一、VScode下载
1,下载方法
登录它的官网下载,官网链接 https://code.visualstudio.com/
嫌下载慢的可以用我的百度网盘链接 链接:https://pan.baidu.com/s/1BQClw3Fwzfpu6Tj1YEKLSQ
提取码:7799
2,安装说明
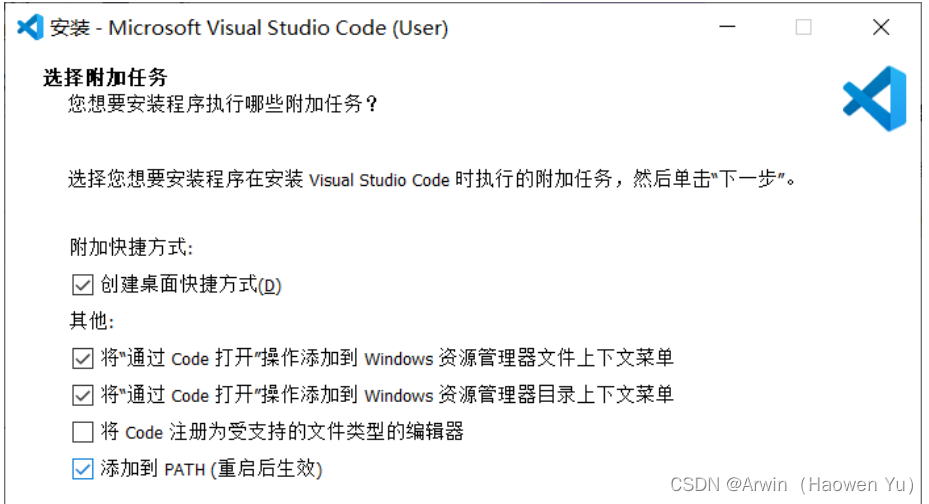
当下载完成后,我们只要一直点确认同意就好。(注意更改安装路径,除C盘外都可以,安装路径不要出现中文名,这是一条)当出现如下的图片时, 建议除“将Code注册为受支持的文件类型的编译器”不打勾外,其余4项全部打勾。

解释为什么这样做:
①将“通过code 打开“操作添加到windows资源管理器文件上下文菜单
②将“通过code 打开”操作添加到windows资源管理器目录上下文菜单
说明:当鼠标对文件、目录点击右键时,可以出现选择使用 VS Code 打开。
③将Code注册为受支持的文件类型的编辑器
说明:默认使用 VScode 打开诸如 txt,py 等文本类型的文件(一般建议不勾选)。
④添加到PATH(重启后生效)
说明:这步骤默认的,勾选上,不用配置环境变量,可以直接使用。
做完安装说明,我们就一路傻瓜式的默认同意就ok了。
二、配置WSL
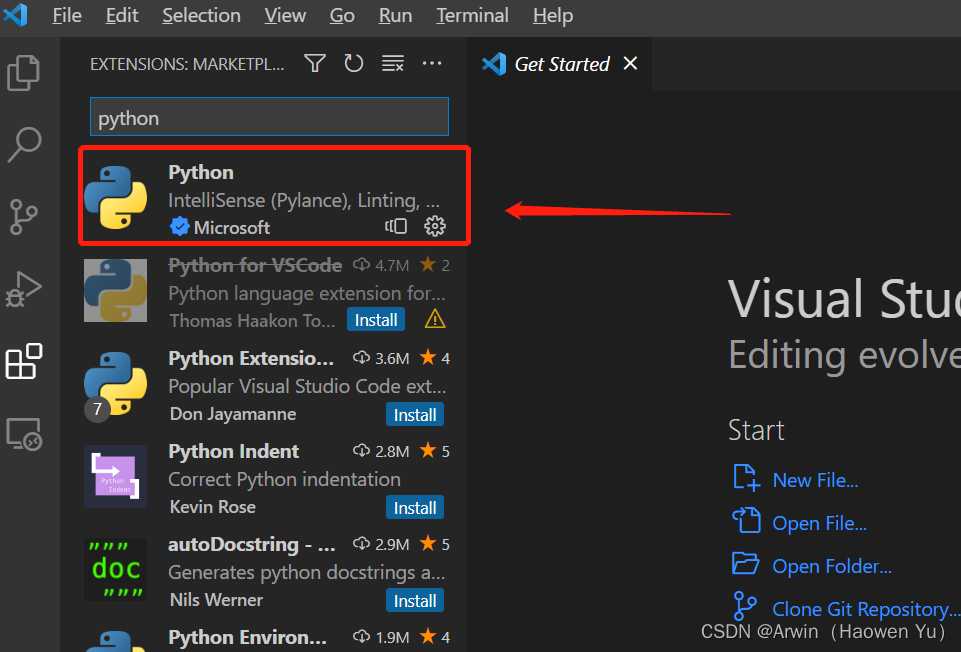
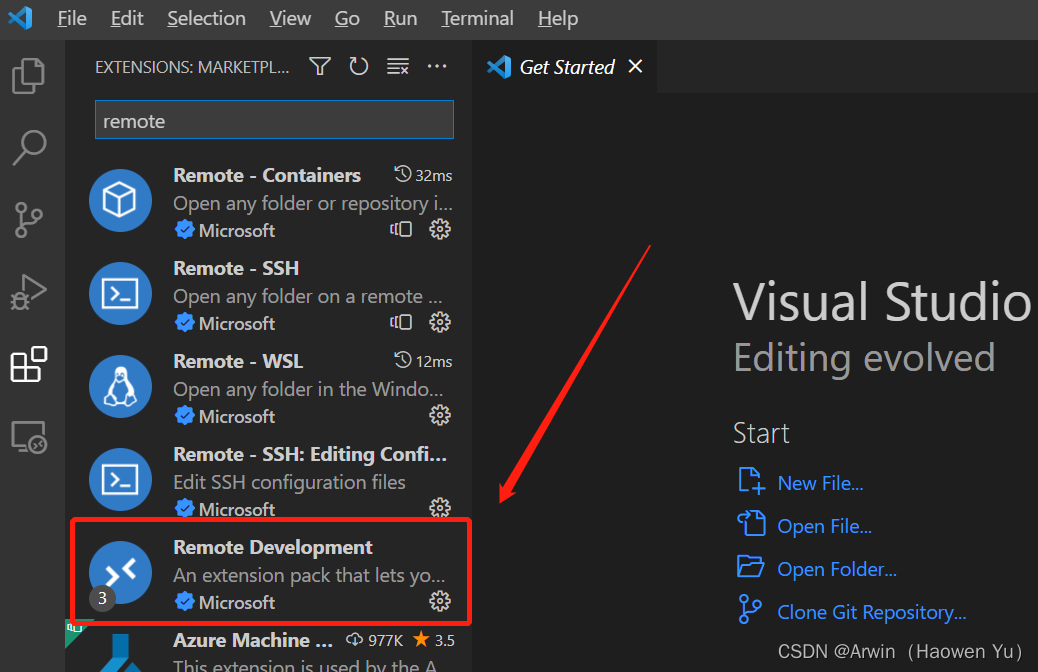
1,下载插件
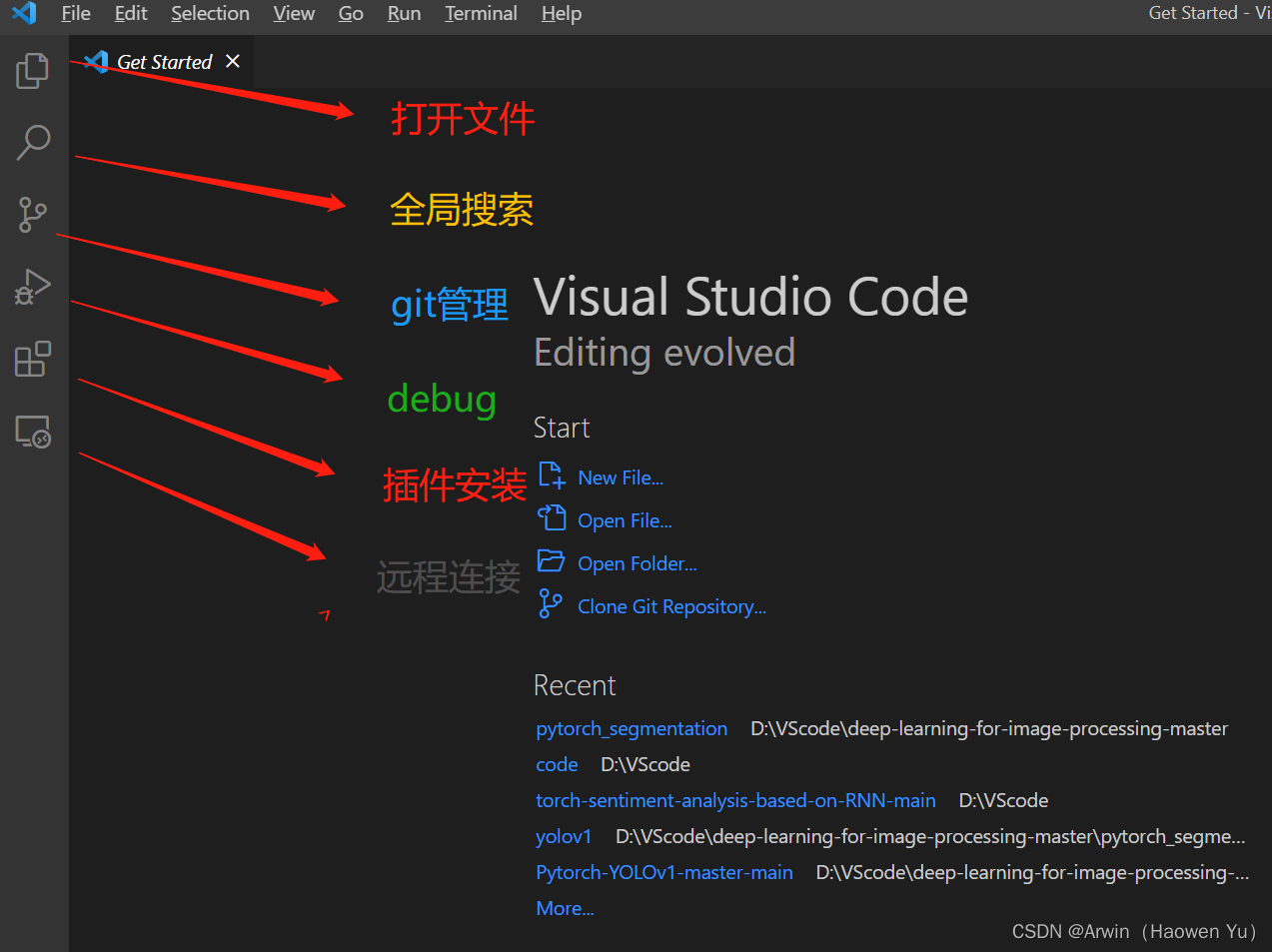
界面说明如下:

VScode是一款极简主义的强大编辑平台,本身只包含必要的配置和功能。但是,VScode配合有大量的插件可以实现很多特殊功能,例如python解释器,远程连接器,pdf阅读器等等,让VScode的生态变的非常丰富。