使用wx.getUpdateManager(),微信小程序官方文档
我写在了login界面的onReady()方法中
onReady() {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {// 新版本下载失败
})
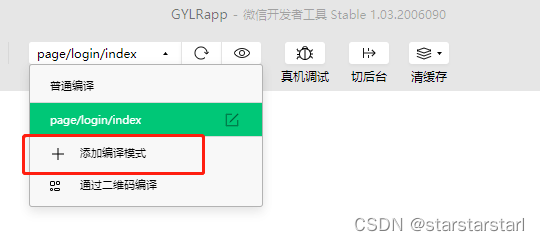
},测试方法:微信开发者工具,添加编译模式,选择下次编译时模拟更新