

关于一些边线波浪线的使用,可以参考这篇文章。
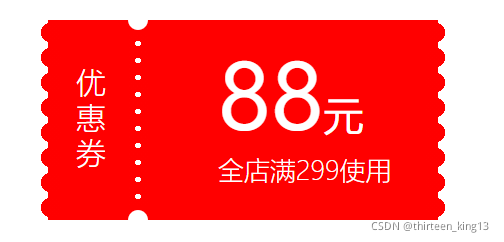
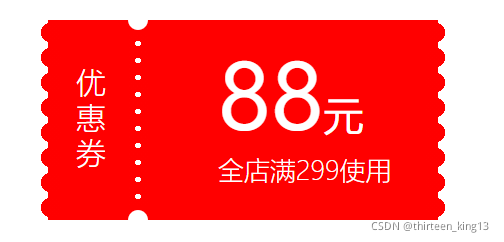
<div class="coupon">
<div class="left">
<div class="left-wave"></div>
优惠券
</div>
<div class="mid">
<div class="top-radius"></div>
<div class="mid-left"></div>
<div class="mid-line"></div>
<div class="mid-right"></div>
<div class="btm-radius"></div>
</div>
<div class="right">
<div class="money">88<span class="unit">元</span></div>
<div class="condition">全店满299使用</div>
<div class="right-wave"></div>
</div>
</div>
body {
background: linear-gradient(#0ff, #ccc);
}
.coupon {
box-sizing: border-box;
display: flex;
width: 440px;
height: 200px;
margin: 40px auto;
padding: 0 20px;
overflow: hidden;
}
.coupon .left {
position: relative;
width: 70px;
height: 100%;
writing-mode: vertical-lr;
text-align: center;
line-height: 85px;
letter-spacing: 5px;
color: #fff;
font-size: 30px;
font-weight: 300;
background-color: #f00;
}
.left .left-wave {
position: absolute;
left: -7px;
top: 0;
width: 20px;
height: 100%;
background: radial-gradient(circle, #f00 10px, #f00, transparent 10px, transparent);
background-repeat: repeat-y;
background-size: 20px 25px;
background-position: 0 0;
}
.coupon .right {
position: relative;
width: 220px;
height: 100%;
padding: 15px 0 0 60px;
color: #fff;
font-weight: 300;
background-color: #f00;
}
.right .money {
font-size: 90px;
font-weight: 400;
}
.right .unit {
font-size: 40px;
}
.right .condition {
font-size: 26px;
}
.right .right-wave {
position: absolute;
right: -7px;
top: 0;
width: 20px;
height: 100%;
background: radial-gradient(circle, #f00 10px, #f00, transparent 10px, transparent);
background-repeat: repeat-y;
background-size: 20px 25px;
background-position: 100% 0;
}
.coupon .mid {
position: relative;
top: 0;
width: 40px;
height: 100%;
}
.top-radius {
box-sizing: border-box;
position: absolute;
top: -20px;
left: 0;
width: 40px;
height: 40px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
border: 10px solid #f00;
}
.btm-radius {
box-sizing: border-box;
position: absolute;
bottom: -20px;
left: 0;
width: 40px;
height: 40px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border: 10px solid #f00;
}
.mid-left {
position: absolute;
left: 0;
top: 0;
width: 10px;
height: 100%;
background-color: #f00;
z-index: 10;
}
.mid-right {
position: absolute;
right: 0;
top: 0;
width: 10px;
height: 100%;
background-color: #f00;
z-index: 10;
}
.mid-line {
position: absolute;
left: 0;
top: 15px;
width: 40px;
height: 170px;
background-color: #fff;
z-index: 8;
background: radial-gradient(circle, transparent 3px, transparent, #f00 3px, #f00);
background-size: 40px 17px;
background-repeat: repeat-y;
}