个人之所以力推VScode的原因是很多功能在其他编辑平台上(pycharm等)都是收费的,但是在VScode中,可以通过下载插件来免费使用。
这里,我们需要下载如下图所示的两款基本插件:


2,远程连接本地的WSL
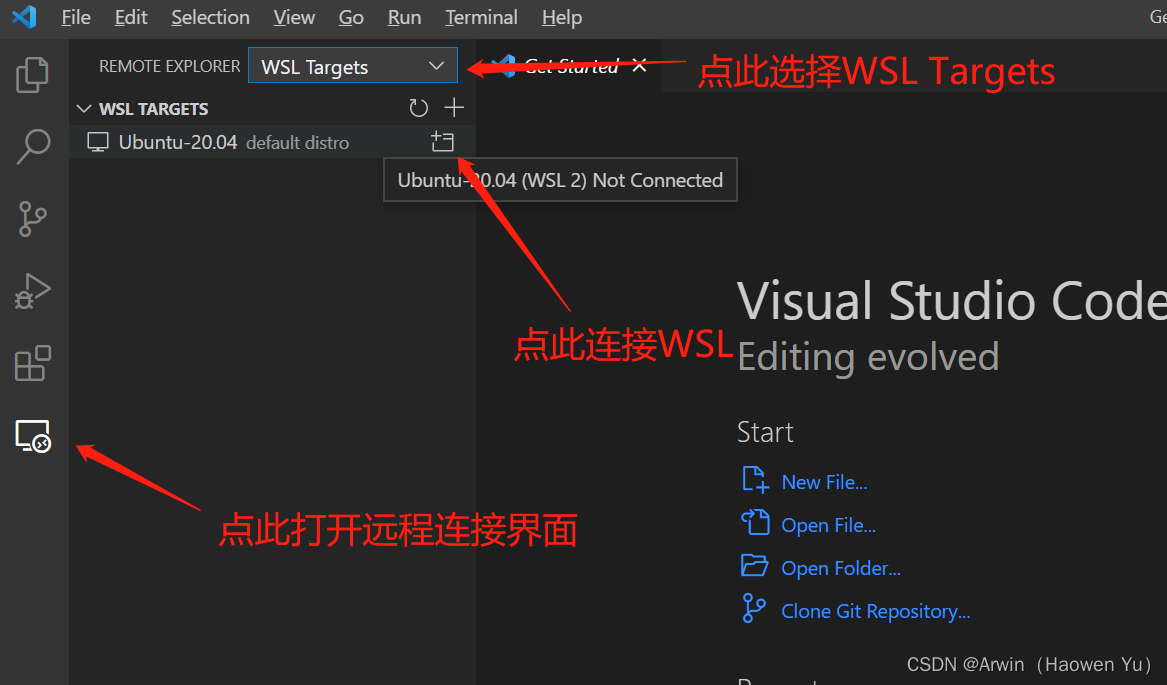
按照下图所示进行远程连接本地的WSL,第一次进入远程模式,会慢一些,需要下载一些组件,耐心等待下载就好。

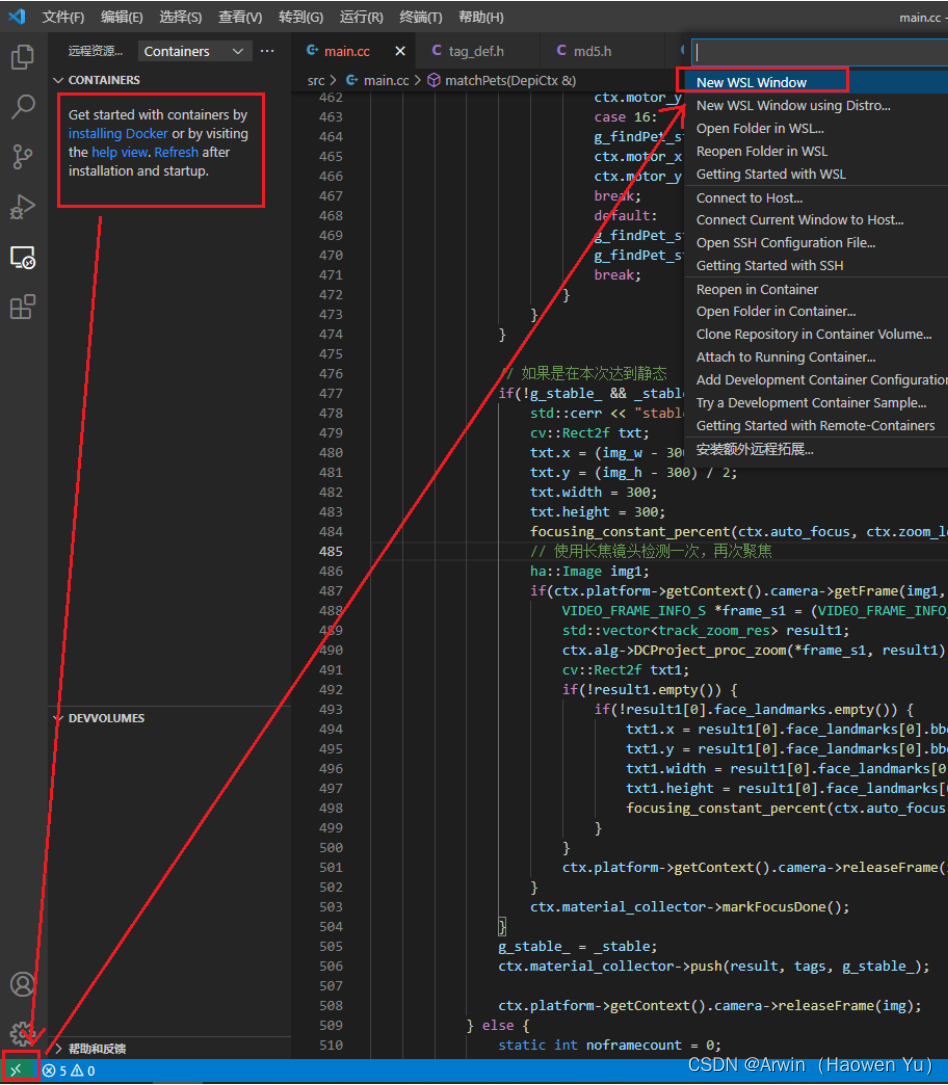
注意:如果你打开这个远程界面,发现没有wsl项,也不要急,点击左下角,然后选择第一项即可,如下图:

到此,大功告成。