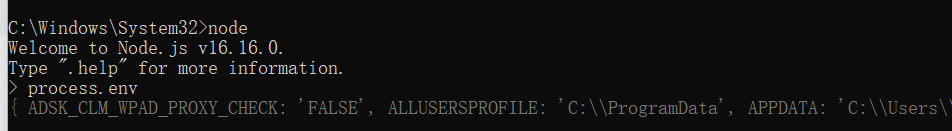
1.process.env 是Node.js 中的一个环境
打开命令行查看环境:

2.process.env与Vue CLI 项目
Vue Cli 有以下三种运行模式
development 模式用于 vue-cli-service serve
test 模式用于 vue-cli-service test:unit
production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
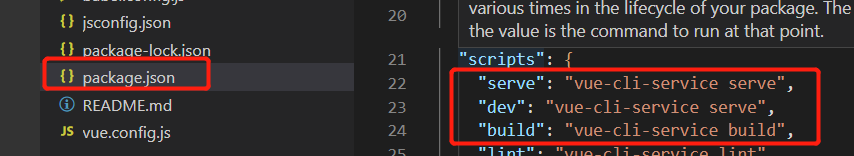
我们查看package.json配置信息,运行Vue CLI命令:
开发环境运行npm run dev,
要部署服务器发布生产环境时运行npm run build,
他们正好对应Vue CLI中的development模式和production模式,就会把该模式下的NODE_ENV载入其中了。

既然知道项目运行的是那个模式,是不是我们就可以在不同模式下运行不同的变量信息,如开发环境使用端口8080,线上(生产)环境的端口是80,这个时候你会想,我知道不同模式配置不同信息,那信息配置在那个文件呢?

1)可以在你的项目根目录中放置下列文件来指定环境变量:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略会有先后顺序
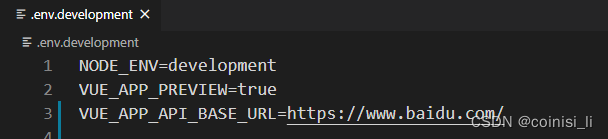
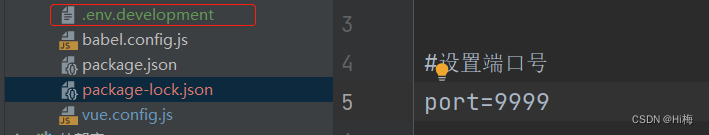
一个环境文件只包含环境变量的“键=值”对:
#设置端口号
port=9999
# 开发环境配置
ENV = 'development'只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中
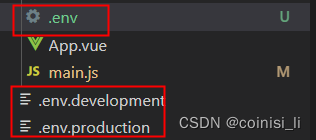
2).env 文件配置
.env:全局默认配置文件,无论什么环境都会加载合并。
.env.development:开发环境的配置文件
.env.production:生产环境的配置文件

注意文件名是固定的,不要自定义。

属性名必须以 VUE_APP_ 开头,如:VUE_APP_XXX
vue 会根据启动命令自动加载相对应的环境配置文件。vue是根据文件名进行加载的,所以不要擅自更改。
比如执行npm run serve命令,会自动加载.env.development文件
开发环境加载 .env 和 .env.development 。
生成环境加载 .env 和 .env.production 。
运行npm run serve的时候主要还是看package.json中 server属性的--mode后面跟的是啥。如果是development,就会加载.env.development文件。
vue-cli-service 默认会读取 env.development文件 ;
vue-cli-service - -mode dev 指定读取env.dev文件;
在package.json里面配置好,执行serve的时候用开发环境的。build打包用生产或者测试的
package.json 配置项:
"scripts": {
"serve": "vue-cli-service serve --mode development",
"build": "vue-cli-service build",
"build:sit": "vue-cli-service build --mode production.sit",
"build:uat": "vue-cli-service build --mode production.uat",
"build:prod": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint",
"et": "node_modules/.bin/et",
"et:init": "node_modules/.bin/et -i",
"et:list": "gulp themes"
}环境配置文件 > 全局配置文件
当全局的配置文件和环境的配置文件有相同配置项时,环境的配置项会覆盖全局的配置项。
也就是全局的配置文件.env 文件会覆盖 .env.development这些。
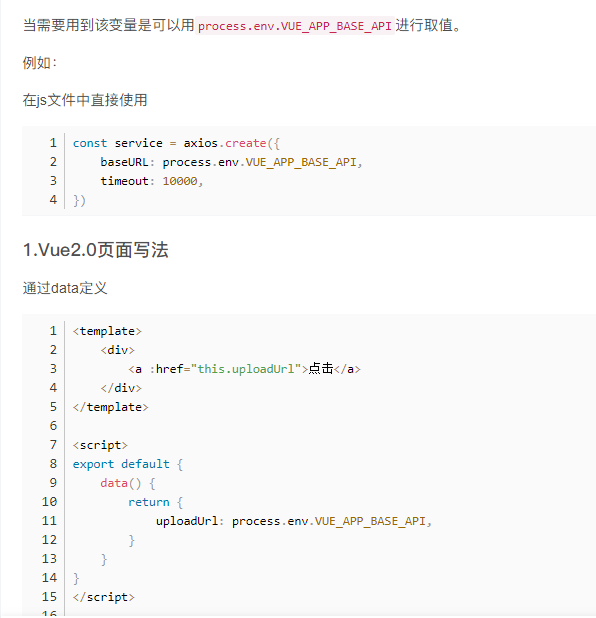
在配置文件中定义的属性在其它文件中如何访问:
可以使用 process.env.xxx 来访问属性

