一、建立信令服务器
1、后台项目中新建一个对应的集线器类,取名VideoHub,并继承Hub类,Hub是SignalR的一个组件,它使用RPC接收从客户端发送来的消息,也能把消息发送给客户端。
2、VideoHub中定义一个静态的ConcurrentDictionary作为连接池,客户端与服务端建立连接后,会生成一个唯一的connectionId。后续的业务中会通过这个connectionId进行识别。
public class VideoHub: Hub
{
public string Error = "Error";
public static ConcurrentDictionary<string, VideoChatModel> Connection = new ConcurrentDictionary<string, VideoChatModel>();
public Video(){}
}
3、在VideoHub中定义一系列方法,例如DeviceLogin(学生端设备登录)、TeacherLogin(教师登录)、SendMessage(教师端、学生端发送指令)等,集线器中的方法可以由客户端调用,调用时使用SignalR连接对象的invoke方法。

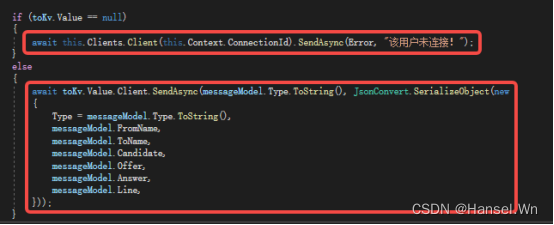
4、信令服务器向客户端发送消息时,通过Clients.Client.SendAsync()方法

5、使用ExamVideoHub之前,在builder.Build之前调用builder.Services.AddSignalR注册所有SignalR的服务,并在startup.cs中调用app.MapHub(“/ExamVideoHub”)启用SignalR中间件,不然客户端无法找到对应集线器。

protected override void BuildEndpoints(IEndpointrouteBuilder endpoints)
{
base.BuildEndpoints(endpoints);
endpoints.MapHub<VideoHub>("/VideoHub");
}
二、客户端与信令服务器通过SignalR建立连接
第一步,使用HubConnectionBuilder来创建客户端到服务端的连接;
第二步,通过withURL方法来设置服务器端集线器的地址,这个地址必须是包含域名等信息的全路径,必须和在服务器端设置的路径一致;
第三步,通过withAutomaticReconnect方法设置自动连接机制,自动连接机制不是必须设置的,但是设置自动连接机制后如果连接被断开,客户端会尝试重新连接(客户端重新连接之后,当前连接就是一个全新的连接,隐藏服务器端获取到的ConnectionId是一个新的值);第四步,完成HUBConnectionBuilder的设置之后调用build方法构建一个客户端到服务器端集线器的连接;
第五步,调用build之后获得的连接只是逻辑上的连接,下一步通过调用start方法实际启动该连接。
连接实际建立完成之后,就可以通过连接对象的invoke方法来调用集线器中的方法,invoke方法的第一个参数是对应集线器中请求方法的名字,第二个参数是调用方法携带的参数;同时也可以通过连接对象的on 方法来注册监听服务器端使用SendAsync函数发送的消息指令。
教师端通过SignalR与信令服务器建立连接::
this.connection = new signalR.HubConnectionBuilder()
.withUrl(`${
AppConfig.settings.apiServer.server_url}ExamVideoHub`)
.withAutomaticReconnect()
.build();
this.connection.start()
.then(() => {
this.connection.invoke('TeacherLogin', this.tableId).then(() => {
console.log('教师端登录成功!');
})
.catch((error: {
toString: () => any; }) => {
return console.error('教师端登录失败:', error.toString())
});
})
.catch((error: {
toString: () => any; }) => {
return console.error('connection1 start error:', error.toString());
});
学生端通过SignalR与信令服务器建立连接:
this.connection = new signalR.HubConnectionBuilder()
.withUrl(`${
AppConfig.settings.apiServer.server_url}ExamVideoHub`)
.withAutomaticReconnect()
.build();
this.connection.start().then(() => {
this.connection.invoke('DeviceLogin',"").then(() => {
console.log('考生端登录成功!');
})
.catch((error: {
toString: () => any; }) => {
return console.error('考生端登录失败:', error.toString())
});
})
.catch((error: {
toString: () => any; }) => {
return console.error('connection start error:', error.toString());
})
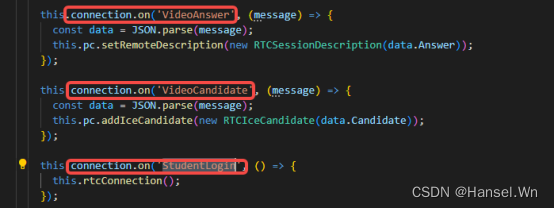
客户端通过on方法监听信令:

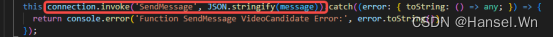
客户端通过invoke方法携带参数请求服务器端SendMessage方法:

三、WebRTC即时通讯
使用RTC技术进行即时通讯之前,教师端(请求者)和学生端(响应者)都要与信令服务器建立连接,这样他们就可以经过信令服务器进行信令消息的中转。
WebRTC的即时通讯大体上分为三大步:首先请求者和响应者之间交换SDP进行“媒体协商”,SDP是一种会话描述格式,专门用于描述媒体信息,例如IP地址、网络类型、解码器信息等等;然后是候选者交换与检测连接;最后一步就是媒体数据流的通讯部分。
媒体协商
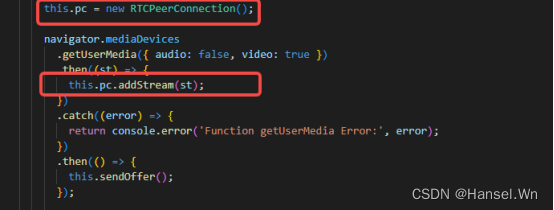
第一步,请求者如果要发起请求,首先需要新建一个PeerConnect实例,然后通过getUserMedia获取本地的媒体流信息,将这个流加入到连接中。

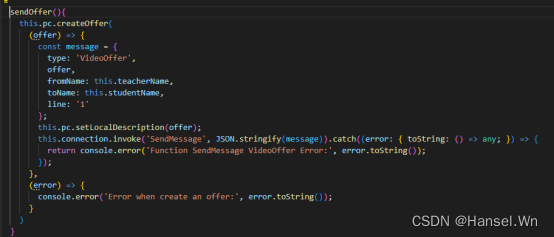
第二步,调用PeerConnect实例对象的CreatOffer方法创建一个Offer的SDP(SDP包含了本地设备的媒体描述信息),创建好SDP之后在调用setLocalDescription方法,把SDP设置到LocalDescription中。调用完setLocalDescription之后,通过信令服务器中转把刚创建的SDP信息发送给学生端,到这一步学生端就拿到了教师端的Offer。

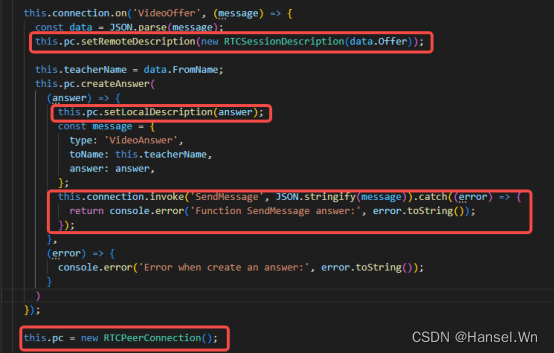
第三步,学生端首先也要新建一个PeerConnect实例,当学生端接收到教师端的Offer后,会首先调用setRemoteDescription设置远程描述。然后学生端PeerConnect实例对象调用createAnswer方法,调用createAnswer方法是会产生本机相关的媒体的信息也就是Answer SDP。创建好之后也要调用setLocalDescription设置本地Answer SDP,这样对学生端来说它的媒体协商就完成了(也就是说学生端既有远端的SDP同时也有本地SDP)。然后学生端通过信令服务器中转把createAnswer时产生的本机的SDP发送给教师端,教师端拿到学生端的SDP后,调用setRemoteDescription方法设置远程描述,这时候教师端的媒体协商也就完成了。

交换候选者(Candidate)与连接检测
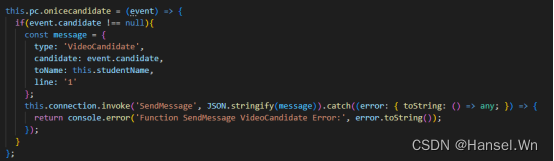
媒体协商全部完成后,教师端会首先触发监听器onIceCandidate,监听器触发后会收集本机Candidate信息并通过信令服务器中转发送给学生端,让学生端知道教师端有哪些Candidate,学生端收到Candidate之后会调用AddIceCandidate方法将它添加到候选者列表(onIceCandidate事件会触发多次,所以会有不只一个Candidate);

同理,学生端收到教师端的Candidate后本身也会触发监听器onIceCandidate,并通过信令服务器将本机Candidate信息发送给教师端,这样两端就完成了双方可以互通的候选者交换,然后RTC会在底层进行连接检测,当选择一个最优的线路之后,就可以实现端对端的通讯了。
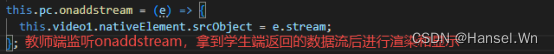
端对端通讯时,首先是教师端向学生端发送数据流,当学生端收到数据流后,并不会进行显示,而是调用onAddStream方法把这个数据流添加进来,然后学生端把本身的数据流发送给教师端,教师端收到数据流后,同样调用onAddStream方法,然后我们在onAddStream的回调方法中,把接收到的数据流进行渲染和显示。

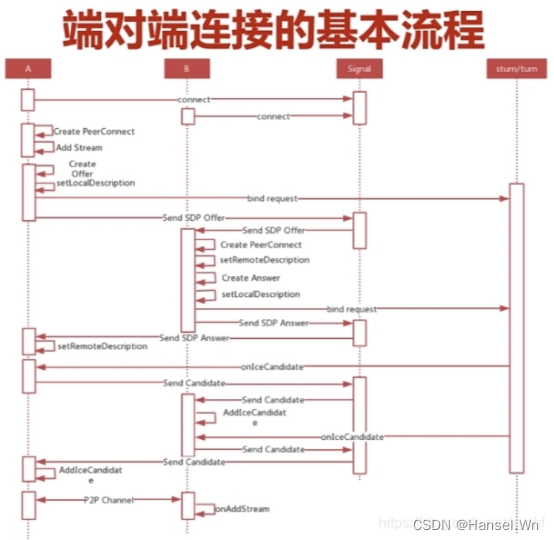
附一张网上找到的端对端连接基本流程图: