当某个组件复用性高,且在多个项目中都用到时,这个时候就有想法创建一个组件库了。以下是我自己实现的步骤
先创建一个项目
框架要求:vite+vue3+ts
npm init vite
选择自己的项目名称
框架选vue-ts
一路回车,然后你就有了自己的vue项目
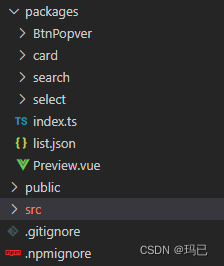
文件目录
学习element-plus
可以看到,它的所有组件都是在package的下面,于是借鉴

将所有的组件都放在packages下。
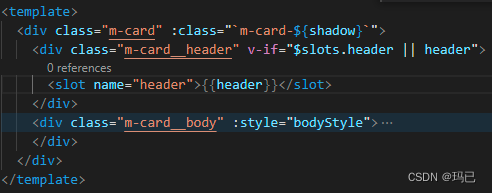
组件
这里以卡片为例子
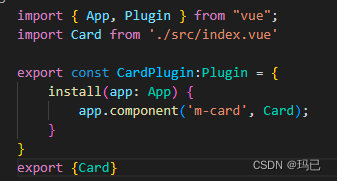
先创建目录card,card下创建一个src用来放置页面文件,还有一个index.ts用于暴露组件接口供外部使用


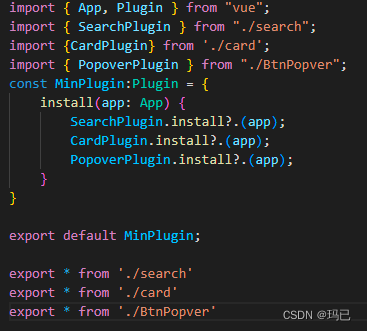
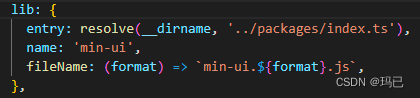
然后在packages下建一个index.ts,暴露所有的组件接口,同时也是打包的入口文件。

打包
更改入口

发布
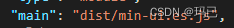
发布之前确定外部导入项目的主要文件入口,在package.json里加上

.npmignore
npm会忽略打包的内容,有些不想发布的文件在这里声明
然后npm login登录自己的npm账号,也可以先npm whoami看是否已经登录了
确认package.json里的版本号,注意每次发布的版本号都不能一样。
最后就是npm publish发布了。如果存在同名库会报错,名字必须唯一
代码地址: min-ui