目录:
1 React的过渡动画
2 CSSTransiton使用
3 CSSTransiton常见的属性设置
4 SwitchTransition
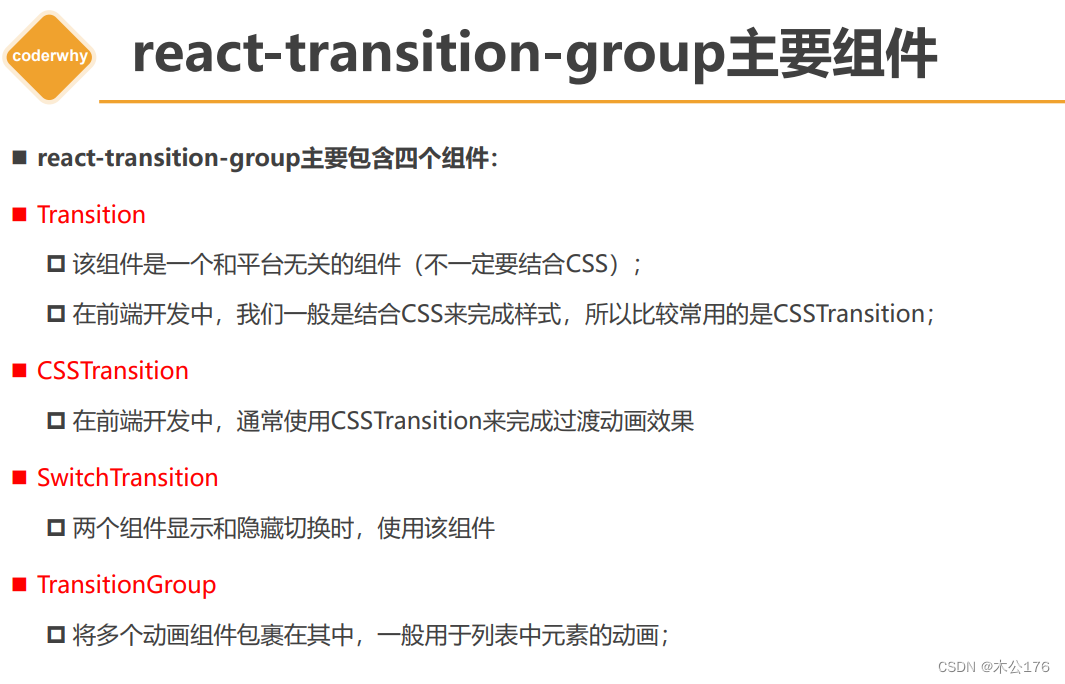
5 TransitionGroup
一、React的过渡动画


