第一种方法
.el-table tbody tr:hover>td {
/* background-color:red !important; */
}第二种方法
.el-table__body tr.hover-row.current-row>td,.el-table__body tr.hover-row.el-table__row--striped.current-row>td,.el-table__body tr.hover-row.el-table__row--striped>td,.el-table__body tr.hover-row>td{
background-color:red;
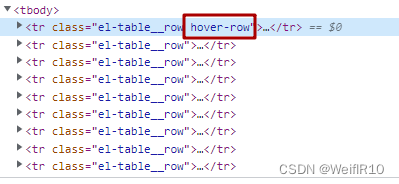
}注:第一种方法在右侧操作栏使用了固定后,操作栏的悬停色就无法改变了,可以使用第二种方法。其实在调试台可以看见,悬停时是给行加了一个hover-row的class名称。