一、ifarme标签
ifarme 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ifarme标签</title>
</head>
<body>
<!--ifarme标签可以在一个html页面上打开一个小窗口,去加载一个单独的页面。-->
下面是一个单独的完整的页面<br/>
<iframe src="7.table标签.html" width="500" height="400" name="abc"></iframe>
</body>
</html>
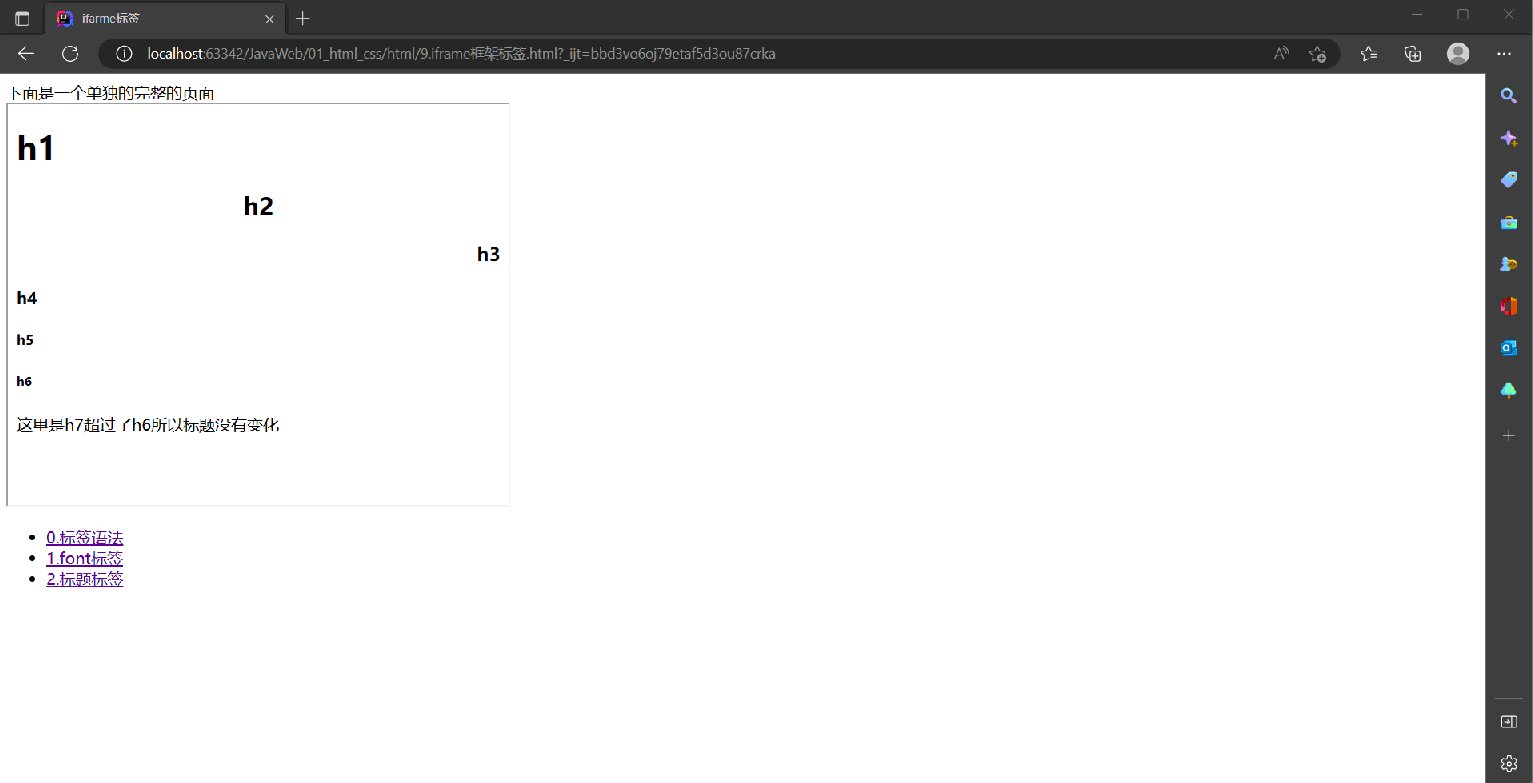
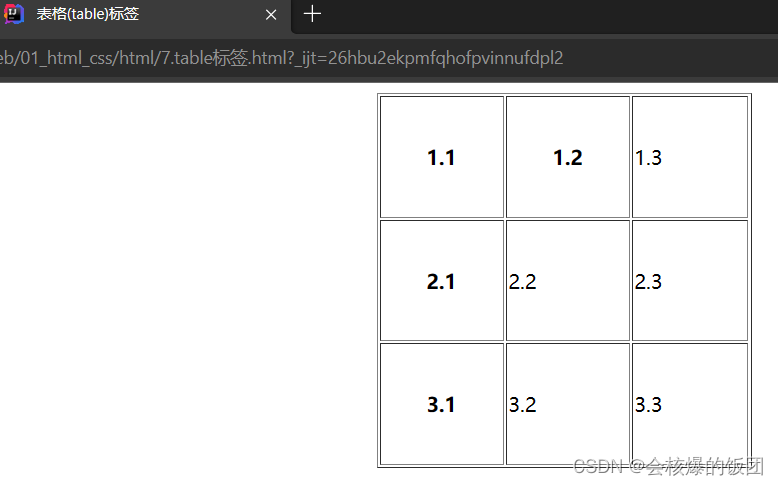
下图是 7.table标签.html 运行的界面

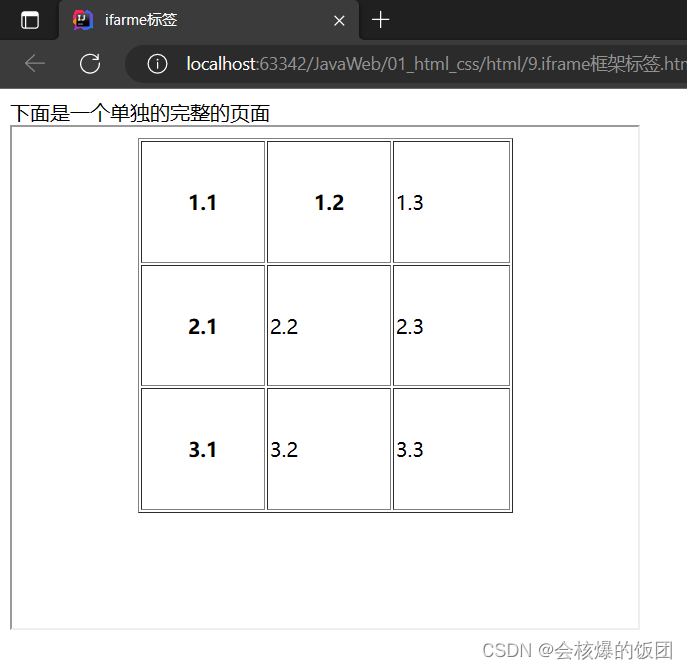
运行效果
就是把其他的html页面放到一个内置框中。

二、将ifarme标签与超链接组合使用