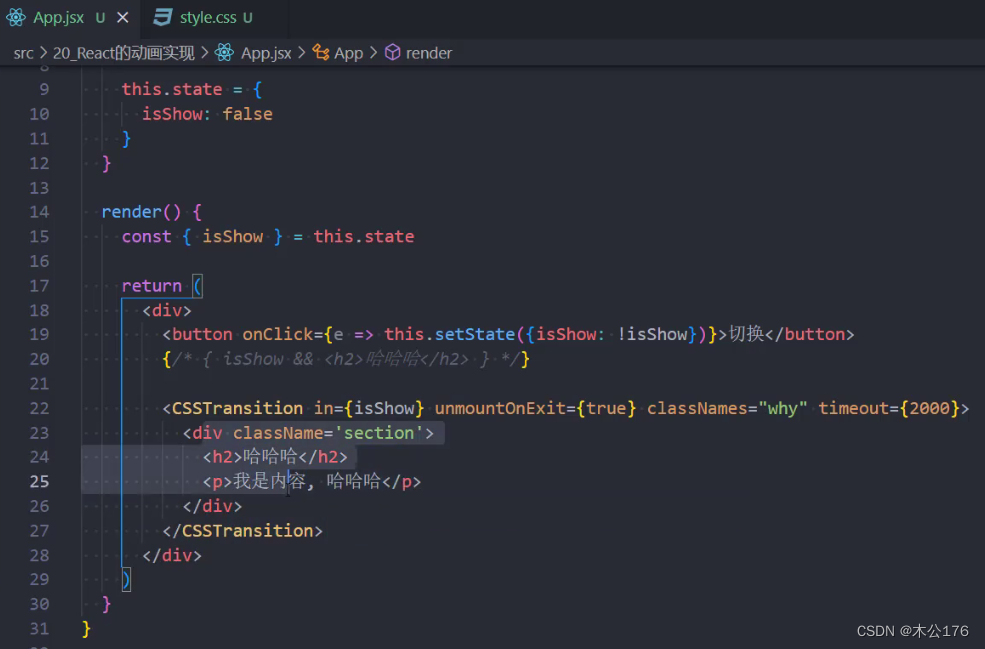
二、CSSTransiton使用

react过渡动画的使用方法:
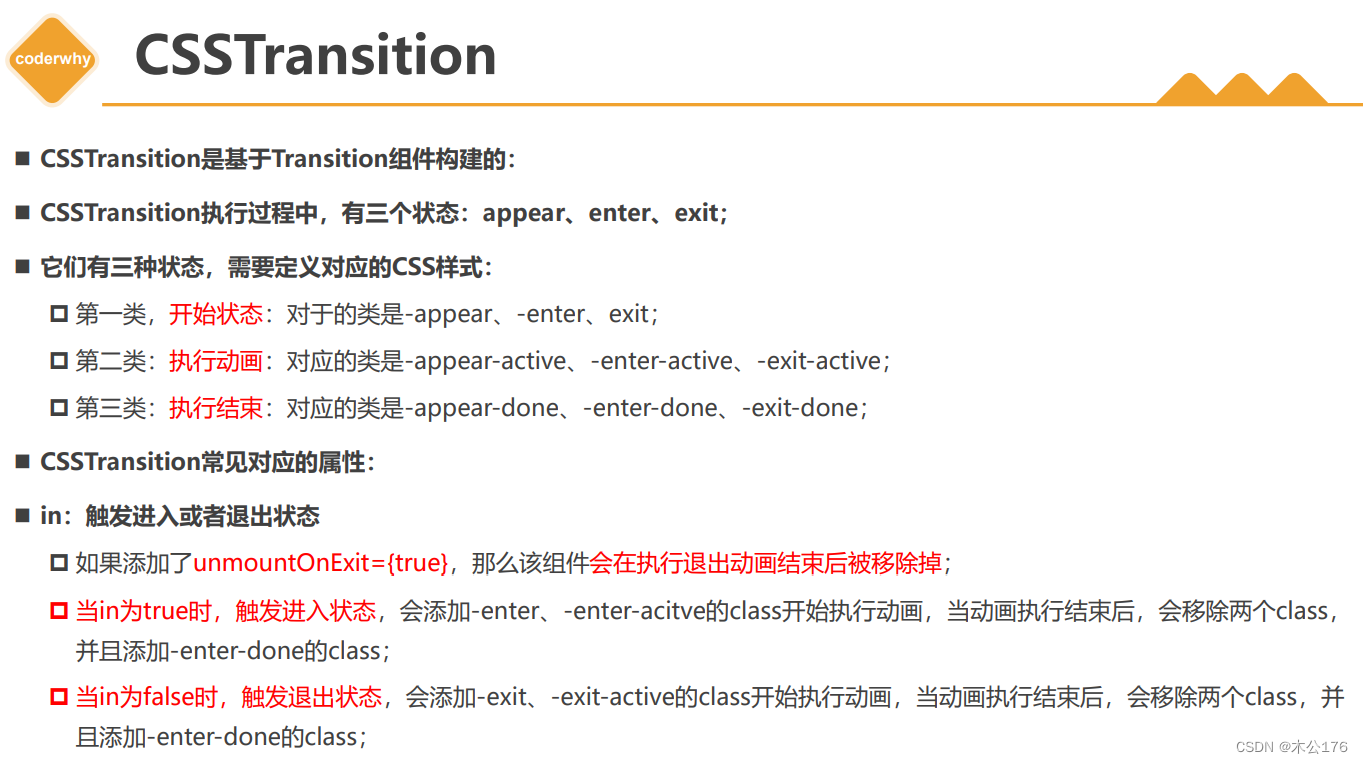
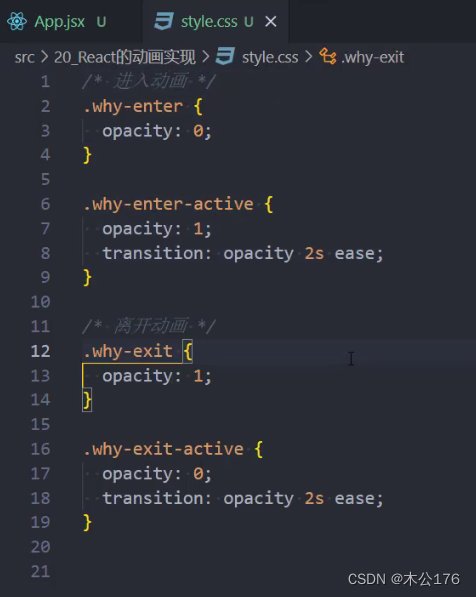
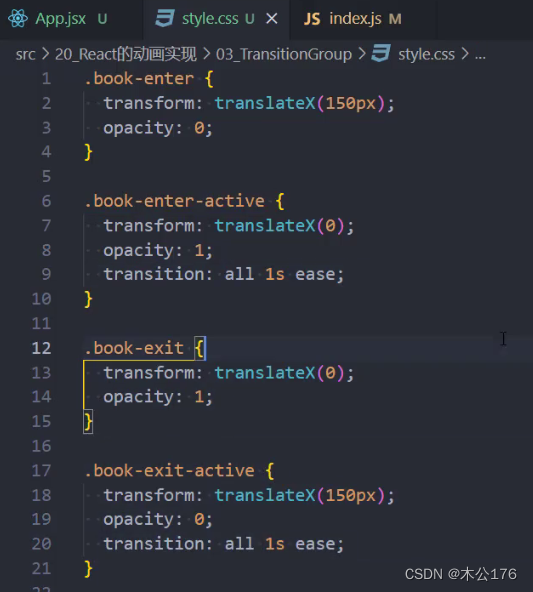
在css文件中写进入前的状态xxx-enter,进入时的动画xxx-enter-active,离开前的状态xxx-exit,离开时的动画xxx-exit-active。