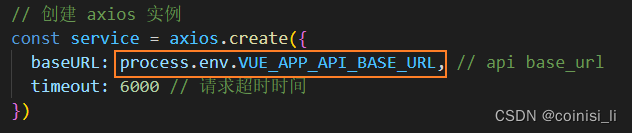
3.process.env 用来做什么
由于我们的项目需要在不同环境下进行运行(开发,生产,测试等),这避免我们需要多次的去切换请求的地址以及相关的配置,vue-cli2是可以直接在config文件中进行配置的,但是vue-cli4和vue-cli3已经简化了,没有config文件怎么办?
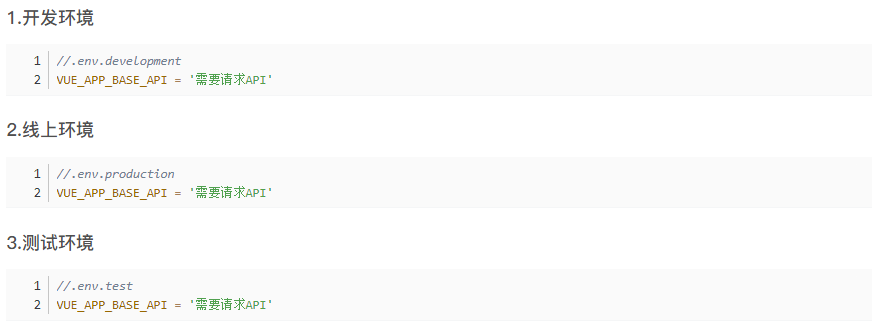
1)建立.env系列文件
首先我们在根目录新建3个文件,分别为.env.development,.env.production,.env.test
(注意文件是只有后缀的)。
.env.development 模式用于serve,开发环境,就是开始环境的时候会引用这个文件里面的配置
.env.production模式用于build,线上环境。
.env.test 测试环境


4.development模式运行
在项目根目录创建.env.development

.env.development文件内容
# 开发环境配置
ENV = 'development'
#设置端口号
port=8081
# 前端请求路径
VUE_APP_BASE_API = '/api'
#后端服务器地址不要忘记添加http或https
BASE_URL_REAR='http://127.0.0.1:8080/'vue.config.js配置如下
process.env当前运行的配置环境,用于读取对应配置文件的参数
//提示:process.env 是Node.js 中的一个环境,Vue CLI 项目中一个重要的概念
//:有以下三种运行模式
// development 模式用于 vue-cli-service serve
// test 模式用于 vue-cli-service test:unit
// production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
//当配置中有,配置port端口则使用配置的端口反之使用80端口
const port = process.env.port || 80 // 端口
// vue.config.js 配置说明
//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
// 这里只列一部分,具体配置参考文档
module.exports = {
//build后的输出目录
outputDir: 'dist',
publicPath: process.env.NODE_ENV === 'production' ? '/' : '/',
lintOnSave: false,
configureWebpack: {
// devtool 添加这个debugger可以看源码
devtool: 'cheap-module-source-map'
},
// webpack-dev-server 相关配置
devServer: {
//本机地址
host: 'localhost',
//获取port端口
port: port,
open: true,
//如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
//process.env.VUE_APP_BASE_API的参数会读取对应环境变量数据,如读取的数据是‘/api’,那么意思就是前端请求的/api路径都会被带来到,参数target的地址
[process.env.VUE_APP_BASE_API]: {
//代理的路径
target: process.env.BASE_URL_REAR,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
};
以上配置主要是为了,前端应用和后端 API 服务器没有运行在同一个主机上需要做代理为例。

