
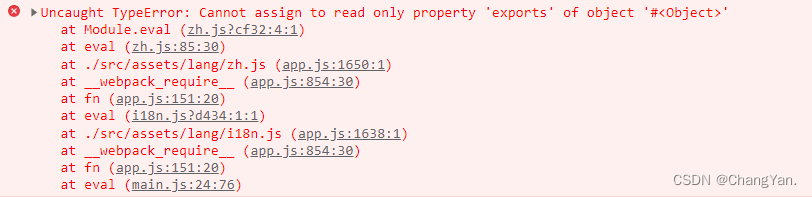
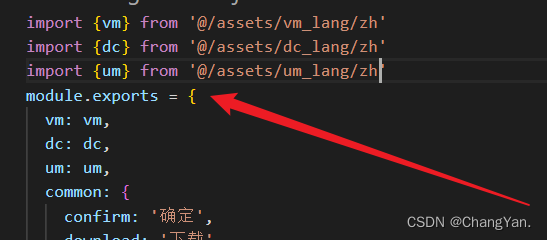
看报错的代码:

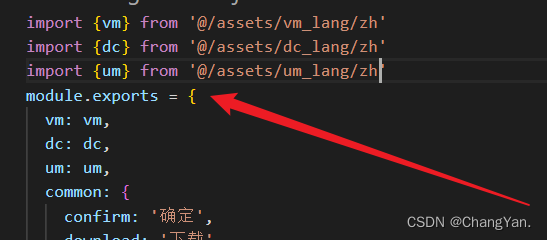
上边是:import {um} from ‘@/assets/um_lang/zh’
下边是:module.exports = { }
报错原因:
webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports
解决办法:

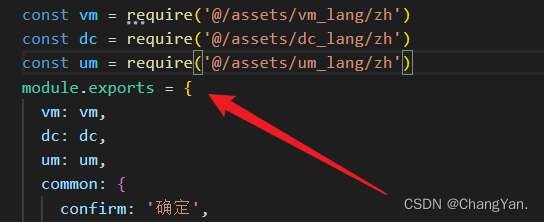
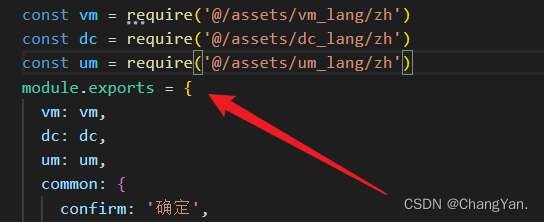
配对使用require和module.exports以及import和export default

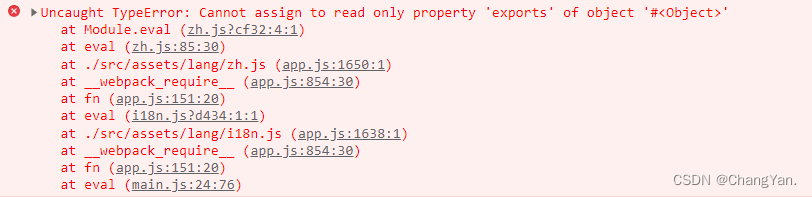
看报错的代码:

上边是:import {um} from ‘@/assets/um_lang/zh’
下边是:module.exports = { }
报错原因:
webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports
解决办法:

配对使用require和module.exports以及import和export default