一、安装
官方文档:https://flutter.cn/docs/get-started/install/windows
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
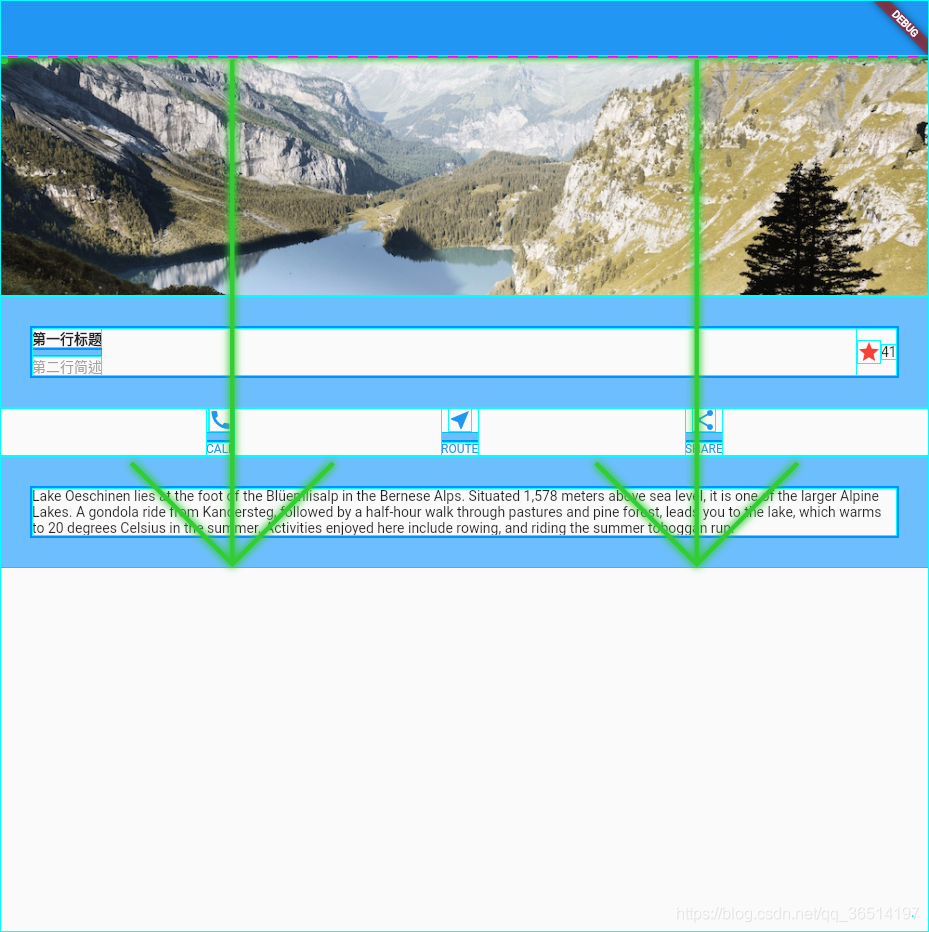
// 第一单元标题
Widget titleSection = Container(
padding: EdgeInsets.all(32),
child: Row(
children: [
Expanded(
/* 1 */
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
/* 1.1 */
Container(
padding: EdgeInsets.only(bottom: 8),
child: Text(
"第一行标题",
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
/* 1.2 */
Text(
"第二行简述",
style: TextStyle(
color: Colors.grey[500]
),
)
],
)
),
/* 2 */
Icon(
Icons.star,
color: Colors.red[500],
),
/* 3 */
Text('41'),
],
),
);
Color color = Theme.of(context).primaryColor;
// 第二单元按钮
Widget buttonSection = Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildButtonColumn(color, Icons.call, "CALL"),
_buildButtonColumn(color, Icons.near_me, "ROUTE"),
_buildButtonColumn(color, Icons.share, "SHARE"),
],
);
// 第三单元部分内容
Widget textSection = Container(
padding: EdgeInsets.all(32),
child: Text(
'Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese '
'Alps. Situated 1,578 meters above sea level, it is one of the '
'larger Alpine Lakes. A gondola ride from Kandersteg, followed by a '
'half-hour walk through pastures and pine forest, leads you to the '
'lake, which warms to 20 degrees Celsius in the summer. Activities '
'enjoyed here include rowing, and riding the summer toboggan run.'
)
);
return MaterialApp(
title: "Study One Day",
home: Scaffold(
appBar: AppBar(
),
body: ListView(
children: <Widget>[
Image.asset(
'images/lake.jpg',
width: 600,
height: 240,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);
}
Column _buildButtonColumn(Color color, IconData icon, String text) {
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, color: color,),
Container(
margin: EdgeInsets.only(top: 10),
child: Text(
text,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
color: color,
),
),
)
],
);
}
}
void main() {
runApp(MyApp());
}

二、问题汇总
flutter doctor --android-licenses
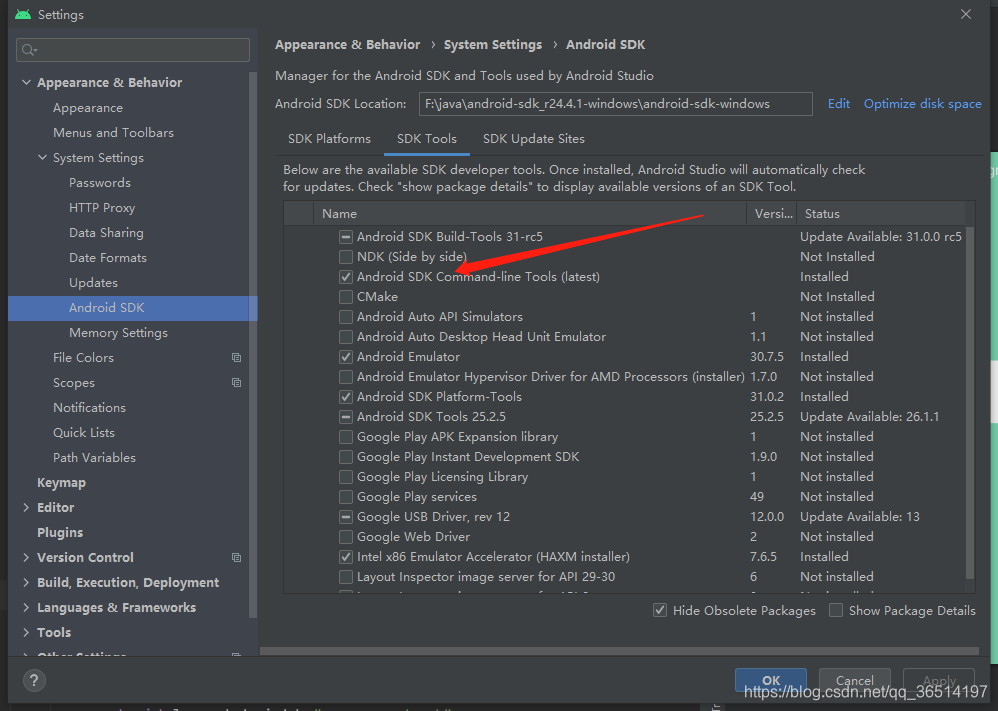
环境变量配置了 android sdk,报错:Android license status unknown.

android studio 设置中这个命令行工具勾上。解决。