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ifarme标签</title>
</head>
<body>
<!--
ifarme标签可以在一个html页面上打开一个小窗口,去加载一个单独的页面。
ifarme和a标签组合使用的步骤:
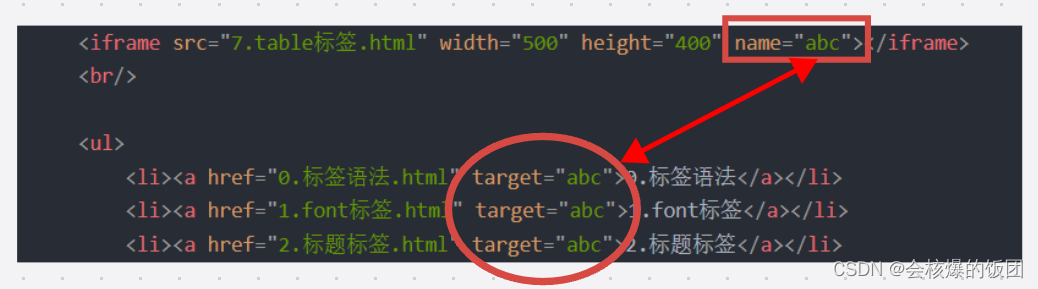
1.在ifarme标签中使用name属性定义一个名称
2.在a标签的target属性上设置ifarme的name属性值
-->
下面是一个单独的完整的页面<br/>
