目录(附示例)
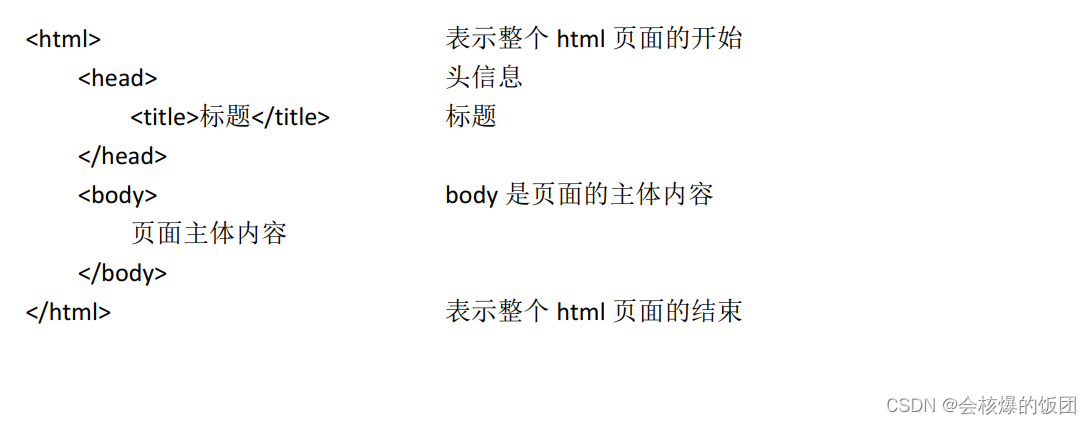
一、HTML文件的大体结构

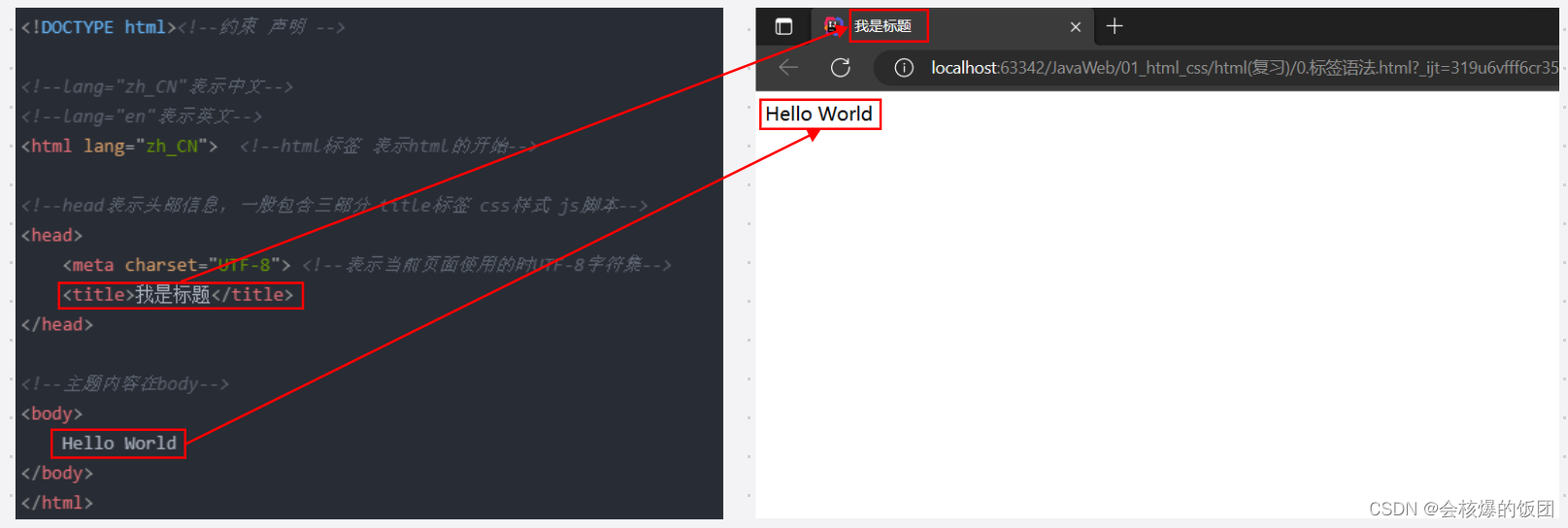
示例
<!DOCTYPE html><!--约束 声明 -->
<!--lang="zh_CN"表示中文-->
<!--lang="en"表示英文-->
<html lang="zh_CN"> <!--html标签 表示html的开始-->
<!--head表示头部信息,一般包含三部分 title标签 css样式 js脚本-->
<head>
<meta charset="UTF-8"> <!--表示当前页面使用的时UTF-8字符集-->
<title>我是标题</title>
</head>
<!--主题内容在body-->
<body>
Hello World
</body>
</html>
运行效果

