先欠着,有点忙,后面闲了把几个项目复盘一下,再做列表总结。
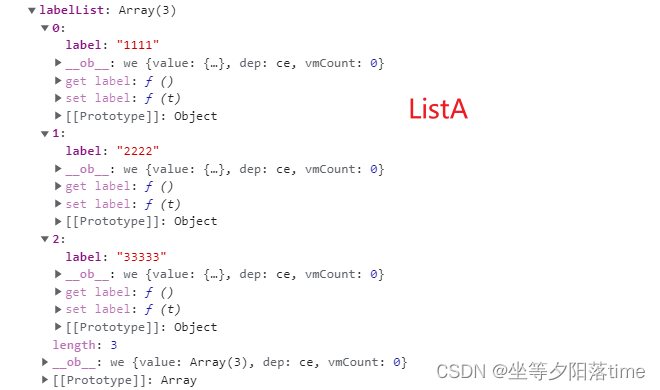
1 取出ListA的元素里的某个属性转成ListB
效果:

![]()
代码:
let myLabelList = this.formData.labelList.map( item => {
return item.label
})2 List 转成逗号分割的字符串
效果:

代码:
let myLabelList = [111,222,333]
let labelStr = myLabelList.toString()3 获取列表里元素的下标,索引
元素是 对象{ } 的也能返回正确的下标
this.pinGuiDataList.indexOf(pinguiItem)4 列表删除元素
// 删除指定位置 index
this.list.splice(index, 1);
// 删除最后一个元素
this.list.pop()
// 同时删除多个不符合条件的元素,用filter
this.countDownEndPinGuiList.push(pinguiItem.id)
setTimeout( res => {
this.pinGuiDataList = this.pinGuiDataList.filter( item => !this.countDownEndPinGuiList.includes(item.id))
},300)
// 找出某元素并删除
this.list.forEach((value,index,array)=>{
if(value.name == "myname"){
array.splice(index,1)
}
})5 列表头部添加元素
this.choosedGoodList.splice(0,0,item)