在需要用到动画的组件中引入css文件,并引入CSSTransition组件,在组件中写入in属性来设置进入和退出的开关,unmountOnExit来设置组件退出之后卸载的(必须要有),classNames是原来对应css类的,timeout原来设置动画时间。

对应如果加载的时候就直接是显示状态的话,是没有入场动画的,如果需要在这种情况下也有过渡动画,只需要添加appear属性, 并编写对应的css样式xxx-appear:


还可以设置动画的进入退出时的钩子函数:

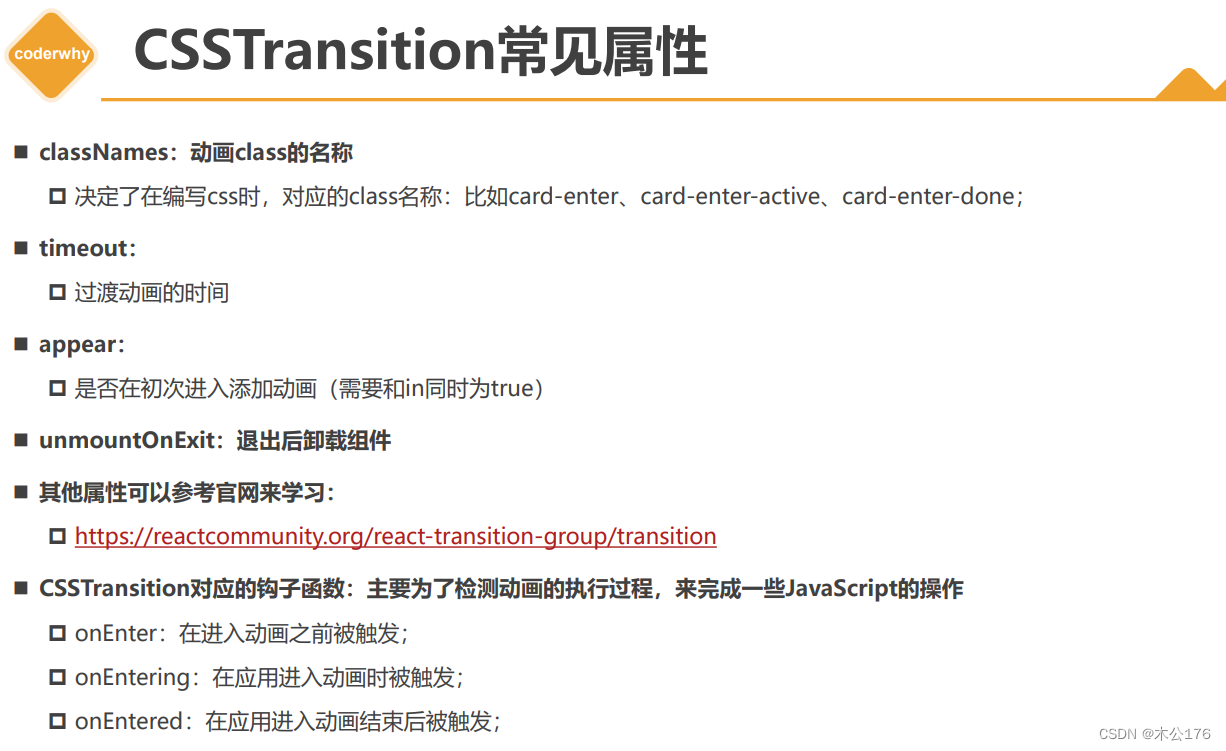
三、CSSTransiton常见的属性设置
在严格模式下的cssTransition组件会调用react18弃用的函数findDomNode,所以会报错,如果要解决这个包错,需要使用ref来绑定:



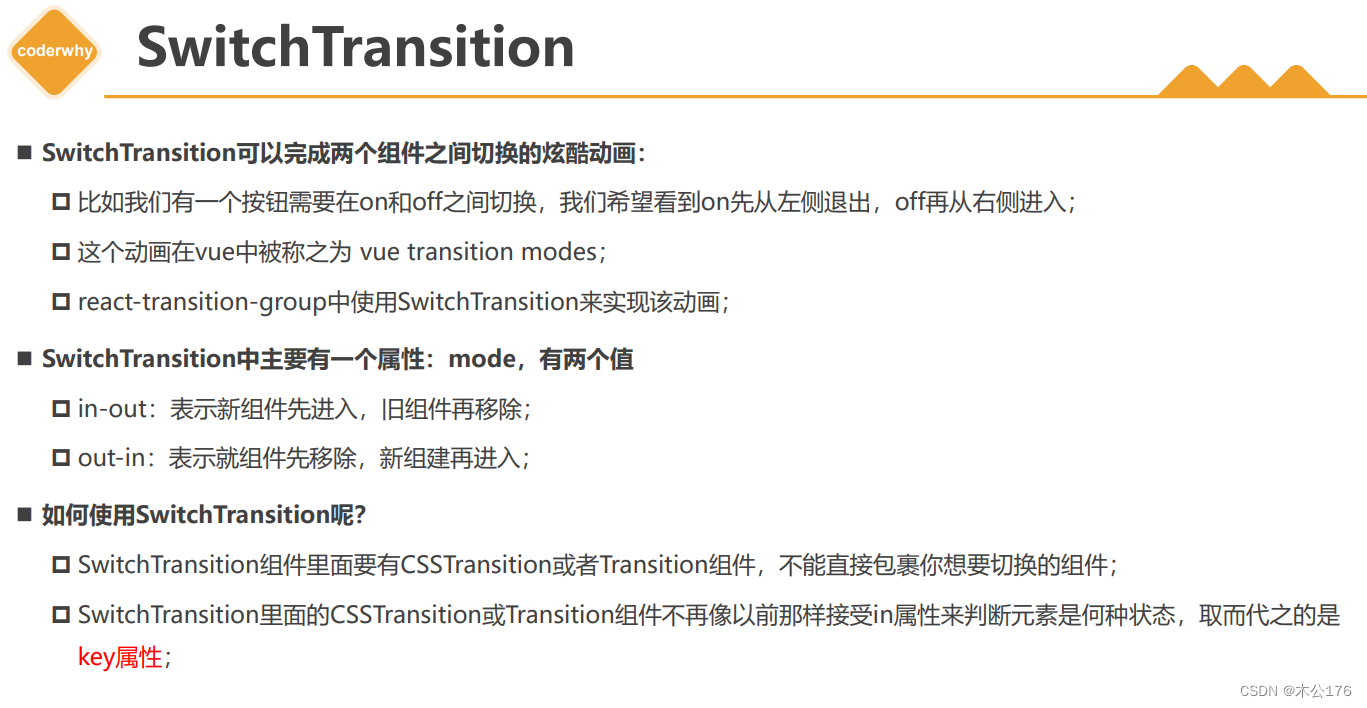
四、SwitchTransition
SwitchTransition使用方法 ,主要是有mode来控制模式:




五、TransitionGroup
TransitionGroup使用方法:
component属性是原来设置TransitionGroup标签最终被渲染成什么标签,默认是div替换TransitionGroup标签并包裹TransitionGroup包裹的内容




如果你只设置了进入的动画,没设置退出的动画,那进入动画设置的时间会影响退出时间,退出时间,所以我们需要在属性里面修改时间设置timeout:
这里会出现删除某本书出现错误情况,删除的内容本书需要删除的内容,这是因为你在用map循环数组时候,给每个子元素的key是用index,这时候index发生错乱,对应的内容不对应了。这就是为什么循环绑定的key值不能绑定key值,而应该使用id来保证key是唯一的值。至于新加入的对象需要id可以使用时间戳来做到唯一。