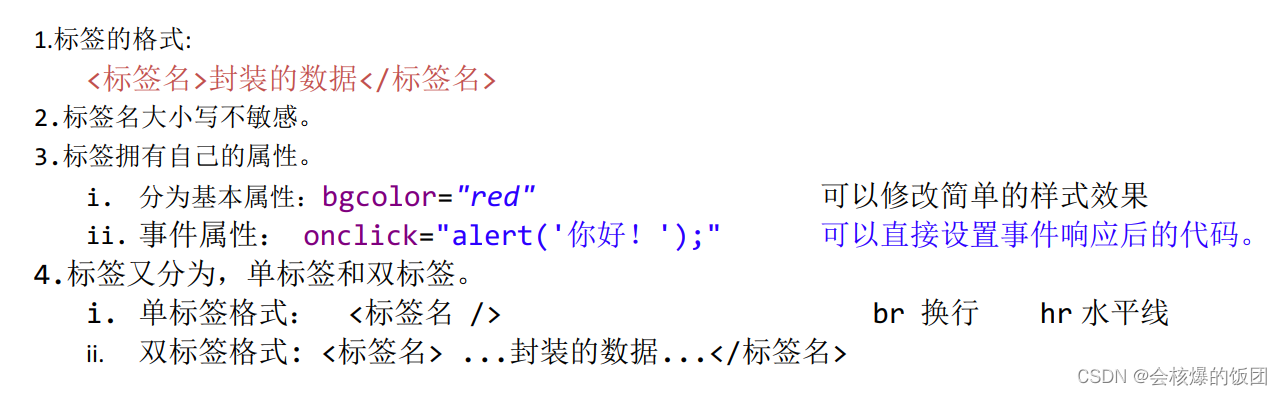
二、HTML标签介绍

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html标签介绍</title>
</head>
<!--bgcolor是背景颜色属性 (基本属性)-->
<!--onclick表示单击(点击)事件 (事件属性)-->
<!--
bgcolor="green"表示设置页面背景颜色为绿色
alert()是javaScript语言提供的一个警告框函数,它可以接收任意参数,参数就是警告框的函数信息
-->
<body bgcolor="green" onclick="alert('我是点击事件')">
Hello World
<!--这里我们可以加一个按钮标签 <button>按钮上的内容</button>,结合单击事件属性使用-->
<button onclick="alert('我是按钮标签里的onclick属性!')">按钮</button>
此处换行<br/>666<br>
水平线上
<hr/>
水平线下
</body>
</html>
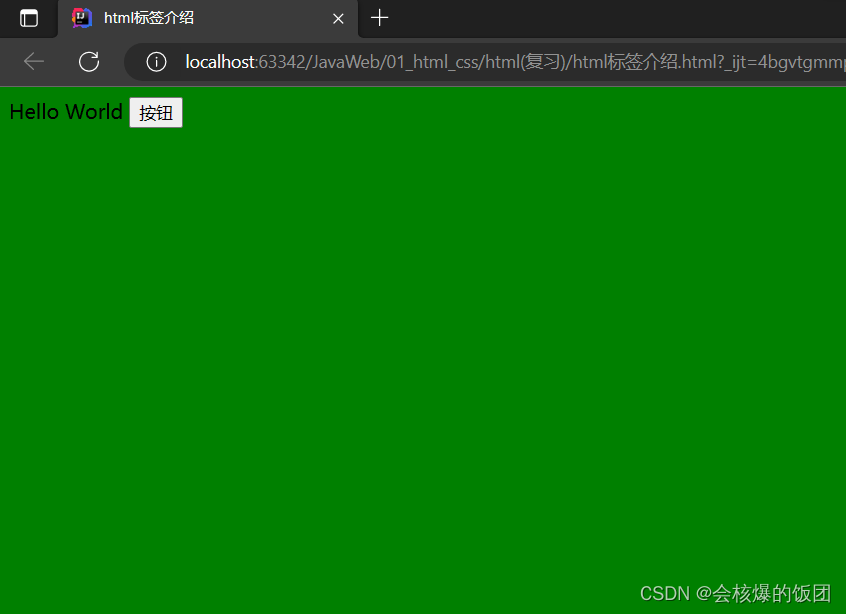
运行效果
页面背景因着 body标签 中的 bgcolor="green"属性 变成绿色

