项目场景:
vue3+ElementPlus踩坑:数据过多下拉菜单多长
解决方案:
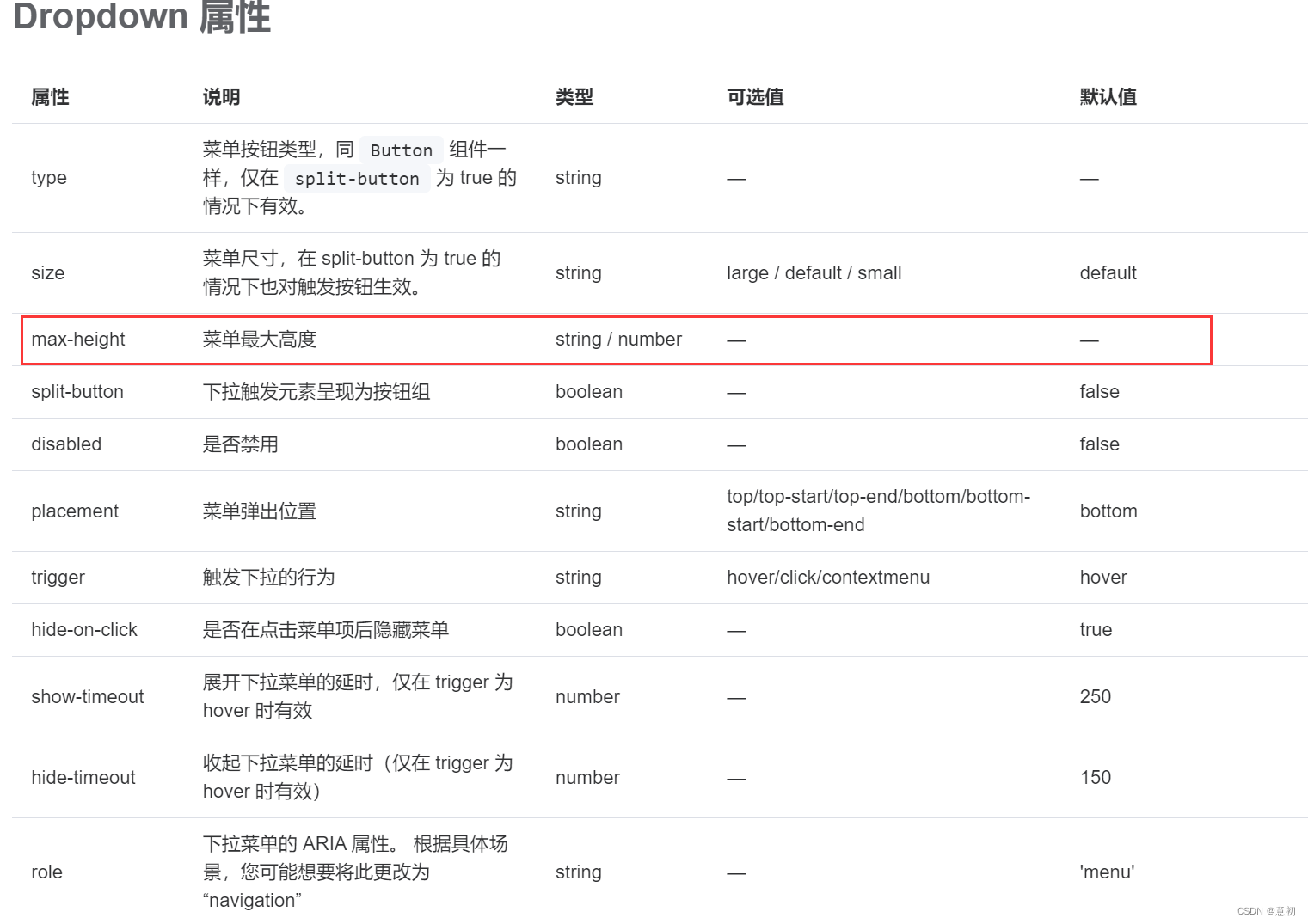
在dropdown里设置个属性max-height

代码demo:
<el-dropdown v-if="datalist.list.length > 0" max-height="300px">
<el-button type="primary">
新增
<el-icon class="el-icon--right">
<arrow-down />
</el-icon>
</el-button>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item
v-for="(item, index) in datalist.list"
:key="index"
@click="onForm(item)">
{
{ item.name }}
</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<el-button
type="primary"
v-else-if="datalist.list.length <= 0"
@click="onForm()"
>新增
</el-button>