发现问题
1,运行一下以前的一个Vue+webpack的 vue仿新闻网站 小项目,报错
由于自己vue学习不深入,老是这个报错,找了好久(确切的说是整整一下午^...^)才找到原因 -v-

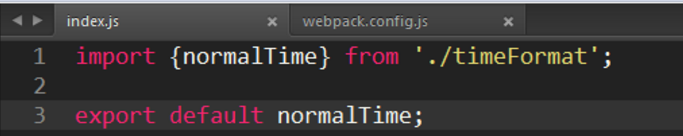
2,点开错误的文件,标注错误的地方是这样的一段代码:

就是 module.exports;
解决方法
3,同过谷歌查找,和论坛各种搜索:
原因如下:
The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
翻译过来就是说,代码没毛病,在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports
因为webpack 2中不允许混用import和 module.exports ,
解决办法就是统一改成ES6的方式编写即可.

4,再次运行:

ok^_^
来源于: