前言
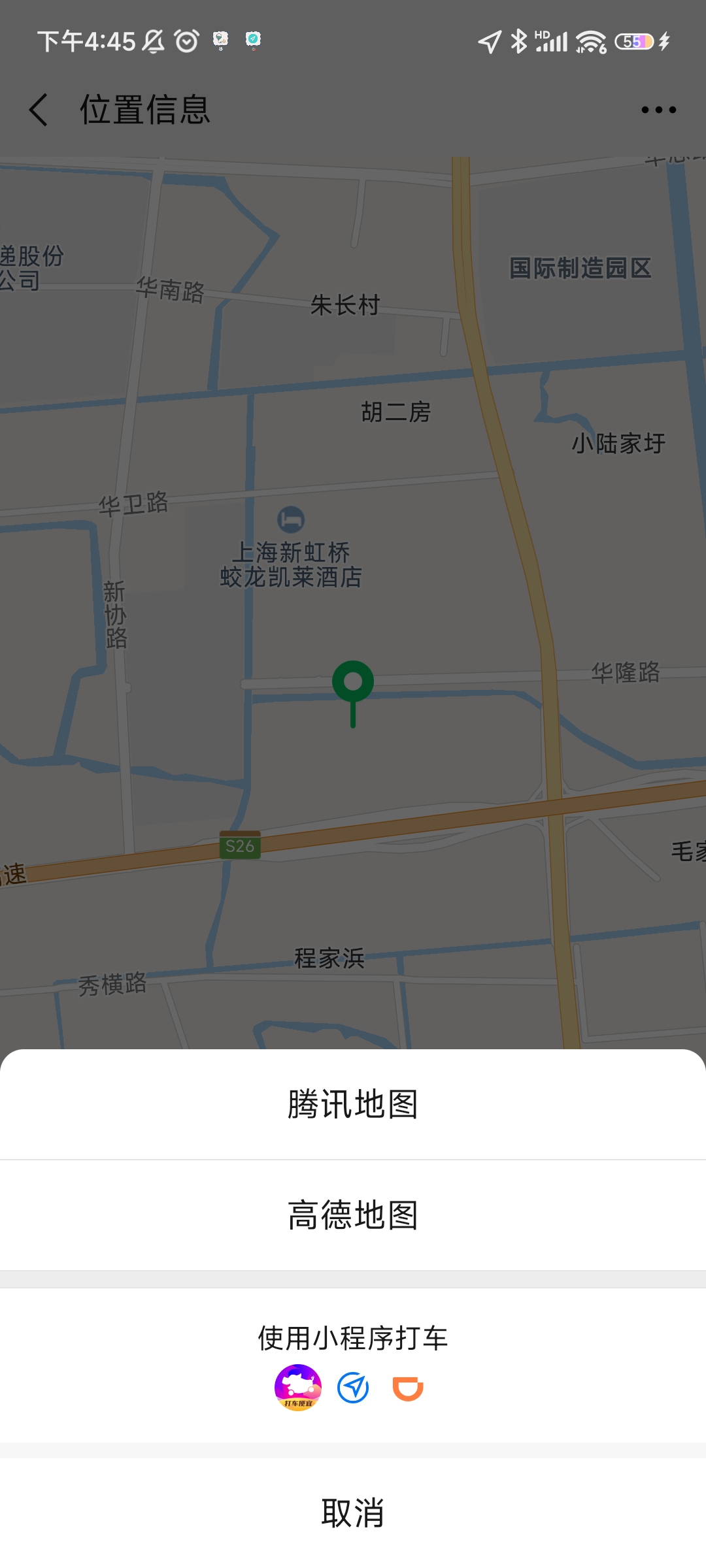
之前看别人家的小程序里有这个
点击右边的图标就显示一个弹出层,并且若点击里面的高德地图或腾讯地图,则可以直接跳转到对应的地图,这个功能时,就特别的羡慕,那时还单纯的以为,这个功能特别难写,谁知最后我写出来了才知道这个很简单
效果图
代码
就在点击跳转显示这个页面的点击事件里面写
前言也分析过怎么获取自己的经纬度, 这里就不讲解了
这里面的name 属性 显示的就是【位置】的内容,若不写的话,则系统默认显示【位置】


// uni.openLocation({
// latitude: Number(item.latitude),
// longitude: Number(item.longitude),
// name: 'nihao',
// address: item.stationAddress,
// success() {
// console.log('success');
// }
// })最开始傻傻的以为这个很难写,还专门建立个页面,想自己先实现前面第一个图的效果图,还花费了老久,也查找了一些文章,有些文章就直接上代码,我一看代码太少了,就不敢试试,谁知直接使用 uni。openLoaction这个api就可以把这个功能实现了,终究是错付了我这么久的时间啊,心累