一、问题
当小程序发布新的版本后,用户如果之前访问过该小程序,通过已打开的小程序进入(未手动删除), 则会弹出提示,提醒用户更新新的版本。用户点击确定就可以自动重启更新,点击取消则关闭弹窗,不再更新.
二、解决方法
1、打开小程序 , 检查小程序是否有新版本发布
updateManager.onCheckForUpdate(function (res) {
})
2、小程序有新版本,则静默下载新版本,做好更新准备
updateManager.onUpdateReady(function () {
})
3、新的版本已经下载好,调用 applyUpdate 应用新版本并重启小程序
updateManager.applyUpdate()
三、核心代码展示
App({
onLaunch: function(options) {
this.autoUpdate()
},
autoUpdate:function(){
var self=this // 获取小程序更新机制兼容
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager() //1. 检查小程序是否有新版本发布
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//2. 小程序有新版本,则静默下载新版本,做好更新准备
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
//3. 新的版本已经下载好,调用applyUpdate应用新版本并重启
updateManager.applyUpdate()
} else if (res.cancel) {
//不应用
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~',
})
})
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
}
})
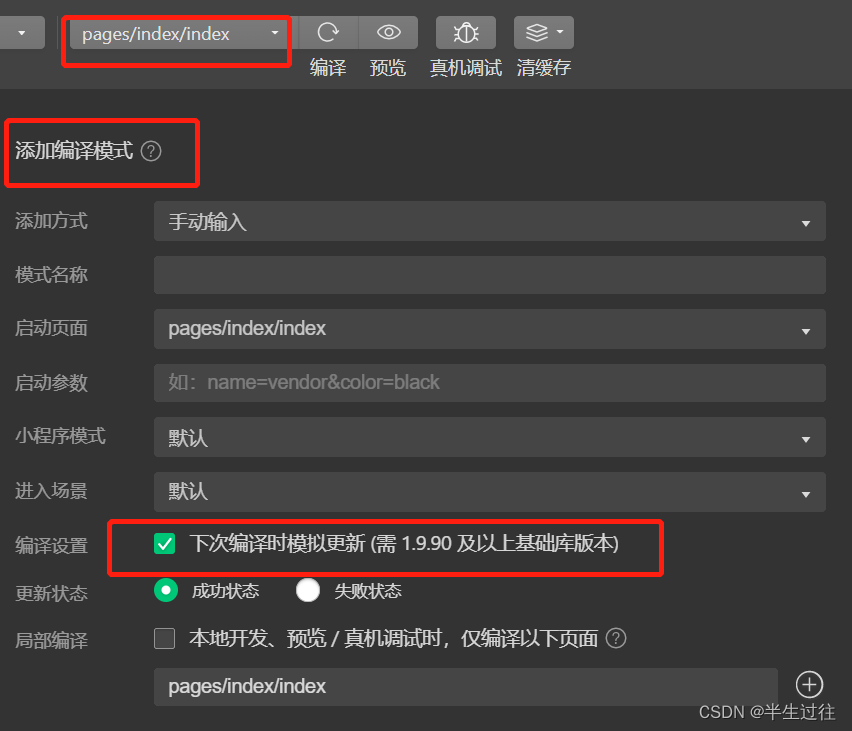
四、编辑器模拟验证测试及验证
微信开发者工具上通过点击【编译模式】设置下拉列表,然后点击 【 添加编译模式】 ,最后点击【下次编译时模拟更新】,然后点击确定,重新编译就可以了。

注: 需要注意的是,这种方式模拟更新一次之后就失效了,后边再测试仍需要对这种编译模式进行
重新设置才可以 .