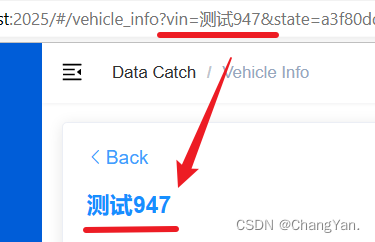
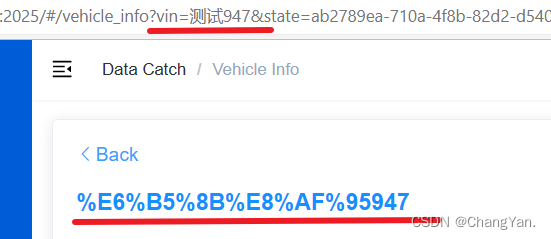
如图,我携带的参数格式如下:

然后可以看到上方的url是正确的中文,但是下边解析出来后就成了乱码。

解决办法:
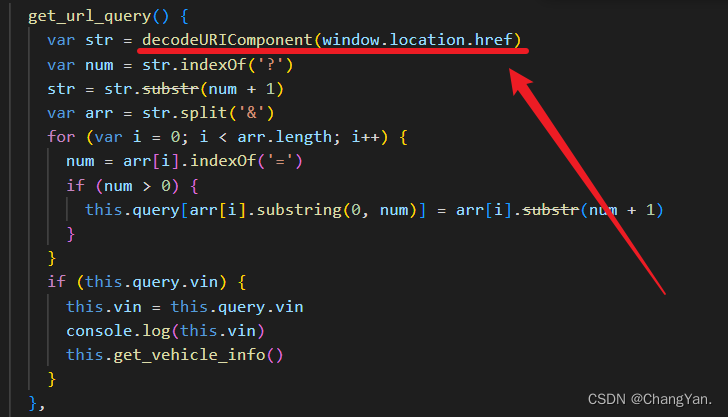
使用decodeURIComponent函数,代码使用如下:

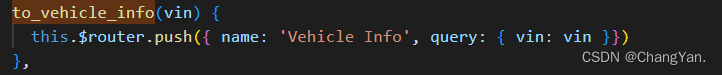
贴一下代码:
get_url_query() {
var str = decodeURIComponent(window.location.href)
var num = str.indexOf('?')
str = str.substr(num + 1)
var arr = str.split('&')
for (var i = 0; i < arr.length; i++) {
num = arr[i].indexOf('=')
if (num > 0) {
this.query[arr[i].substring(0, num)] = arr[i].substr(num + 1)
}
}
if (this.query.vin) {
this.vin = this.query.vin
console.log(this.vin)
this.get_vehicle_info()
}
},
然后就可以看到转换成功啦!