<iframe src="7.table标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<ul>
<li><a href="0.标签语法.html" target="abc">0.标签语法</a></li>
<li><a href="1.font标签.html" target="abc">1.font标签</a></li>
<li><a href="2.标题标签.html" target="abc">2.标题标签</a></li>
</ul>
</body>
</html>
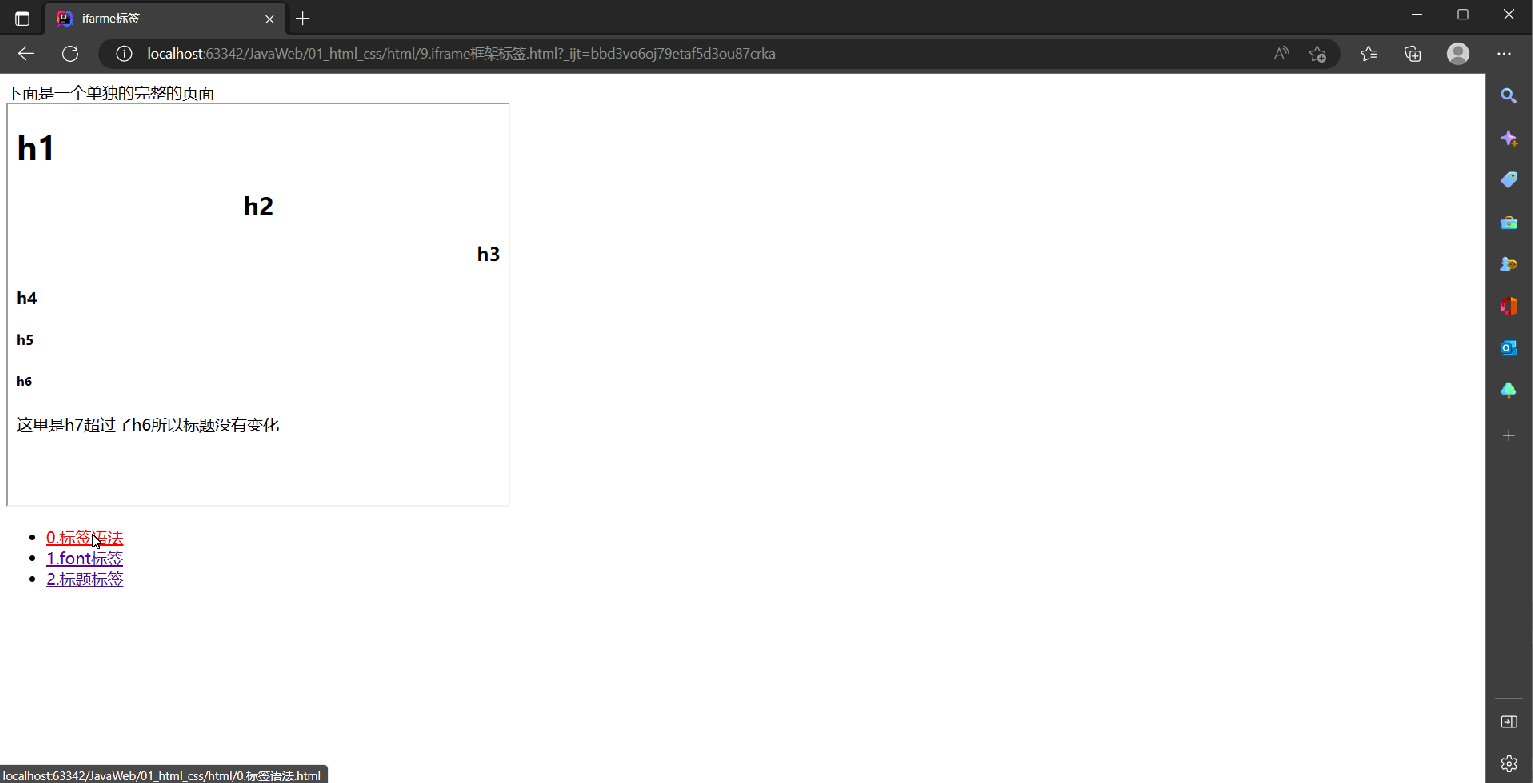
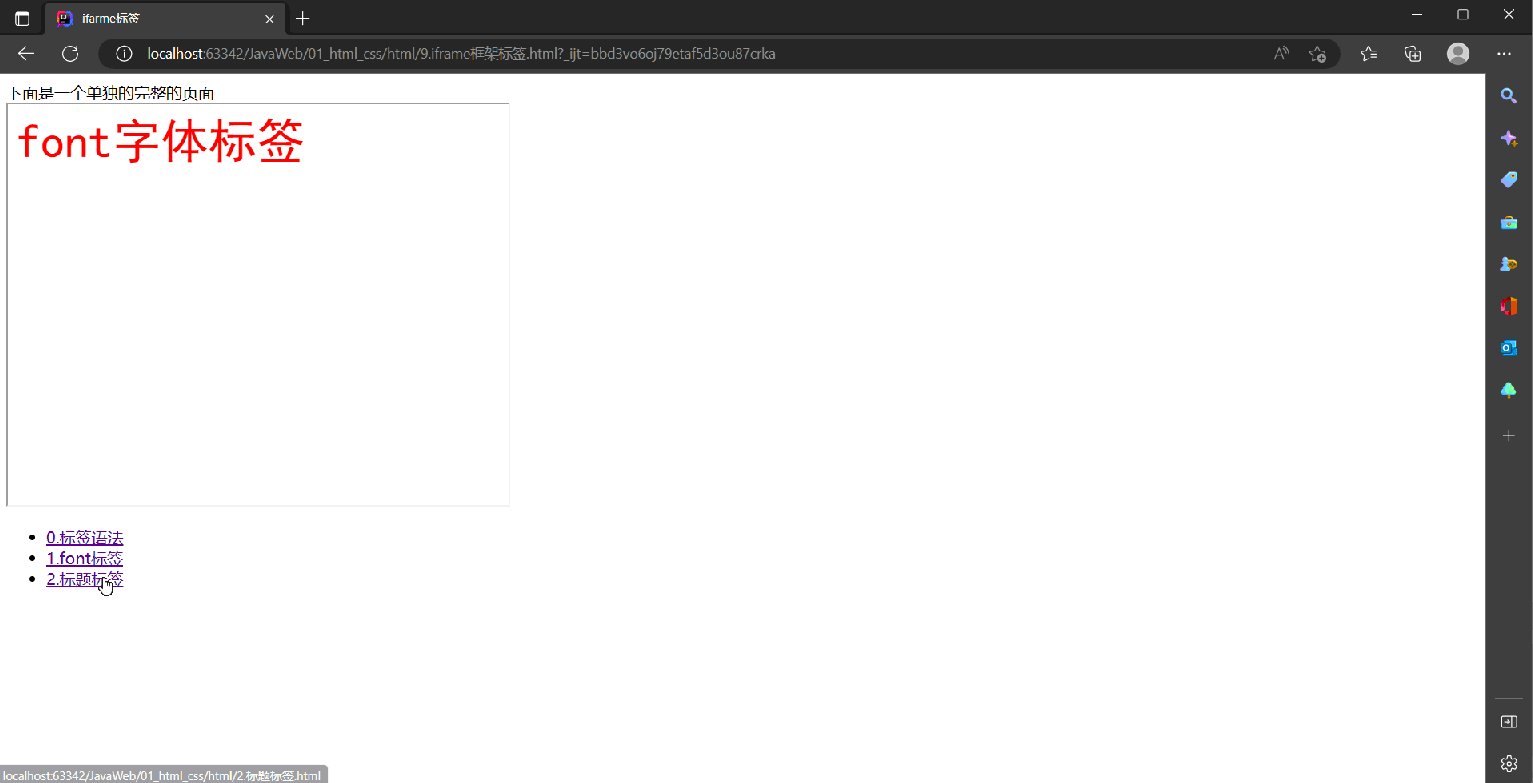
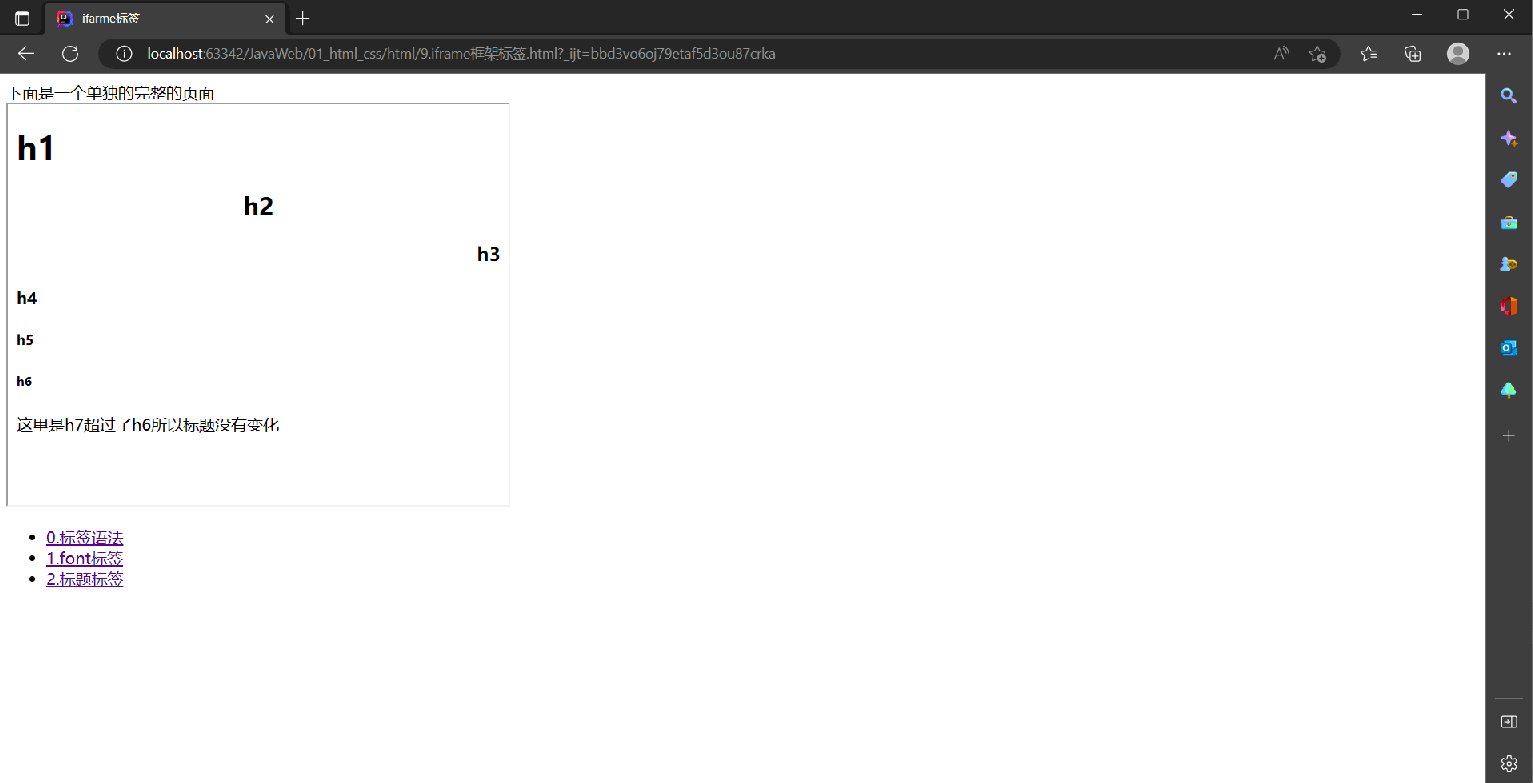
a标签的target属性值 对应的是 iframe标签的name属性值
作用为:使a标签的链接html页面 会在对应得的iframe标签生成的内置窗口中打开

运行效果