1 定位
1.1网页常见布局方式
1.标准流
块级元素独占一行→垂直布局
行内元素/行内块元素一行显示多个→水平布局
2浮动
可以让原本垂直布局的块级元素变成水平布局
3.定位
可以让元素自由的摆放在网页的任意位置
一般用于盒子之间的层叠情况
1.2 定位的常见应用场景
1.可以解决盒子与盒子之间的层叠问题
·定位之后的元素层级最高,可以层叠在其他盒子上面
2.可以让盒子始终固定在屏幕中的某个位置
1.3 使用
1.3.1 使用定位的步骤
1.设置定位方式
- 属性名:position

2.设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
选取的原则一般是就近原则(离哪边近用哪个)

1.3.2 相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码:position : relative;
特点:
1.需要配合方位属性实现移动
2.相对于自己原来位置进行移动
3.在页面中占位置→没有脱离标准流
应用场景:
1.配合绝对定位组CP(子绝父相)
2.用于小范围的移动
只添加position不设置方位,不会影响位置
left和right都存在,以left为准
top和bottom都存在,以top为准
1.3.3 绝对定位
介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
代码:position : absolute;
特点:
1.需要配合方位属性实现移动
2.父级没有定位,相对于浏览器可视区域进行移动;父级有定位,以父级为参照物进行定位
3.在页面中不占位置→已经脱标
4.具有行内块的特点
应用场景:
1.配合绝对定位组CP(父级一般为相对定位,子集一般为绝对定位 子绝父相)
2.就近找定位的父级,如果逐层查找不到,就以浏览器为窗口参照进行定位。
5.居中
1)水平居中
绝对定位的盒子不能使用左右margin auto居中。
%水平居中
left:50% 移动到参照物的50%开始
margin-left:-width/2
%垂直居中
top:50%
margin-top:-height/2
2)位移居中
transform:translate(-50%,-50%)
1.3.4 固定定位
介绍:死心眼型定位,相对于浏览器进行定位移动
代码:position : fixed;
特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区域进行移动
3.在页面中不占位置→已经脱标
4.行内块特点
应用场景:
1.让盒子固定在屏幕中的某个位置
1.3.5 元素的层级关系
不同布局方式元素的层级关系:标准流<浮动<定位
不同定位之间的层级关系:
相对、绝对、固定默认层级相同
此时HTML中写在下面的元素层级更高,会覆盖上面的元素 后来居上
更改定位元素的层级
场景:改变定位元素的层级属性名:z-index
属性值:数字
数字越大,层级越高,默认值为0
2 装饰
2.1 垂直对齐
行内块和行内标签当作文字处理,默认文字是按基线对齐
属性名:vertical-aligh
属性值:

2.2 光标类型
场景:设置鼠标光标在元素上时显示的样式
属性名: cursor
常见属性值:

2.3 边框圆角
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
属性名: border-radius
常见取值:数字+px、百分比
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!

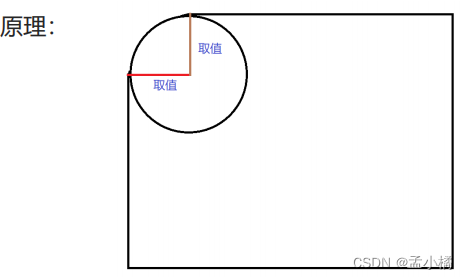
画一个正圆:
1.盒子必须是正方形
2.设置边框圆角为盒子宽高的一半→border-radius:50%


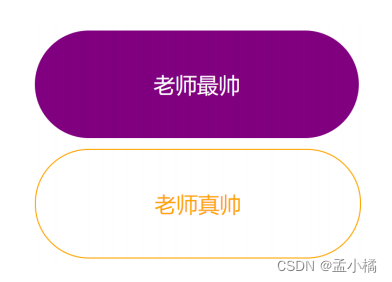
胶囊按钮:
1.盒子要求是长方形
2.设置→border-radius:盒子高度的一半

2.4 overflow溢出部分显示效果
溢出部分:指的是盒子内容部分所超出盒子范围的区域
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……….
属性名: overflow
常见属性值:

2.5 元素本身隐藏
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性:
- visibility: hidden
- display: none
区别:
visibility: hidden隐藏元素本身,并且在网页中占位置display: none隐藏元素本身,并且在网页中不占位置
注意点:
- 开发中经常会通过display属性完成元素的显示隐藏切换
- display: none;(隐藏)、display: block;(显示)
%鼠标悬停a 显示二维码
.nav li a:hover img{
display: block;
}
2.6 透明度
场景:让某元素整体(包括内容)一起变透明
属性名: opacity
属性值:0~1之间的数字
1:表示完全不透明
0:表示完全透明
注意点:
opacity会让元素整体透明,包括里面的内容,如:文字、子元素等…