项目场景:
提示:这里简述项目相关背景:
使用 Visual Studio Code 将 vue 项目 打包
问题描述
这里描述项目中遇到的问题:
使用 Visual Studio Code 将 vue 项目 打包
解决方案:
提示:这里填写该问题的具体解决方案:
第一步:使用 Visual Studio Code 将 vue 项目 打开

第二步: 启动该项目
第一种方式:
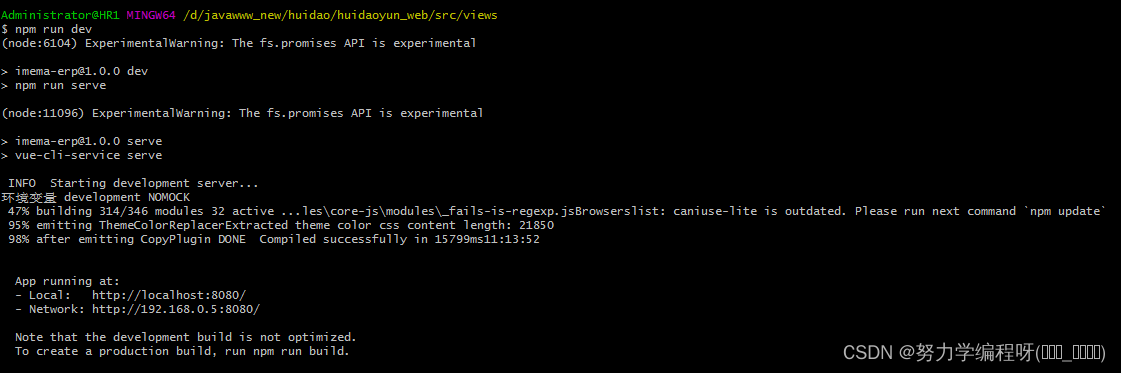
在 nodejs 中输入命令行

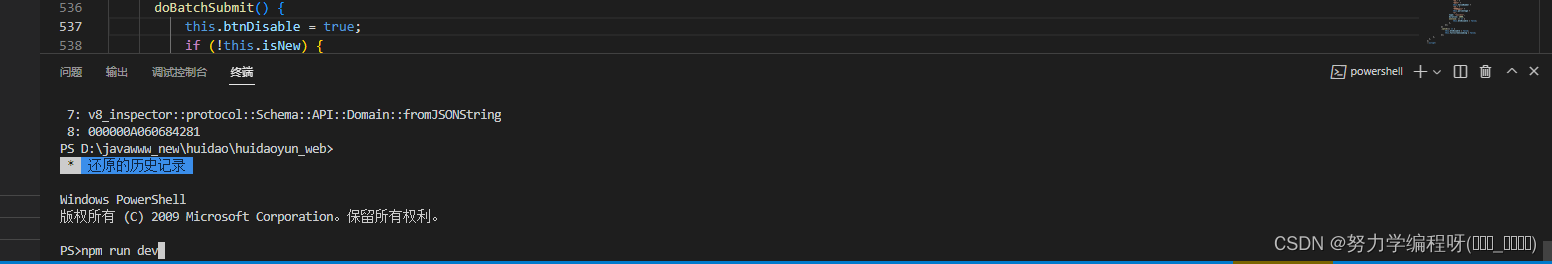
第二种方式: 在 Visual Studio Code 终端中输入 命令行

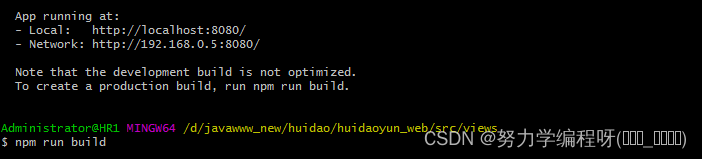
第三步: 打包该项目
第一种方式:
在 nodejs 中输入命令行

第二种方式:
在 Visual Studio Code 终端中输入 命令行

**
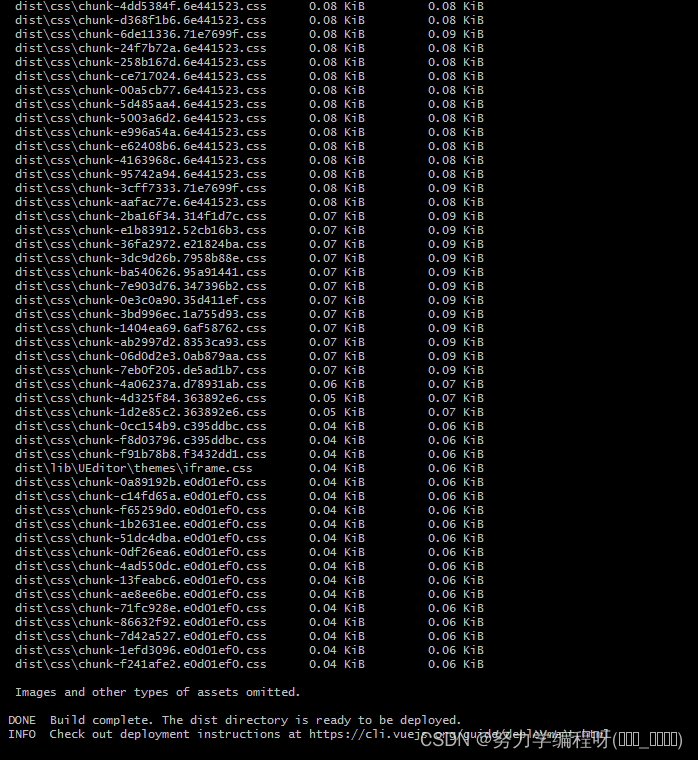
打包成功:
**

第四步:
在该项目 的 本文件目录下找到 名称为 dist 的文件夹,该文件夹为 打包好的 vue 项目包