1. 操作样式
对CSS类的操作:
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
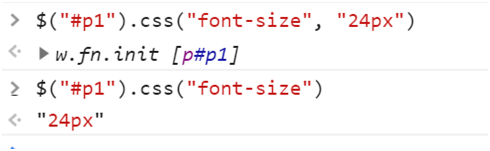
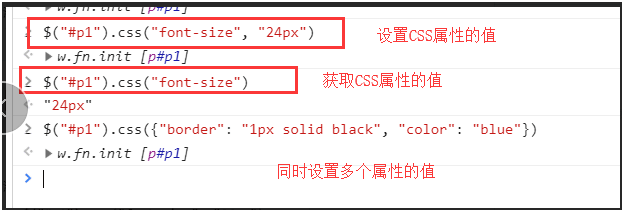
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色



2. 位置相关
1. 相对定位 --> 相对自己原来的位置
2. 绝对定位 --> 相对已经定位过的父标签
3. 固定定位 --> 相对浏览器窗口位置
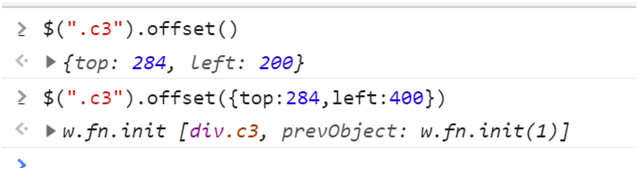
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。




<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html> 返回顶部示例
3. 尺寸
盒子模型
内容-> 内填充 -> 边框 -> 外边距
height() width() innerHeight() innerWidth() outerHeight() outerWidth()

4. 文本操作
HTML代码:
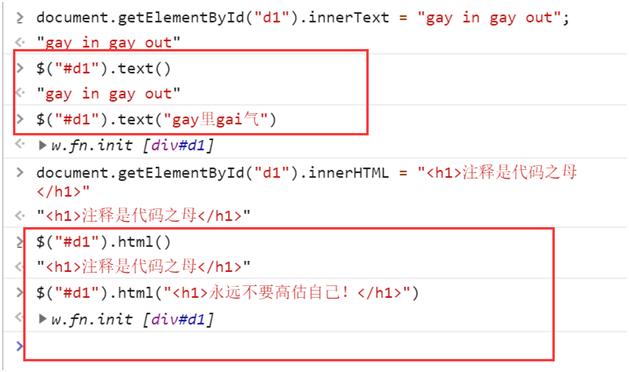
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容
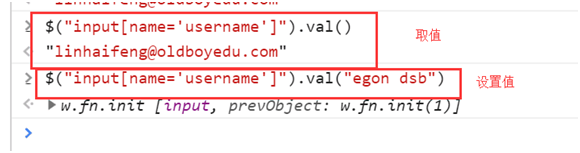
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置checkbox、select的值


获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录注册示例</title> </head> <body> <form action=""> <p> <label for="username">用户名:</label> <input type="text" id="username" name="username"> <span class="error"></span> </p> <p> <label for="pwd">密 码:</label> <input type="password" id="pwd" name="pwd"> <span class="error"></span> </p> <p> <input type="submit" id="b1" value="登录"> </p> </form> <script src="jquery-3.3.1.min.js"></script> <script> $("#b1").click(function () { if ($("#username").val().length==0){ var $error=$("#username").next().text("用户名不能为空").css("color","red") return false } if ($("#pwd").val().length==0){ var $error=$("#pwd").next().text("密码不能为空").css("color","red") return false } }) </script> </body> </html>
5. 属性操作
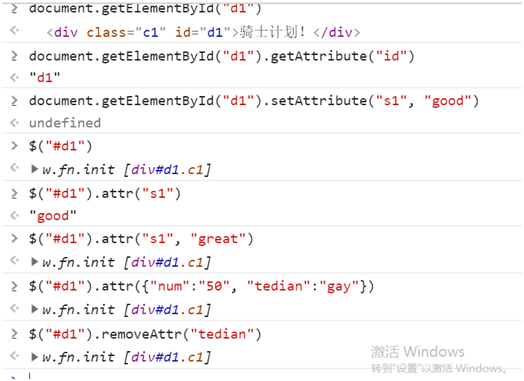
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性

