在我们的产品中,导航起到了举足轻重的作用。导航相信大家都不陌生,它可以让我们知道“我现在在哪里”“我可以去哪里”“我怎么去目的地”。在手机端里面,导航尤为重要。因为手机的尺寸问题,在设计手机网站或APP的时候,比起web端的需要考虑的更周全,尽量保持简约和易用性高。
选项卡式(tab)导航可以说是最常见的导航了,尤其是APP。大部分的APP都采用这种导航模式作为主导航,有时也会将tab导航和其他的导航模式配合,作为次级导航使用。下面我们就一起来看看选项卡式(tab)导航具体是怎样的。
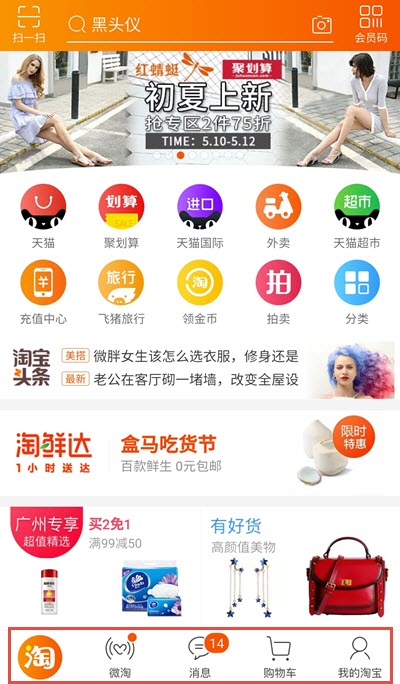
(1)底部选项卡导航
底部导航是最常见的主导航模式,且这是符合拇指热区操作的一种导航模式。当在这个APP中有几个模块信息对用户来说是功能性和使用频率相似,并且支持使用者第一时间获取重要性最高、频率最大的信息或任务,同时用户可以在不同模块、信息或者任务之间进行快速的切换。
在使用这种导航时要注意,由于尺寸的限制,tab的数量最多不要超过5个。如果超过5个的话,而且实在不能做出取舍的话,一般的做法是最后一个标签是“更多”,将其他的tab放在“更多”中。
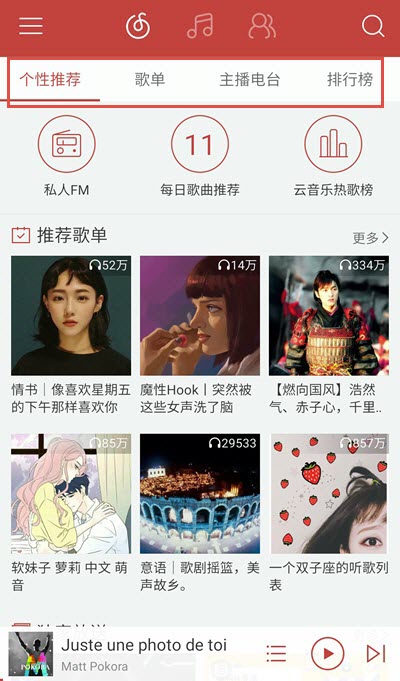
(2)顶部选项卡导航
顶部菜单和底部意义差不多,把菜单放在顶部,可以遵循上至下的阅读习惯。但是顶部导航比较难进行单手操作,毕竟我们的手指没有那么长。

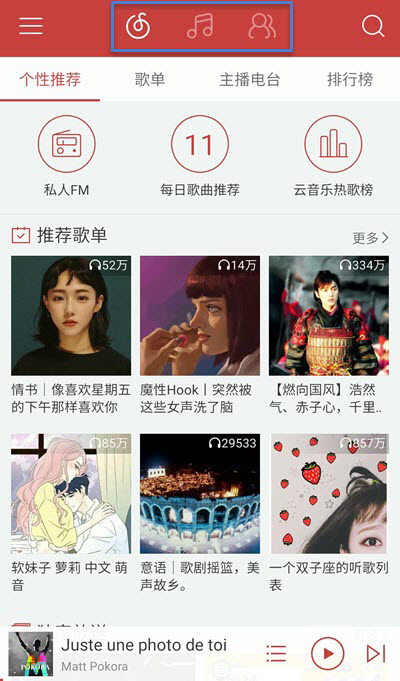
(3)固定选项卡
固定选项卡,顾名思义,选项卡的位置和数量是固定的,这个大家可以看一下上面的例子,例如网易云音乐。它的tab数量是4个,每个tab的位置都会固定的。
固定选项卡是安卓系统提供的三种顶级导航方式之一。它能够扁平化整个信息结构,并且支持左右滑动切换到不同的视图。如果需要经常切换视图,内容视图有限或者需要让用户清楚地知道可供选择的视图,这几种情况下可以使用固定选项卡。
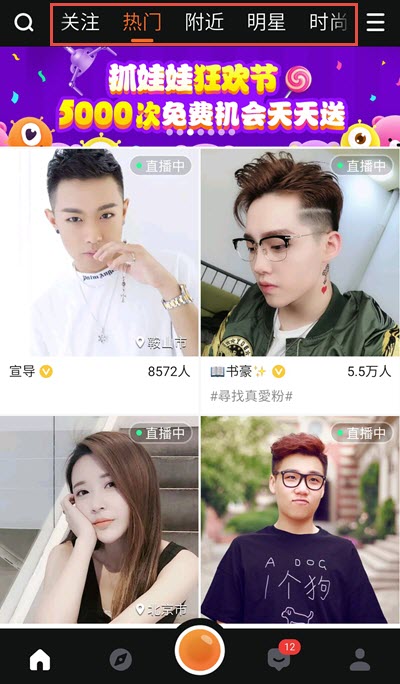
(4)滚动选项卡
一般滚动选项卡要比固定选项卡要窄, 一个模块中可以显示多个(超过5个)类别的视图,并且还可以进行扩展以及自定义展示(多用在频道/模块定制中),同样可以左右滑动切换不同类别的视图。
滚动选项卡比固定选项卡使用上更灵活。它可以显示更多的选项,可以更多重要性和使用频率处于同一级别的功能模块、信息或者任务。同时用户可以通过左右滑动切换,展示更多的选项,这也是它为什么叫滚动选项卡的原因。

我们对选项卡式(tab)导航做了一个简单的分类。我们在实际使用中经常是不同的导航配合使用,比如一直播(上方的图片),就将底部选项卡式导航和滚动选项卡式导航结合使用。知道了每种类型的使用场景之后,就可以根据自己的需要使用其中的一种或者几种,同时也可以与除选项卡式导航的其它导航共同使用。一切为了自己的产品!
(加微信:pexuepexue,小编邀请您进入全国产品经理交流群)
群内每日分享学习资料、重磅报告、面试问题、招聘信息、免费课程
更多精品文章查看:http://axure.pexue.com/PeiXue/Default.aspx