水平垂直居中
1.给元素定位使之居中(利用定位和transform平移的那种方法就不需要写了)
为居中元素的父级添加以下样式:
原因:为元素设置absolute定位时需要为父级设置非static定位
position: relative;
为居中元素添加以下样式:
注意:不给居中元素设置宽高的话,该元素会与设置非static定位的父级(没有的话会是html元素)同宽高。

width: 40px; height: 40px; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;

我们可利用上面的定位方式让一个元素与浏览器页面显示区域同宽高,具体方法如下:
设置html元素宽高:
width: 100%; height: 100%;
设置该元素样式如下(该元素与html元素之间的元素不要设置非static定位):
position: absolute; top: 0; right: 0; bottom: 0; left: 0;
2.设置弹性布局使子元素居中两种方式
方式一:为居中元素父级设置以下样式:
width: 400px; height: 400px; display: flex;
为居中元素添加以下样式:
margin: auto;
方式二:为居中元素父级设置以下样式:
display: flex; align-items: center; justify-content: center;
垂直居中
利用行高居中
为居中元素父级设置以下样式:
此方法可为元素内文字和行元素设置垂直居中
line-height: 50px;
水平居中
1.利用margin实现居中
为居中元素添加以下样式:
必须为居中元素设置宽
width: 200px; margin: auto;
2.利用text-align样式居中
为居中元素父级添加以下样式:
此方法可为元素内文字和行元素设置垂直居中
text-align: center;
-
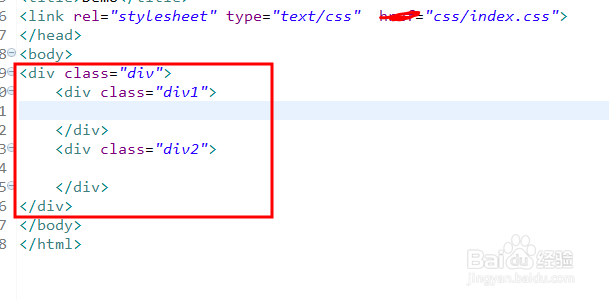
打开html页面 定义一个大的div和两个小div 如图所示

-
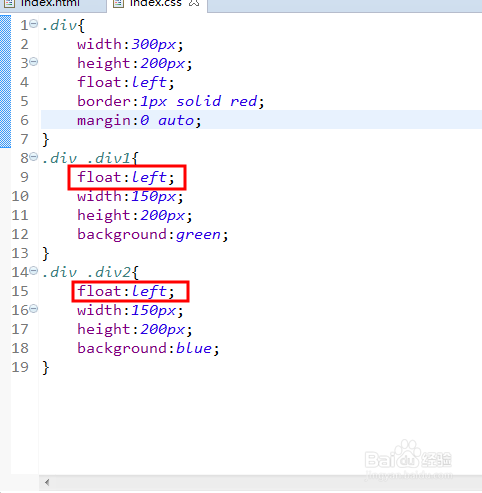
第一个方法就是我们最常用的float浮动,只要两个小div的宽度小于等于大div的宽度,即可实现并排了

-
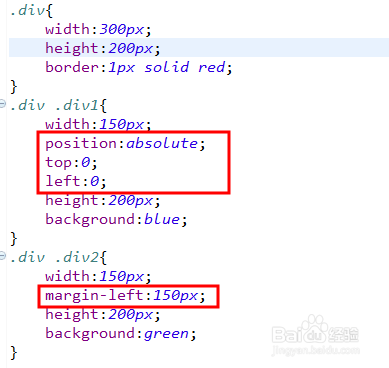
第二种方法是使用position进行绝对定位,然后使用margin-left除去第一个小div的宽度即可

-
这个方法也是常用的但是好像不支持ie7浏览器,使用table盒子实现div并排,这个是等宽的哦

-
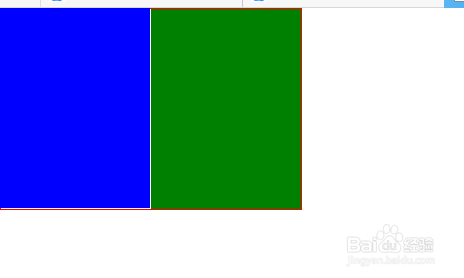
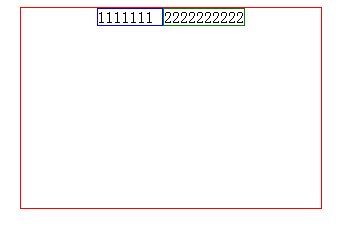
如图所示 这是上面三个方法运行后的结果图,可以看到两个div并排了

-
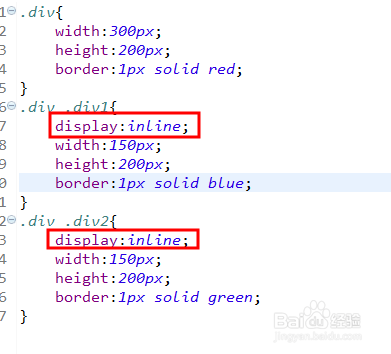
这里再介绍一个方法 是使用display:inline(将div设置为内联)实现并排效果

-
我在两个小div中加入了字符,效果如图所示,如果项目中需要这样的布局,这个方法还是不错的,推荐上面三个方法哦

原文: