Vue CLI:
vue create '项目名称'
vite:
//@latest 最新版本
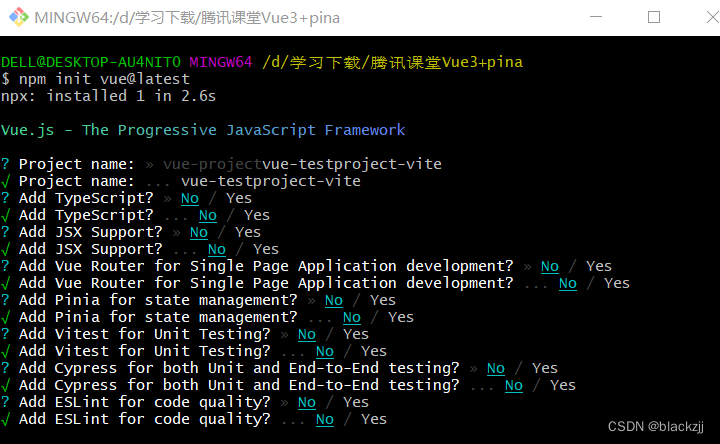
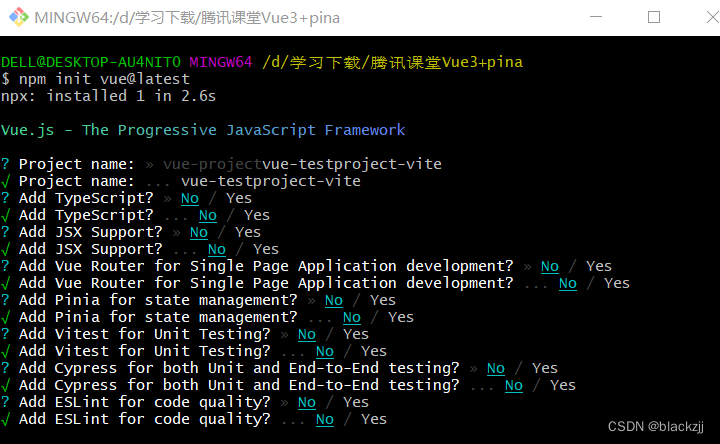
npm init vue@latest
1.安装一个本地工具:create-vue
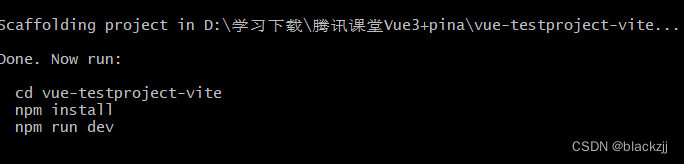
2.使用create-vue创建一个vue项目

配置:

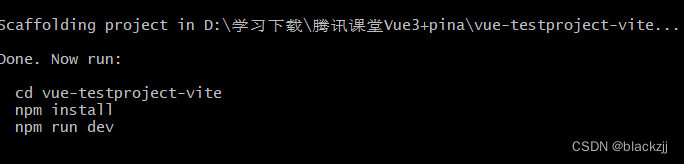
按照顺序去执行指令

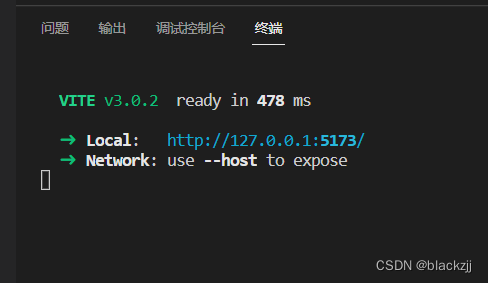
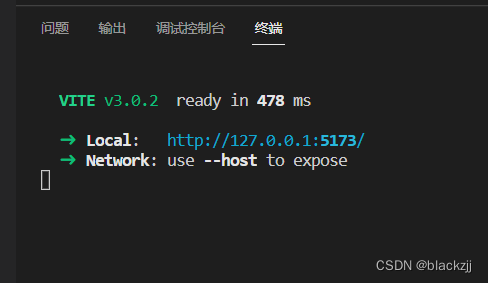
启动时出现报错:
[email protected] dev: `vite`
请更新node版本

Vue CLI:
vue create '项目名称'
vite:
//@latest 最新版本
npm init vue@latest
1.安装一个本地工具:create-vue
2.使用create-vue创建一个vue项目

配置:

按照顺序去执行指令

启动时出现报错:
[email protected] dev: `vite`
请更新node版本