代码:html代码
<body>
<section class="main">
<div class="course">
<div class="course-read-book">
<img src="img/book-1.jpg" alt="1">
</div>
<div class="course-read-container">
<h4>给程序员的职场情商课</h4>
<p><span class="main-course-font-style">风落几番 </span>蚂蚁金服测试专家r</p>
<br>
<p>
<span class="main-course-price-style">¥ 19.90</span> <del class="main-course-deal-style-del">原价¥
38.00</del> <span class="main-course-deal-style colo-style">限时优惠</span>
</p>
</div>
</div>
<div class="course">
<div class="course-read-book">
<img src="img/book-2.jpg" alt="2">
</div>
<div class="course-read-container">
<h4>Web前端开发修炼指南</h4>
<p class="author"><span class="main-course-font-style">sh22n
</span>前携程高级前端工程师</p>
<br>
<p class="price">
¥ 46.00<del>原价¥ 58.00</del> <span class="main-course-deal-style colo-style">限时优惠</span>
</p>
</div>
</div>
<div class="course">
<div class="course-read-book">
<img src="img/book-3.jpg" alt="1">
</div>
<div class="course-read-container">
<h4>实战派 MySQL 高阶应用指南</h4>
<p class="author"><span class="main-course-font-style">张勤一 </span>BAT 高级研发工程师</p>
<br>
<p class="price">
¥ 46.00<del>原价¥ 58.00</del>
<span class="main-course-deal-style colo-style">限时优惠</span>
</p>
</div>
</div>
<div class="course">
<div class="course-read-book">
<img src="img/book-4.jpg" alt="1">
</div>
<div class="course-read-container">
<h4>解锁前端面试体系核心攻略</h4>
<p class="author"><span class="main-course-font-style">修言
</span>大型互联网公司业务线Owner</p>
<br>
<p class="price">
¥ 58.00<del>原价¥ 78.00</del> <span class="main-course-deal-style colo-style">限时优惠</span>
</p>
</div>
</div>
</section>
</body>
CSS层叠样式代码
.main {
width: auto;
height: auto;
margin-top: 3%;
display: flex;
/*设置弹性布局*/
flex-direction: row;
/* 设置主轴方向 */
flex-wrap: wrap;
/*
*项目换行,第一行在最上方
*/
justify-content: center;
/* 设置项目在主轴的对齐方式 */
}
.course {
width: 600px;
height: 300px;
display: flex;
align-items: center;
overflow: hidden;
float: left;
margin: 5px;
transition: all 0.3s;
}
img {
width: 187px;
height: 211px;
}
h4 {
font-size: 24px;
}
del {
color: #a5a5a5;
margin: 0 3px 0 3px;
}
.course-read-book {
margin-left: 1px;
width: 240px;
height: 100%;
display: flex;
justify-content: flex-end;
align-items: center;
}
.course-read-container {
width: 360px;
height: 200px;
display: flex;
flex-direction: column;
/*
*项目垂直排布
*/
justify-content: space-around;
}
.main-course-font-style {
font-weight: 800;
font-size: 18px;
color: rgb(0, 0, 0);
}
.main-course-price-style {
font-weight: 800;
font-size: 18px;
color: #3b81ff;
}
.main-course-deal-style {
display: inline-flex;
padding-left: 2px;
width: 70px;
height: auto;
color: #ffffff;
}
.colo-style {
/*设置渐变色*/
background-image:
/*to 指向*/
linear-gradient(to right, #0778ea, #53d0f6);
}
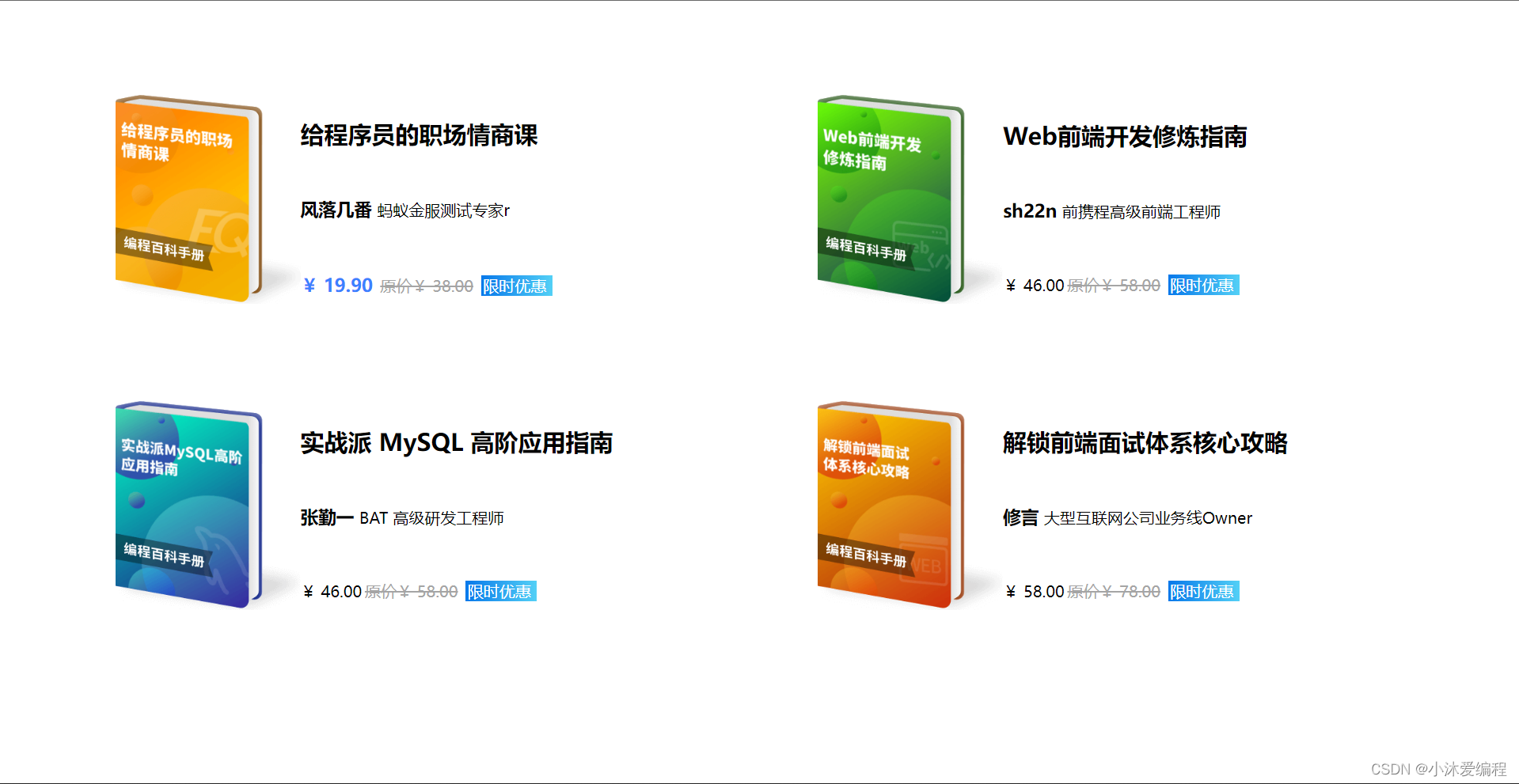
代码运行结果