运行 npm run dev 使用到的配置文件为.env.development
配置文件的端口,请求路径,后端服务器地址配置等
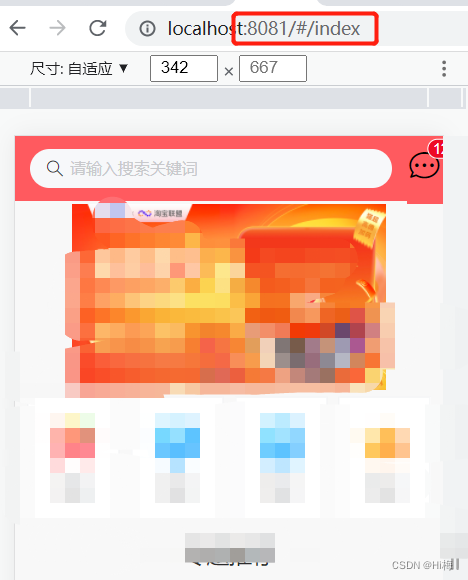
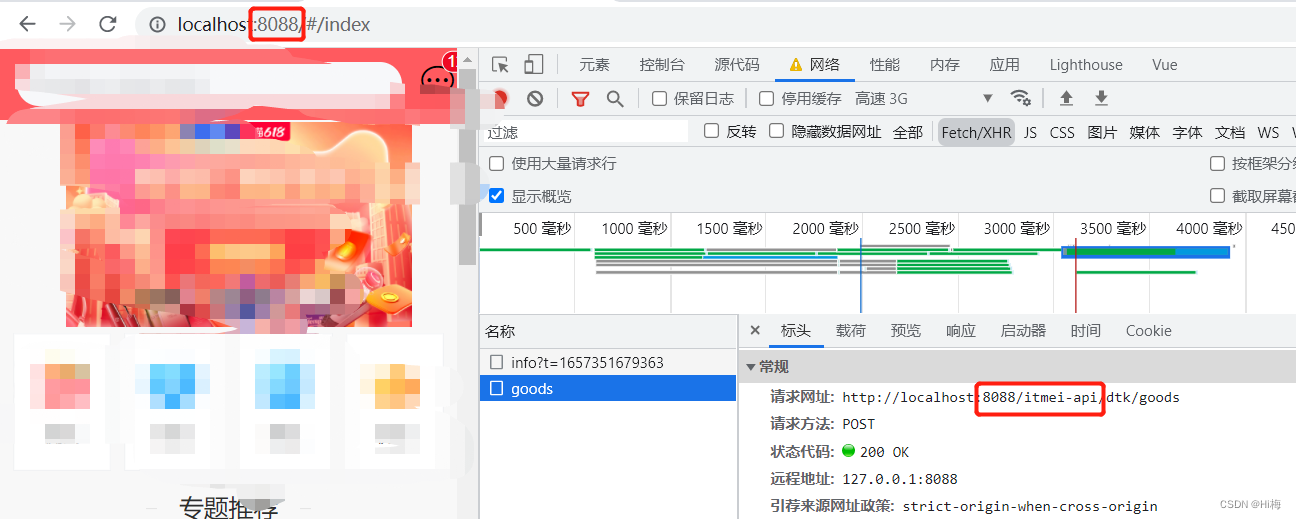
网页可以看出端口

