elementUI项目打包发布后图标不显示
踩坑记录
最近升级了Vue版本和elementUI库的版本,使用 npm run dev 方式启动,图标在本地运行是显示正常的
但使用 npm run build 编译打包后发布到服务器上,会发现图片显示不出来(Chrome 浏览器下显示方块

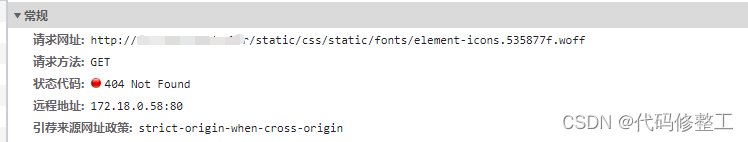
打开控制台,发现有两个字体文件请求出错(报404)

也就是说实际应该通过 /static/fonts/ 路径来获取字体图标,而实际却是请求 /static/css/static/fonts/,自然报 404 错误。
解决办法
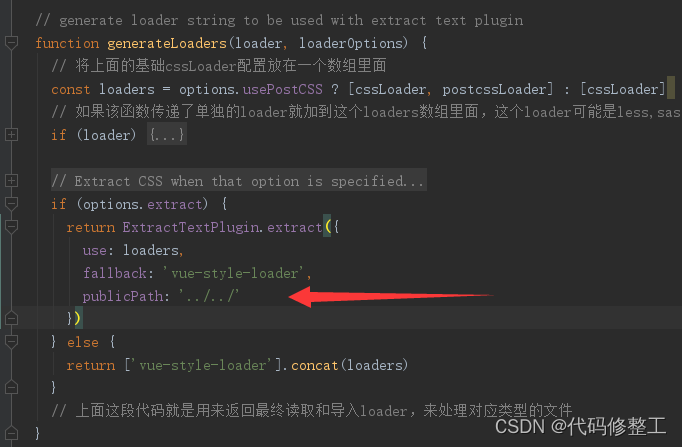
打开 build/utils.js 文件,在如下位置添加 publicPath: ‘…/…/’

修改完毕后重新 build 发布,可以发现图标已经可以正常显示了