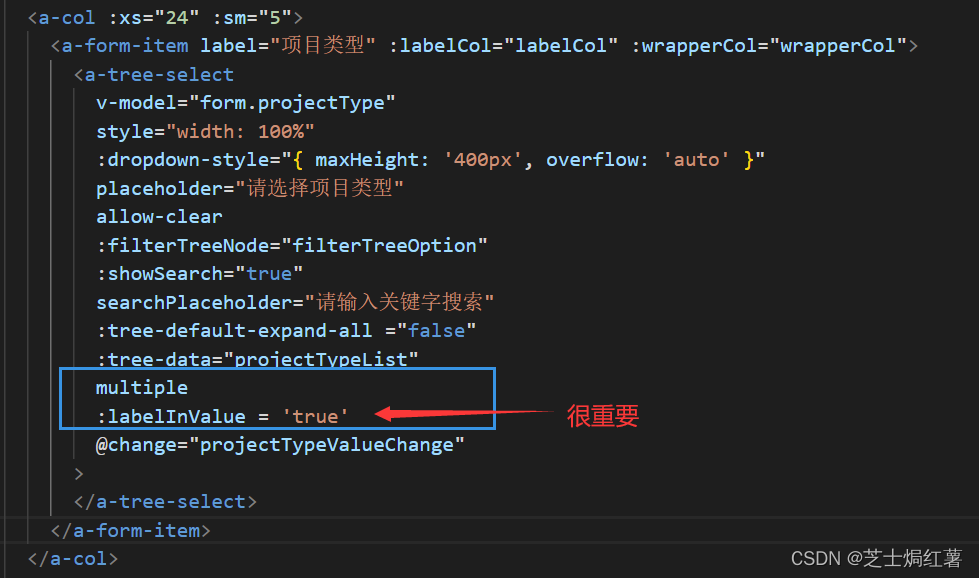
1.首先在树选择器中加入这两个参数:multiple和labelInValue
multiple
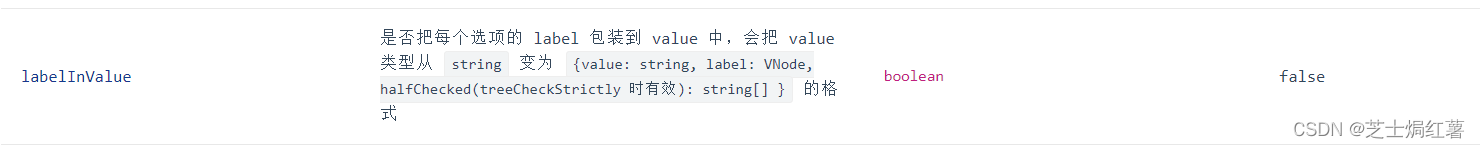
:labelInValue = 'true'官方文档中关于labelInValue的解释:


此时我们的树选择器就可以多选了。
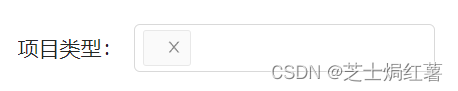
但是需要将data中默认的值改为undefined,如果默认为空,会一直有一个空的多选框。
就像这样:

2.在data中定义一个数组用来存放选择出来的元素
// 项目类型数组
projectTypeCheckBox:undefined3.写树选择器的change事件,构建数组
// 项目类型条件查询value变化时
projectTypeValueChange(value, label, extra){
this.projectTypeCheckBox = []
for(let i=0;i<value.length;i++){
if(value[i].label !== ''){
this.projectTypeCheckBox.push(value[i].label)
}
}
if(this.projectTypeCheckBox){
this.projectTypeCheckBox = this.projectTypeCheckBox.toString()
} else {
this.projectTypeCheckBox = ''
}
},4.重置表单的方法也要改一下
// 重置form表单
resetForm() {
this.form = {
unitName:'',
projectType:undefined,
projectName:''
}
this.projectTypeCheckBox = undefined,
this.loadData()
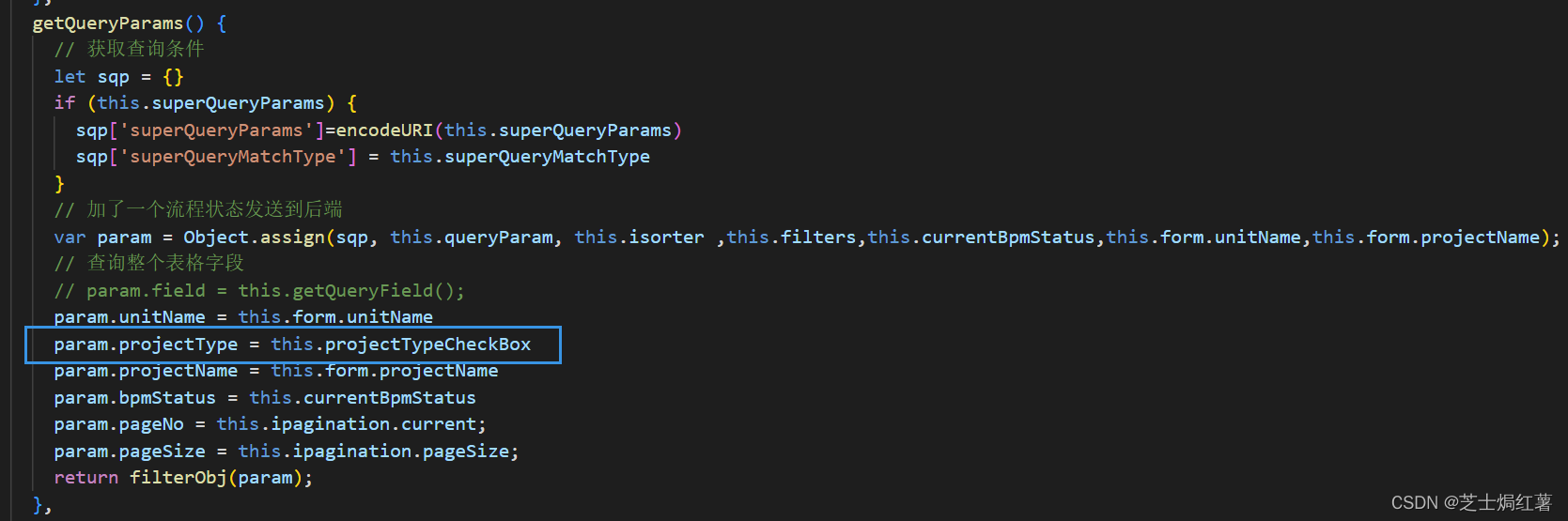
},5.把包装成逗号分割的字符串的数据传过去