前言
大家好,今天和大家分享一下上传文件如何实现上传限制,在制作项目时会遇见需要上传文件的功能,比如上传图片,上传音频,上传视频等等。但是点击上传文件打开文件夹时,文件夹内有好多格式的图片或音频,这个时候为了方便就可以进行文件格式的限制,只显示要上传的文件类型,下面我们来看看如何实现这个功能。
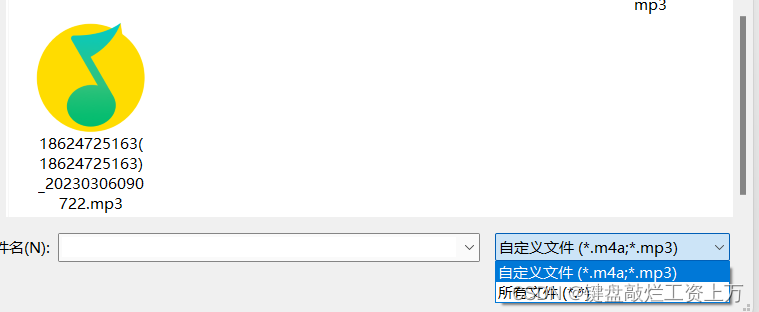
一、实现效果
因为我上传的是音频,所以我设置了只能显示mp3和m4a两种格式的文件。

二、具体实现
1.普通校验上传文件
代码如下(示例):
export function validUploadFile(type = 'img', file) {
if (!file) {
file = type;
type = 'img'
}
const fileName = file.name;
const m = fileName.match(/\.(\w+)(#|\?|$)/);
const fileType = (m && m[1]).toString().toLowerCase();
const allowHook = {
video: ['mp4', 'ogv', 'ogg', 'webm'],
audio: ['wav', 'mp3', 'ogg', 'acc', 'webm', 'amr'],
file: ['doc', 'docx', 'xlsx', 'xls', 'pdf'],
excel: ['xlsx', 'xls'],
img: ['jpg', 'jpeg', 'png', 'gif']
}
const validType = (allowHook[type] || []).includes(fileType);
if (!validType) {
const supprtTypes = allowHook[type].join(',');
return `只支持${
supprtTypes}类型文件上传`;
}
if (fileName.indexOf('%') > -1 || fileName.indexOf('&') > -1) {
return '上传文件名称不能带有字符"%","&"';
}
const isLt10M = file.size / 1024 / 1024 < 10;
if (type === file && !isLt10M) {
this.$message.error('上传资料大小不能超过 10MB!');
return false;
}
return '';
}
2.el-upload + accept限制上传的文件格式
代码如下(示例):
html:
下面的代码看着多,其实用到的就一句**:accept=“this.acceptFile(‘video’)”**这个就是限制文件类型的方法。
<el-upload
:accept="this.acceptFile('video')"
:data="{savePath:'technology'}"
:disabled="disabled"
:multiple="isNewAdd"
action="url"
:rowIdex="rowIndex"
:before-upload="handleBeforeUpload.bind(null, 'file')"
:on-success="handleUploadSuccess.bind(null, rowIndex)"
:on-remove="handleUploadRemove.bind(null, rowIndex)"
:on-preview="handlePreview.bind(null, 'file')"
:file-list="selectRow.fileList"
:headers="{ Authorization: token }"
>
<el-button :disabled="disabled" type="primary">点击上传</el-button>
</el-upload>
js如下:
下面的代码可以根据自己上传的文件选用,看你是上传音频视频还是图片。
export function acceptFile(e) {
const allowHook = {
video: '.mp4, .ogv, .ogg, .webm',
audio: '.wav, .mp3, .ogg, .acc, .webm, .amr',
file: 'doc,.docx,.xlsx,.xls,.pdf',
excel: 'xlsx,.xls',
img: '.jpg, .jpeg, .png, .gif'
}
if (e) {
return allowHook[e];
}
let srt = null
for (const k in allowHook) {
srt += allowHook[k]
}
return srt
}
可以根据自己上传的文件格式来进行设置,从代码中拿取自己所需要的。
总结
本章主要是讲得是上传文件时选择文件格式的一个方法,是为了方便开发人员和用户的使用和操作,感谢您的阅读,希望本章能够帮助到您。