最近在整个移动端富文本编辑器。写完后,在安卓端表现良好,在苹果端测试让我直吐血。开始在网上找了一圈,也没发现自己中意的那款。
今天无意中发现了FroalaEditor,经过在移动端测试一番,表现的好的不要不要的。只是如果你需要用在商业项目中,需要购买它的版权。
所以你可以把它单纯的作为自己的一个学习项目,或者用财力购买它,或者用你的智力破解它(没办法,穷!)。
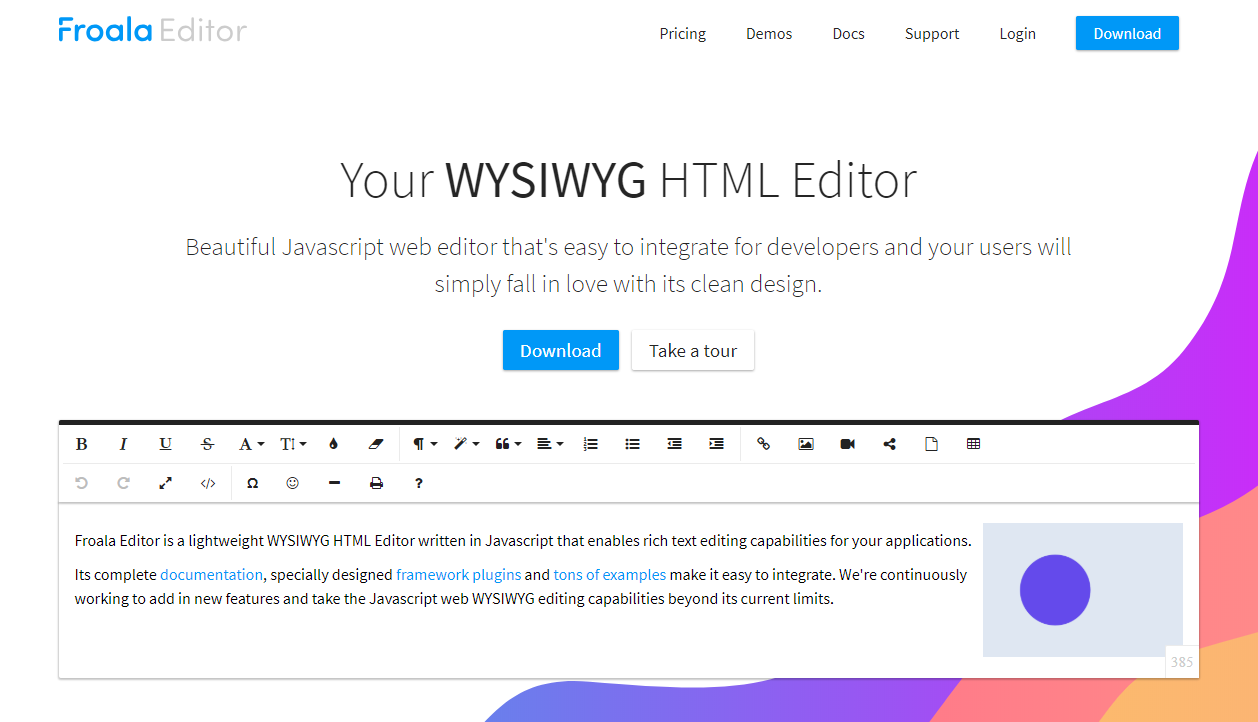
直接上它的官网地址:FroalaEditor

它的功能着实强大,我的项目中只需要用到如下图的那些功能:

大概使用方法如下:
1.按需引入该插件需要的js文件和css文件。
你可以下载该项目至本地或者直接引用cdn地址,我这里就是引用的cdn。
css文件有如下:
<link href="https://cdn.bootcss.com/froala-editor/2.8.1/css/froala_editor.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/froala-editor/2.8.1/css/froala_style.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/froala-editor/2.8.1/css/plugins/colors.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/froala-editor/2.8.1/css/plugins/char_counter.min.css" rel="stylesheet">
第1个和第2个为必须引用的,colors.min.css为颜色选择器的css,char_counter.min.css为统计字数的css,如果你不需要可以不用引用。
js文件如下:
<script src="https://cdn.bootcss.com/froala-editor/2.8.1/js/froala_editor.min.js"></script> <script src="https://cdn.bootcss.com/froala-editor/2.8.1/js/plugins/align.min.js"></script> <script src="https://cdn.bootcss.com/froala-editor/2.8.1/js/plugins/colors.min.js"></script> <script src="https://cdn.bootcss.com/froala-editor/2.8.1/js/plugins/font_size.min.js"></script> <script src="https://cdn.bootcss.com/froala-editor/2.8.1/js/plugins/char_counter.min.js"></script> <script src="https://cdn.bootcss.com/froala-editor/2.8.1/js/languages/zh_cn.js"></script>
第1个为必须引用的,align.min.js为控制文本方向的插件,colors.min.js为颜色选择器插件,font_size.min.js为设置字体大小插件,char_counter.min.js为统计字数插件,zh_cn.min.js为汉化插件。
2.html代码如下:
<div id="editor"> <div id='edit'> </div> <button id="save">保存</button> </div>
3.实例化富文本编辑器:
$(function() { var editCont = '<p>adddddp</p>'; $.FroalaEditor.DefineIcon('color', {SRC: '[email protected]', ALT: 'Image button', template: 'image'}); //自定义图标 $('#edit').froalaEditor({ autofocus: true, toolbarButtonsXS: ['undo', 'redo', '|', 'bold', 'italic', 'underline', '|', 'fontSize', 'align', 'color'], language: 'zh_cn', colorsHEXInput: false, colorsBackground: ['#2E2E2E', '#767676', '#DF281B', '#F4821C', '#46AC43', '#2E5BF7', '#A249B3', 'REMOVE'], colorsText: ['#2E2E2E', '#767676', '#DF281B', '#F4821C', '#46AC43', '#2E5BF7', '#A249B3', 'REMOVE'], fontSize: ['14', '16', '18', '20'], fontSizeDefaultSelection: '16', height: 220, htmlAllowComments: false, pasteAllowedStyleProps: ['font-size', 'color'], placeholderText: '请输入内容', charCounterMax: 500 }).froalaEditor('html.set', editCont); }); $("#save").click(function(){ $('#edit').froalaEditor('html.get', true); //返回富文本编辑里面的html代码 })
官网中自带的颜色选择器图标是如下图所示的小水滴

我需要换成如下图所示的图标:

我们可以通过 $.FroalaEditor.DefineIcon 来自定义图标的样式。上面的js代码中已经写了注释。如果你想换成其他字体或者图片,官网提供了很详细的方法跟例子。
好了,该插件的使用方法已经讲解完。希望能够给遇到此问题的你带来一丝灵感~