1.一定要卸载你之前下载过的node,且要卸载干净,一定要!不然会有一些奇奇怪怪的错误
2.在没下载nvm之前,电脑的node、npm、vue、yarn都是正常的

3.之前不知道,没有卸载node,而是直接安装了nvm,按照的这个教程(不怪这个教程,怪我太菜了呜呜呜....nvm的简介、安装、使用(简单明了)_仰.的博客-CSDN博客_nvm),猛的一顿操作,出现了如下的情况,就是我的vue、yarn都用不了了!!!,百思不得其解,不断的install再install,试了很多次都不行..

4.于是我重新索性将nvm、和之前下载的node都卸载干净,再重新下载!这里我要说一点是:你卸载了之前的node之后不用重新直接下载,而是你安装了nvm之后,可以直接使用nvm命令直接下载你想要的版本的node,是不是很爽?接下来我们就正式进入下载nvm一些列的操作吧!
5.于是我又搜索教程,搜到这个教程:https://blog.csdn.net/lubricate_Tiam/article/details/125691430。是的,起初一切都很顺利,你就按照文章中的顺序进行操作,非常顺利!虽然但是...又回到安装vue/cli的时候,已经执行如下命令:
npm install -g @vue/[email protected] #安装vue-cli
npm install -g vue #安装vue但是我再cmd中输入:vue -V的时候,我又哭了一次,还是显示:

然后我又进行搜索,这次终于搜到解决方案了,出现这个错误的原因是vue环境配置的问题,解决方法如下:
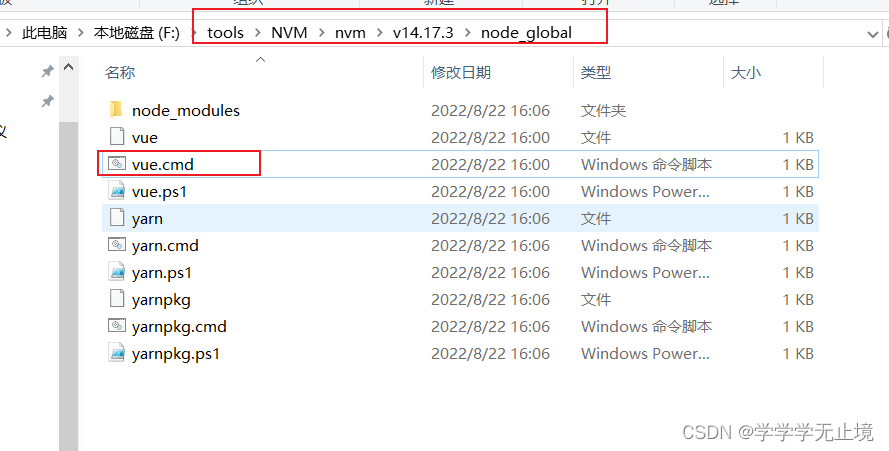
- 在node.js安装的目录下搜索vue.cmd:

- 然后在vue.cmd右键选择打开文件所在位置:F:\tools\NVM\nvm\v14.17.3\node_global
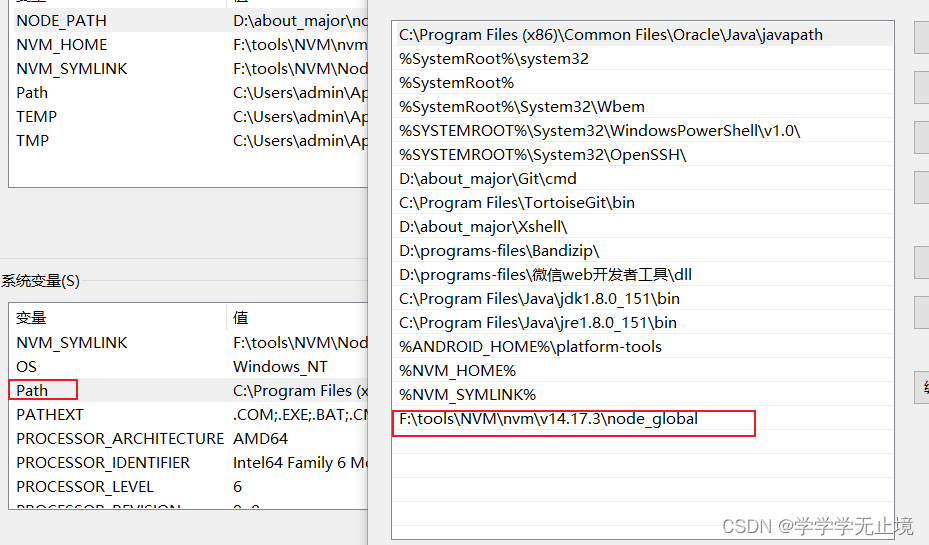
- 然后在电脑的高级配置中,进行如下配置,便大功告成!:

- 结束,撒花!

6.最后附上nvm的一些常用的命令:
nvm命令行操作命令
1,nvm nvm list 是查找本电脑上所有的node版本
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本
2,nvm install 安装最新版本nvm
3,nvm use <version> ## 切换使用指定的版本node
4,nvm ls 列出所有版本
5,nvm current显示当前版本
6,nvm alias <name> <version> ## 给不同的版本号添加别名
7,nvm unalias <name> ## 删除已定义的别名
8,nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
9,nvm on 打开nodejs控制
10,nvm off 关闭nodejs控制
11,nvm proxy 查看设置与代理
12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
13,nvm uninstall <version> 卸载制定的版本
14,nvm use [version] [arch] 切换制定的node版本和位数
15,nvm root [path] 设置和查看root路径
16,nvm version 查看当前的版本