- 配置package.json
"scripts": {
"build": "next build",
"start": "next start",
}
-
服务器安装node并配置
安装步骤省略
…
配置(/usr/local/node为node的安装目录)
ln -s /usr/local/node/bin/npm /usr/local/bin/
ln -s /usr/local/node/bin/npx /usr/local/bin/
ln -s /usr/local/node/bin/node /usr/local/bin/
- 服务器安装pm2并配置
yarn add pm2 -g
//配置
ln -s /usr/local/node/bin/pm2 /usr/local/bin/
-
上传项目文件到服务器

-
在服务器端进行打包
yarn run build

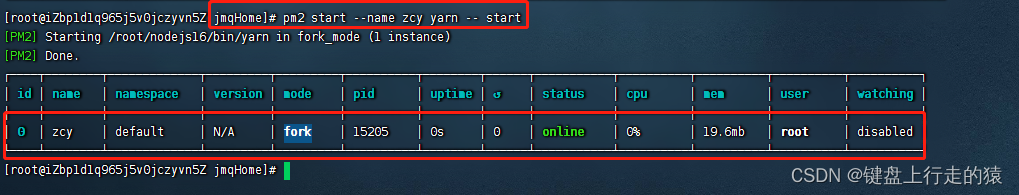
- pm2运行应用
pm2 start --name servername yarn -- start
- servername ---- 可自定义,应用名称
- yarn ----- 如果使用的npm就用npm 如果使用的yarn 就用yarn

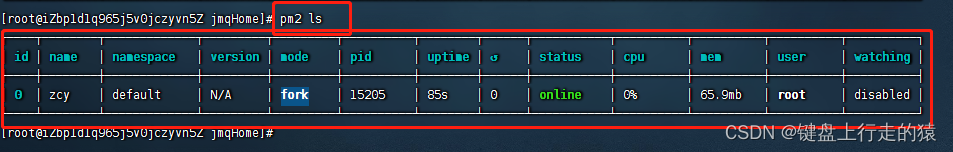
- 查看所有应用程序
pm2 ls

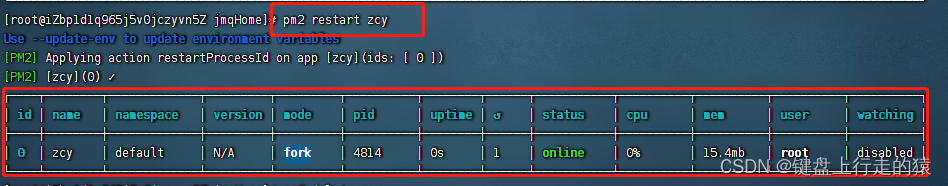
- 重启应用
pm2 restart servername
- servername ---- 和上面一样自定义的,应用的名称

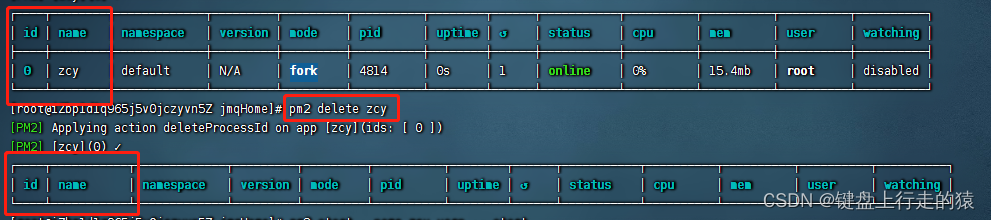
- 删除应用
pm2 delete servername
- servername ---- 和上面一样自定义的,应用的名称

到此nextjs部署到服务器完成