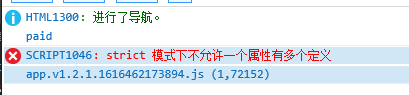
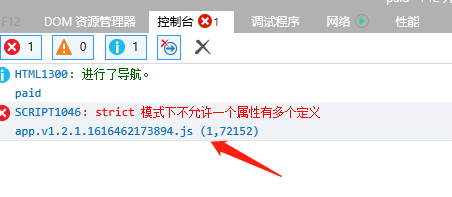
vue打包后白屏在ie浏览器下报strict 模式下不允许一个属性有多个定义(app.js (1,72152))
猜你喜欢
转载自blog.csdn.net/weixin_41891519/article/details/115110582
今日推荐
周排行