6. 文档处理
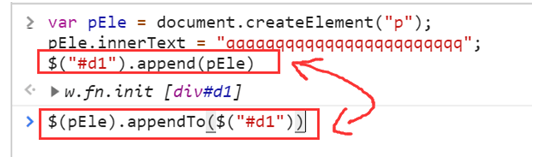
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B

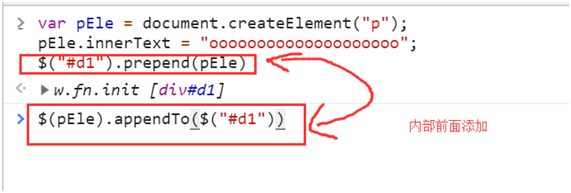
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B

添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面

添加到指定元素外部的前面
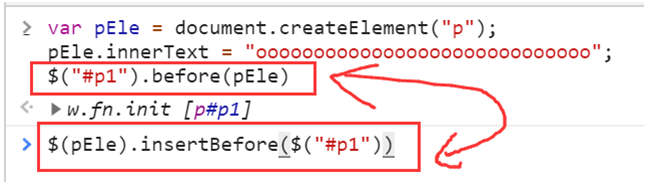
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面

移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。

例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith() replaceAll()

克隆
clone()// 参数
今日作业:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>今日作业</title> <style> .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.4); z-index: 9; } .modal { position: absolute; left: 50%; top: 50%; height: 300px; width: 400px; background-color: white; z-index: 100; margin-top: -150px; margin-left: -200px; } .hide { display: none; } </style> </head> <body> <button id="add">新增</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>喊麦</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>吹牛逼</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> </td> </tr> <tr> <td>3</td> <td>苑昊</td> <td>不洗头</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="delete"> </td> </tr> </tbody> </table> <div class="cover hide"></div> <div class="modal hide"> <p><label for="username">用户名:</label><input type="text" id="username"></p> <p><label for="hobby">爱 好:</label><input type="text" id="hobby"></p> <p> <button id="submit">提交</button> <button id="cancel">取消</button> </p> </div> <script src="jquery-3.3.1.min.js"></script> <script> var $id=0 var $hideEle = $(".modal,.cover") // 点击新增按钮要做的事儿 $("#add").click(function () { // 1. 弹出模态框 $hideEle.toggleClass("hide"); }) // 点击提交按钮要做的事儿 $("#submit").click(function () { // 1. 取值,取模态框中用户填写的值 var $line = $("tbody tr").last().clone(true); var $name = $("#username").val(); var $hobby = $("#hobby").val(); if ($id == 0) { var $trs = $line.children(); $trs.eq(0).text($("tbody tr").length + 1); $trs.eq(1).text($name); $trs.eq(2).text($hobby); $("tbody").append($line); }else{ var $trs=$("tbody tr").eq($id).children(); $trs.eq(1).text($name); $trs.eq(2).text($hobby); } $id=0 // 2. 隐藏模态框 $hideEle.toggleClass("hide") $(".modal input").prop("value", "") // 3. 创建tr标签, 追加td, 要拼接序号和用户填写的信息 // 4. 追加到table标签的最后 }) // 点击取消 $("#cancel").click(function () { // 1. 把模态框隐藏 $hideEle.toggleClass("hide"); // 2. 把之前填写的清空掉 $(".modal input").prop("value", "") }) // 删除按钮点击要做的事儿 $(".delete").click(function () { // 1. 把当前点击按钮所在的行 删掉 $(this).parent().parent().remove() // 更新序号... var $trElem = $("tbody tr") for (var i = 0; i < $trElem.length; i++) { $($trElem[i]).children().first().text(i+1) } }) //点击编辑按钮 $(".edit").click(function () { $hideEle.toggleClass("hide") var $lineElem= $(this).parent().parent().children() $id=$($lineElem[0]).text()-1 var $username= $($lineElem[1]).text() var $hobby= $($lineElem[2]).text() $("#username").val($username) $("#hobby").val($hobby) }) </script> </body> </html>

