HTML :hyper text markup language(超文本标记语言)
HTML5 :提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接网页播放视频等。
W3C
world wide web consortium(万维网联盟)
成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准包括
结构化标准语言(html、xml)
表现标准语言(css)
行为标准(dom、ECMAScript)
html基本机构
<body>、</body>等成对的标签,分别叫开放标签,和闭合标签
单独呈现的标签(空元素),如<hr/>;意为用/来关闭空元素
1.网页基本信息
DOCTYPE声明
<title>标签
<meta>标签
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html>
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,他用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="java">
<meta name="description" content="学习java">
<!--title网页标题-->
<title>Title</title>
</head>
<!--body标签代表网页主体-->
<body>
hello
</body>
</html>
03.网页基本标签
标题标签
段落标签
换行标签
水平线标签
字体样式标签
注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级</h2>
<h3>三级</h3>
<h4>四级</h4>
<h5>五级</h5>
<h6>六级</h6>
<!--段落标签-->
<p>鹅鹅鹅,</p>
<p>曲项向天歌。</p>
<p>白毛浮绿水,</p>
<p>红掌拨清波。</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
鹅鹅鹅,<br/>
曲项向天歌。<br/>
白毛浮绿水,<br/>
红掌拨清波。<br/><h1>字体样式标签</h1>
<!--粗体,斜体-->
粗体:<strong>i love you</strong>
斜体:<em>i love you</em><br/>
<!--特殊符号-->
空 格:
空 格
<br/>
>
<
©版权所有
<!--
特殊符合记性方式
& ;
-->
</body>
</html>
04.图像标签 常见的图像格式
jpg
gif
png
bmp
…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
img 学习
src:图片地址(必填)
相对地址(推荐使用)
绝地地址../ 上一级目录
alt:图片名字(必填)
-->
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="300" height="300">
<a href="链接标签.html#down">跳转</a>
</body>
</html>
04.块元素和行内元素
- 块元素 无论内容多少,该元素独占一行(p、h1-h6、…)
- 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a strong em …)
05.列表标签 无序 有序列表 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--
有序列表
应用范围:试卷,问答。。。
-->
<ol>
<li>java</li>
<li>python</li>
<li>C</li>
<li>C++</li>
</ol>
<!--
无序列表
应用范围:导航,侧边栏。。。
-->
<ul>
<li>java</li>
<li>python</li>
<li>C</li>
<li>C++</li>
</ul>
<!--
自定义列表
dl:标签
dt:列表名称
dd:列表内容应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>C</dd>
<dd>C++</dd><dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
</dl>
</body>
</html>
06.表格标签
为什么使用表格 简单通用 结构稳定
基本结构 单元格 行 列 跨行 跨列
<!--
表格
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
07.媒体元素 视频元素
<!--
音频和视频
src 资源路径
controls 控制条
autoplay 自动播放
-->
<video src="../resource/video/1.mp4" controls autoplay></video>
<audio src="../resource/audio/1.mp3" controls autoplay></audio>
08.排版标签
b和strong 文字以粗体显示
i和em 文字以斜体显示
s和del 文字以加删除线显示
u和ins 文字以加下划线显示
09.链接
<a href="http://www.qq.com" target="_blank">腾讯</a>
内部链接
网站内部之间的相互链接,直接链接内部页面名称即可。例如<a href="index.html">首页</a>
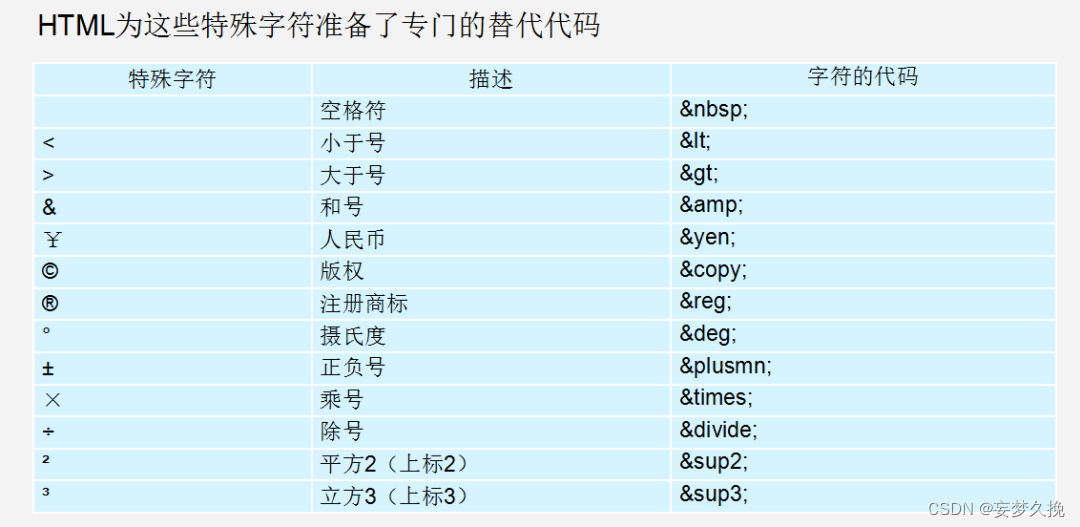
10.字符代码

11.表单
input 控件
<input type="属性值" value="hello">
input 输入的意思 < input />标签为单标签
type属性设置不同的属性值用来指定不同的控件类型
除了type属性还有别的属性

12. input type新增属性值:

week <input type="week" 周