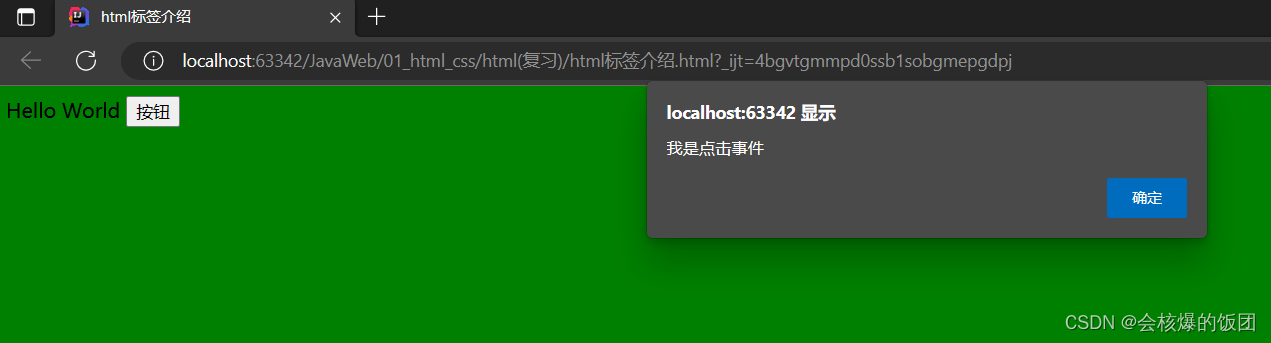
点击按钮就会触发上述的alert()警告框函数,然后就会弹出一个窗口

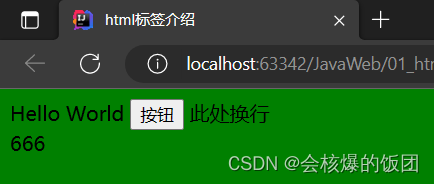
源码:此处换行<br/>666 故html中<br/>表示换行

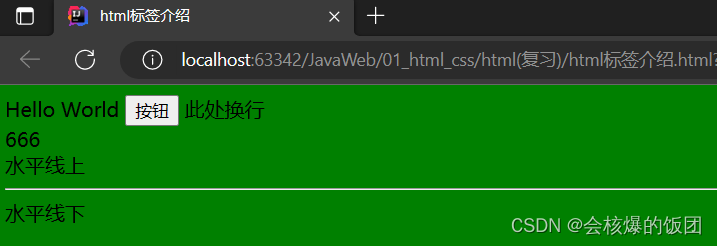
源码:水平线上<hr/>水平线下 html中<hr/>表示水平线

三、HTML标签语法结构
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html标签语法</title>
</head>
<body>
<!-- 1.标签不能交叉嵌套 -->
正确: <div><span>hello</span></div>
错误: <div><span>hello</div></span>
<hr/>
<!-- 2.标签必须正确关闭 -->
<!-- i.有文本内容的标签: -->
正确: <div>hello</div>
错误: <div>hello
<hr/>
<!-- ii.没有文本内容的标签: -->
正确: <br/>
错误: <br>
<hr/>
<!-- 3.属性必须有值, 属性值必须加引号 -->
正确: <font color="blue">hello</font><br/>
错误: <font color=blue>hello</font><br/>
错误: <font color>hello</font>
<hr/>
<!-- 4.注释不能嵌套 -->
正确: <!-- 注释内容 --> <br/>
错误: <!-- <!-- 这是错误的 html 注释 --> -->
<hr/>
</body>
</html>
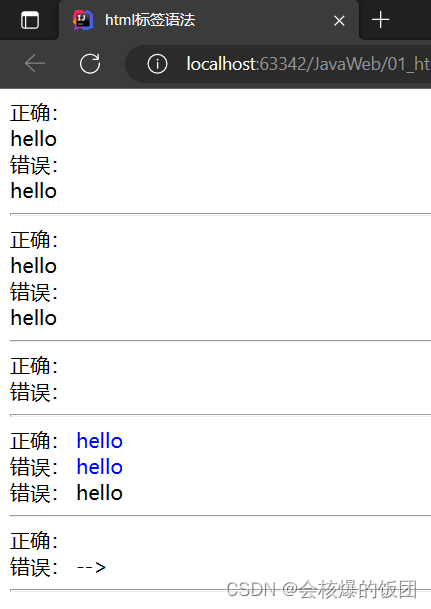
运行效果
原因:这里上述错误后面的代码都是有问题的,但是仍然可以正常执行,那是因为浏览器自带修正的功能:
例如:单表签<br/> \输入时写成了<br>少了一个斜杆,但是仍然有效果,浏览器自动纠正。