<template>
<div id="map">
<el-button
class="button"
size="mini"
round
:type="active==1?'success':'primary'"
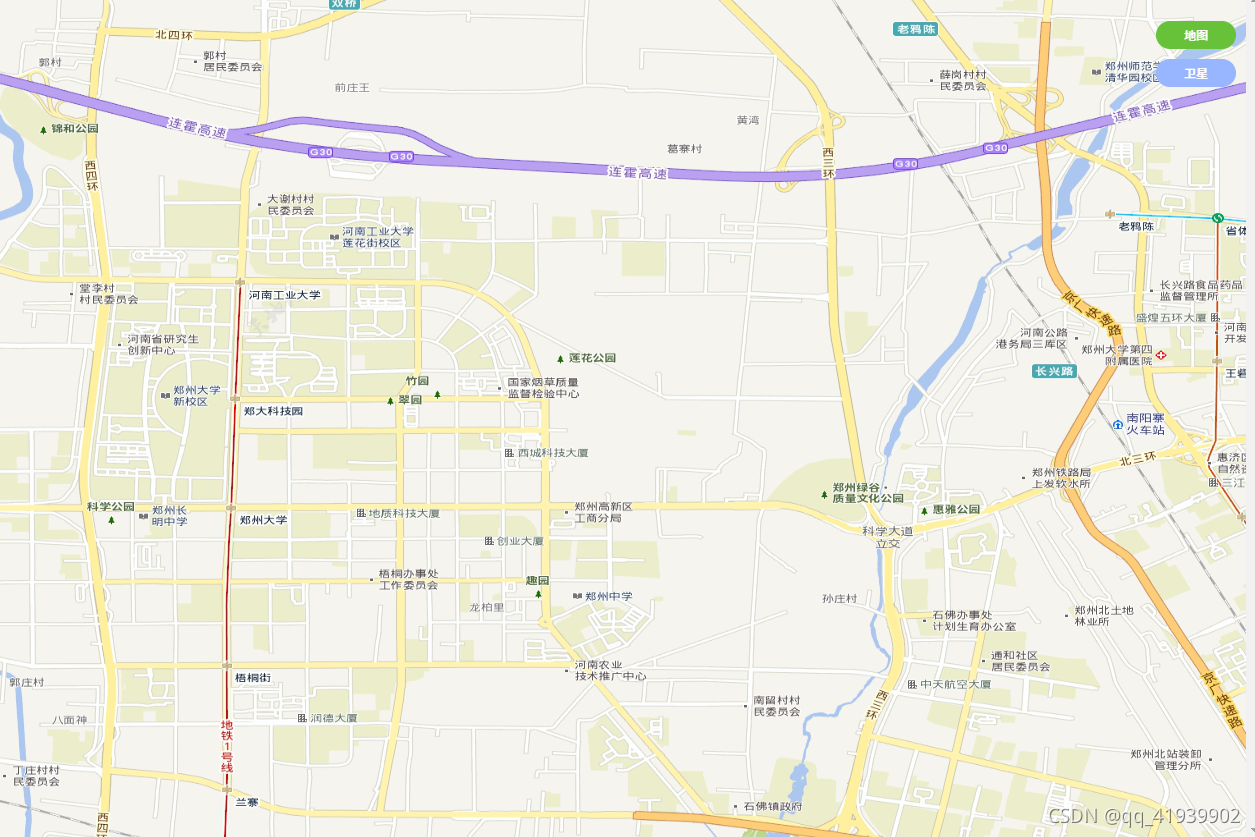
@click="handleSwitchMap('roadmap')"
>地图</el-button
>
<el-button
class="button"
size="mini"
round
:type="active==2?'success':'primary'"
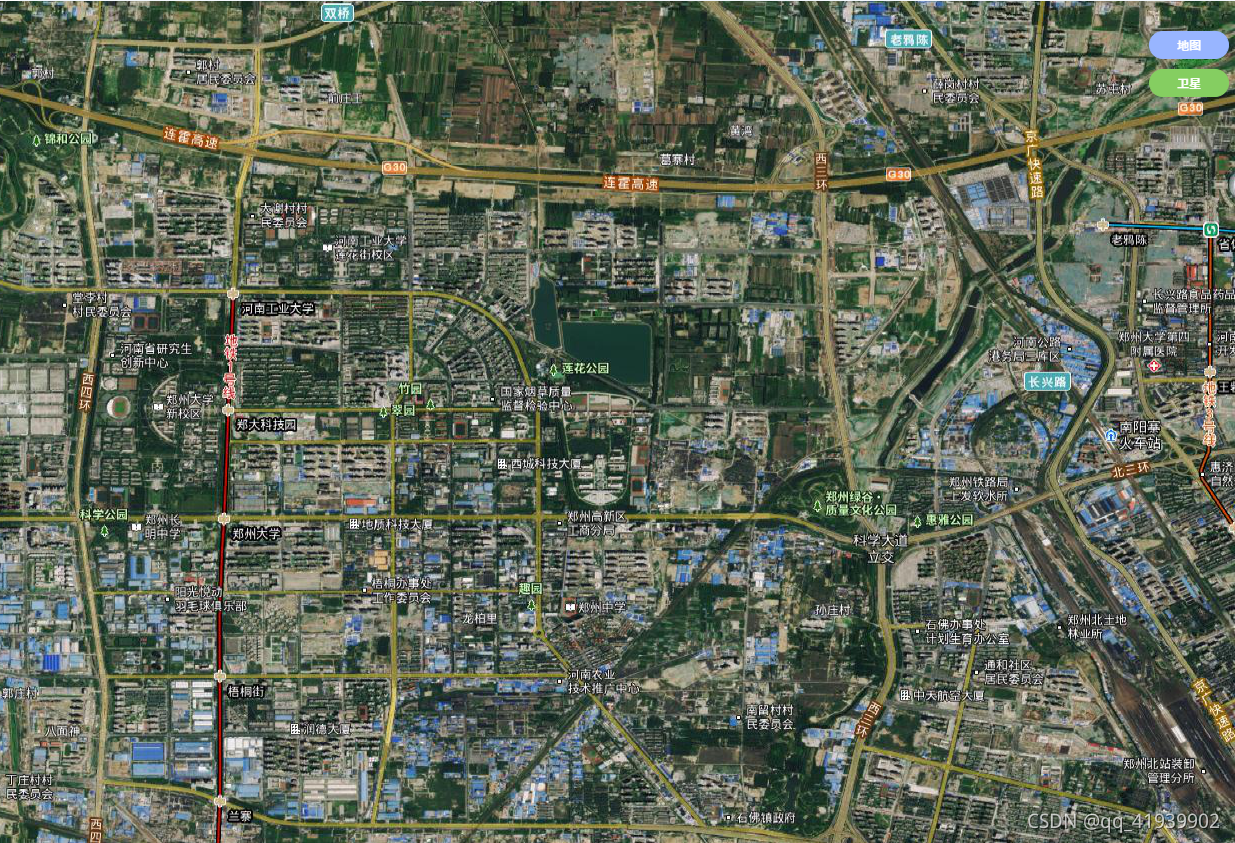
@click="handleSwitchMap('satellite')"
>卫星</el-button
>
</div>
</template>
<script>
import "ol/ol.css";
import {
Map, View} from "ol";
import {
Vector as VectorSource} from "ol/source";
import {
Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import XYZ from "ol/source/XYZ";
export default {
data() {
return {
map: null,
roadmap: null,
satellite: null,
vectorLayer: null, //创建图层
vectorSource: null, //图层数据容器
}
},
methods: {
initMap() {
let _self = this;
//线路图
this.roadmap = new TileLayer({
visible: true,
name: '电子图',
source: new XYZ({
url: baseUrl+"/tiles/ZhengZhouShi/roadmap/{z}/{x}/{y}.png",
crossOrigin: "anonymous", //离线瓦片跨域处理
}),
});
//卫星图
this.satellite = new TileLayer({
visible: false,
name: '卫星图',
source: new XYZ({
url: baseUrl+"/tiles/ZhengZhouShi/satellite/{z}/{x}/{y}.png",
crossOrigin: "anonymous",
}),
});
this.map = new Map({
target: "map",
layers: [this.roadmap, this.satellite],
view: new View({
center: [114.028222,31.914839],
projection: "EPSG:4326",
zoom: 14,
minZoom: 12,
maxZoom: 17,
}),
});
// 创建图层
this.vectorLayer = new VectorLayer();
// 创建数据容器
this.vectorSource = new VectorSource();
// 把数据容器添加到图层
this.vectorLayer.setSource(this.vectorSource);
// 添加到地图上
this.map.addLayer(this.vectorLayer);
},
/**图层切换 */
handleSwitchMap(type) {
switch (type) {
case "roadmap":
this.roadmap.setVisible(true);
this.satellite.setVisible(false);
this.active = 1;
break;
case "satellite":
this.roadmap.setVisible(false);
this.satellite.setVisible(true);
this.active = 2;
break;
}
},
}
};
</script>
<style scoped lang="scss">
#map{
width: 100%;
height: 800px;
}
</style>
效果图