1.什么是CSS
CSS(cascading style sheet) 层叠样式表
CSS:表现(美化网页)
字体,颜色,编剧,高2度,宽度,背景图片,网页定位,网页浮动......
2. 3种样式
行内样式
<h1 style="color: red;"></h1>
内部样式
<!-- <style>可以编写css的代码,每一个声明,最好使用分号结尾 -->
<style>
选择器{
声明1;
声明2;
声明3;
}
</style>
外部样式(推荐使用)
<link rel="stylesheet" href=""/>
3.选择器
1.层次选择器
后代选择器
某个元素的后面 的所有指定元素都会改变body p{
background: red;
}
2.子选择器
某个元素的后面 的一代指定元素都会改变body>p{
background: red;
}
3.相邻兄弟选择器
只有一个相邻(向下) 同辈.active+p{
background: red;
}
4.通用兄弟选择器
当前选中元素的向下的所有兄弟元素 同辈.active~p{
background: red;
}
5.结构伪类选择器
/* ul的第一个子元素 */
ul li:first-child{
background: red;
}
/* ul的最后一个子元素 */
ul li:last-child{
background: yellow;
}
/* 选中p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效。按顺序选*/
p:nth-child(1){
background: red;
}
/* 选中父元素下的p元素的第二个。按类型选 */
p:nth-of-type(1){
background: yellow;
}
4.字体样式
字体样式
body{
font-family: "楷体";
font-size: 50px;
font-weight: bold;
color: #00FFFF;
}
font-family:字体font-size: 字体大小
font-weight:字体粗细
color: 字体颜色
5.文本阴影
h1{
text-shadow: 2px 2px #ff0000;
}
6.鼠标滑动
a:hover {color: #FF00FF} /* 当有鼠标悬停在链接上 */
7.margin padding
要求:块元素,块元素有固定的高度
margin: 1px 2px 3px 4px; 顺时针旋转
margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px;
内边距 paddingpadding: 1px 2px 3px 4px;
padding-top: 1px;
padding-right: 2px;
padding-bottom: 3px;
padding-left: 4px;
8. 圆角边框
border-radius: 上左 上右 下右 下左; 顺时针
9.盒子阴影
box-shadow: 10px 10px 100px yellow;
box-shadow: x轴偏移 y轴偏移 模糊半径 颜色;
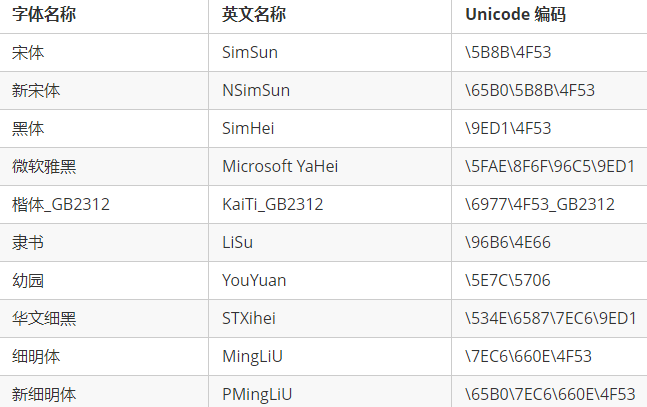
10.字体名称大全

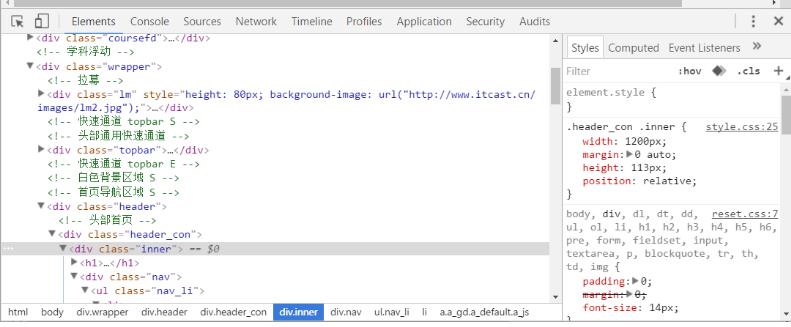
进阶
开发者工具(chrome)
此工具是我们的必备工具,以后代码出了问题,我们首先第一反应就是:“按F12”或者是 “shift+ctrl+i” 打开 开发者工具。
菜单: 右击网页空白出---查看