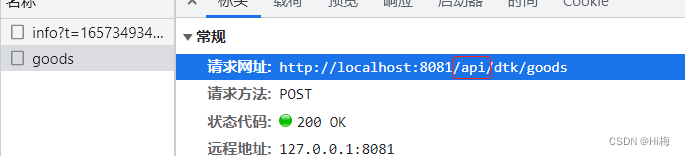
可能请求接口也拼接了配置路径中的VUE_APP_BASE_API变量数据

5.定义自己配置环境
因为我们知道了配置环境的定义,那么只要我们遵循规则定义也可以配置自己的环境数据
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
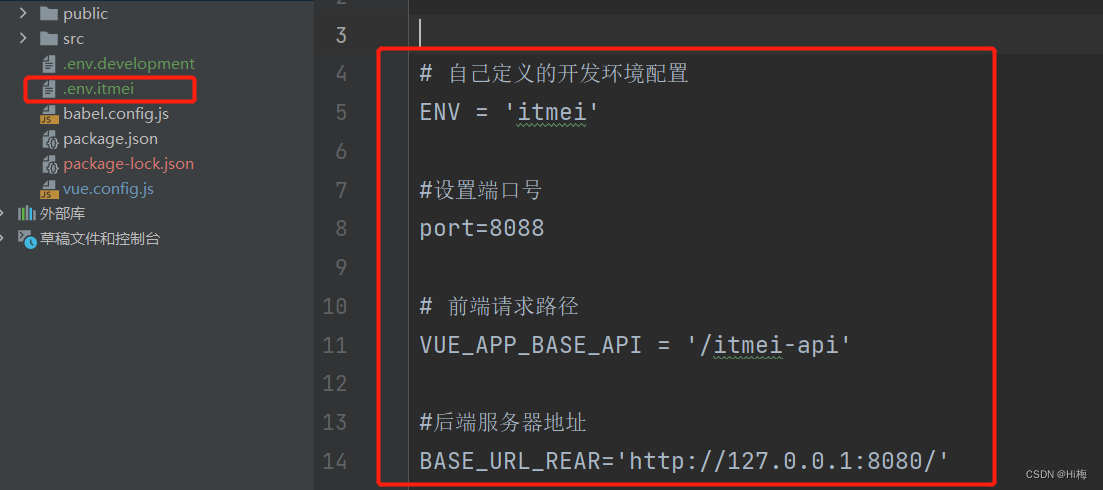
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略我们在根路径添加配置.env.itmei配置如下
# 自己定义的开发环境配置
ENV = 'itmei'
#设置端口号
port=8088
# 前端请求路径
VUE_APP_BASE_API = '/itmei-api'
#后端服务器地址
BASE_URL_REAR='http://127.0.0.1:8080/'
添加完成后只需要在运行命令添加--mode 配置文件.env.后面自己定义的名称
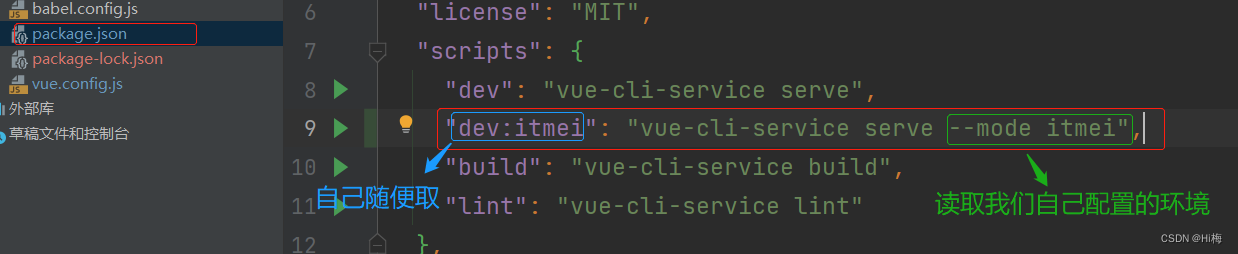
如我自己配置的.env.itmei配置名称的itmei,为了方便我们在package.json中配置运行脚本

配置了上面的就可以使用npm命令运行

当然也可以直接使用Vue Cli命令运行vue-cli-service serve --mode itmei

首先会去找配置文件.env.itmei、.env.itmei.local 和 .env文件然后构建出生产环境应用

如果此时运行VueCli命令mode 的环境名称不存在,首先会去找.env.itmei00或.env.itmei00.local 或.env如找到就能正常运行找不到就报错,由于我定义了.env所以后面就使用.env的配置信息


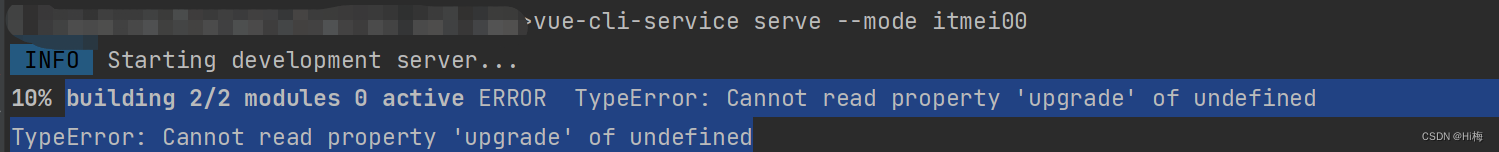
当我把.env删除,找不到会报
building 2/2 modules 0 active ERROR TypeError: Cannot read property 'upgrade' of undefined
TypeError: Cannot read property 'upgrade' of undefined 
参考自:https://blog.csdn.net/qq_45502336/article/details/125693697