目录
Nextjs打包还是非常方便的,就是网上资料不太全,导致踩了一些坑,下面是我亲自实践的两种打包方式。
一、node环境部署
这种方式最简单,也比较不容易出错,但部署时服务器需安装有node环境,速度没话说,杠杠的!
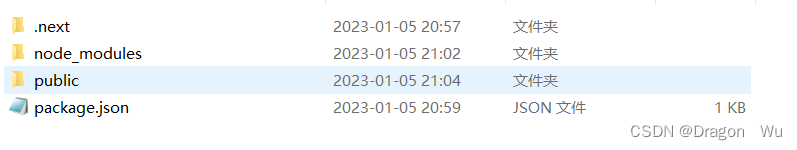
next build构建好以后,打包好的文件默认放在/.next文件夹里
放到服务器上时仅需要如下几个部分文件即可:

再使用:
next start
或
next start -p 80启动前端服务即可。
二、静态导出
这种方法官网部署很详细,导致踩了不少坑,
运行命令:
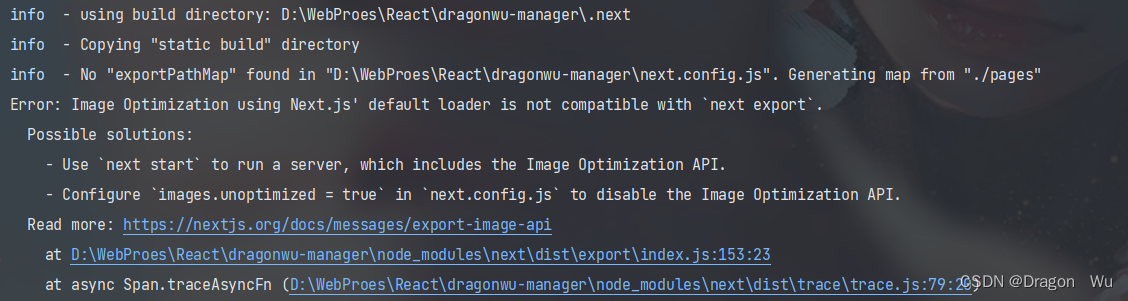
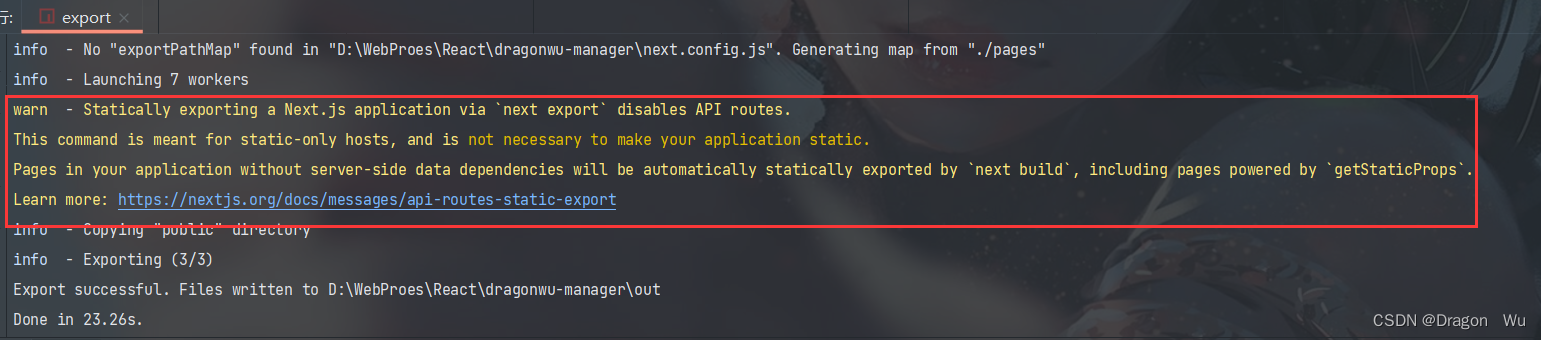
next build && next export默认的配置是会报错的,报错如下:

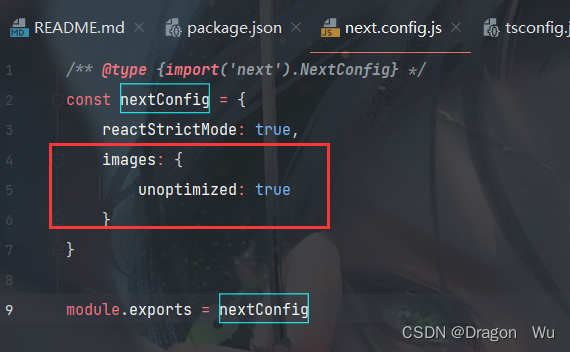
解决方法是在next.config.js文件里添加如下配置:
images: {
unoptimized: true
}
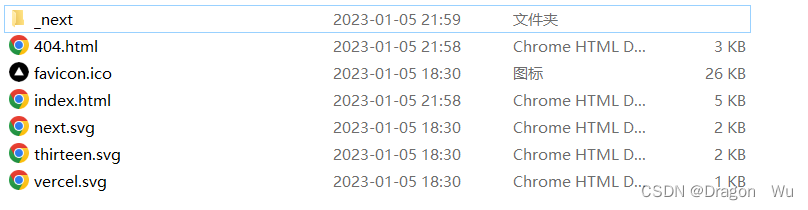
将之前的/.next和out文件夹删除,重新执行上面命令就不会报错了,最后打包结果如下:
/out文件夹里

此时,out文件夹放到nginx服务器里配置好代理路径为 "/"即可访问到,
但值得注意的是:

可以看到使用了static模式导出后动态路由的api是被禁止掉的,所以使用静态导出时也需要考虑自己的代码是否有用到该API,若有则最好使用其他的方法或直接使用第一种打包方式。
总结完毕!