Vue组件传参
vue组件传参一共三个类型,父向子传参,子向传参
,兄弟之间传参
- 父向子传参: 父组件向子组件共享数据需要使用自定义属性----props
比如我们有父组件 Father 和 子组件 Son。如果需要父向子传参时,则需要在子组件Son中添加一个props(与data平级)。在props中可以添加自定义属性,属性名自己取。比如fromfather:{default:0, type:Number} 传参时只需要在父组件中使用子组件 这里使用的属性名必须与子组件中props上定义的一样 - 子向父传参
子组件向父组件共享数据使用自定义事件
在子组件Son的methods中定义一个方法,其中有this.$emit(‘自己定义的方法名’, 要传的数据) - 兄弟组件之间传参
兄弟组件之间数据共享的方案是 eventBus
创建个eventBus.js模块 向外共享一个Vue实例对象
在数据发送方导入eventBus.js 调用bus.e m i t ( ′ 事 件 名 ′ , ′ 要 发 送 的 数 据 ′ ) 方 法 触 发 自 定 义 事 件 在 数 据 接 收 方 导 入 e v e n t B u s . j s , 调 用 b u s . emit(‘事件名’, ‘要发送的数据’)方法触发自定义事件 在数据接收方 导入eventBus.js ,调用bus.emit( ′事件名 ′, ′要发送的数据 ′)方法触发自定义事件在数据接收方导入eventBus.js,调用bus.on(‘事件名’, ‘事件处理函数’)方法注册一个自定义事件
vuex
什么是vuex?为什么用它?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
什么时候使用它?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
安装
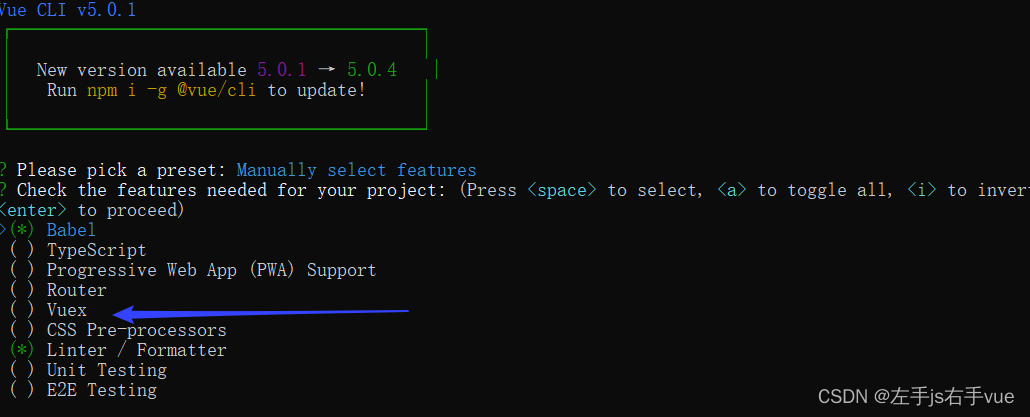
方法一
在脚手架 创建项目时勾选vuex的选项系统会自动创建

方法二 npm 或Yarn安装
npm install vuex@next --save
yarn add vuex@next --save
配置
如果采用脚手架方式进行创建,无需任何操作,可以忽略此步骤
新建store文件->index.js,进行如下配置,在mian.js中进行引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})
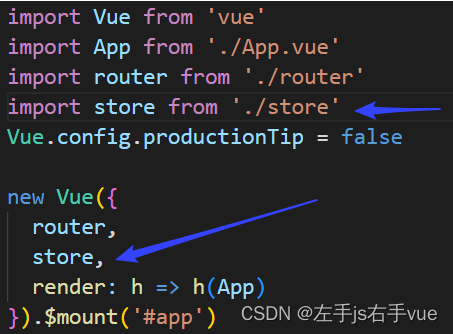
main.js中

核心概念
vuex中一共有五个状态 State Getter Mutation Action Module
State
提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,相似与data
在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})
调用:
方法一:
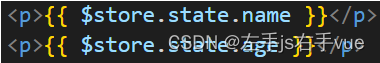
在标签中直接使用
 方法二:
方法二:
this.$store.state.全局数据名称
this.$store.state.全局数据名称
方法三:
从vuex中按需导入mapstate函数
import {
mapState } from "vuex";
import { mapState } from “vuex”;
注意:当前组件需要的全局数据,映射为当前组件computed属性
Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
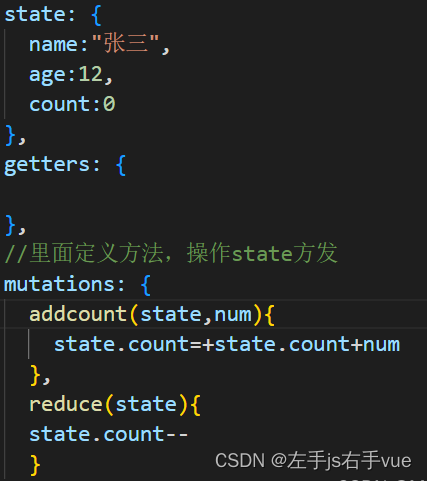
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作
方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
}
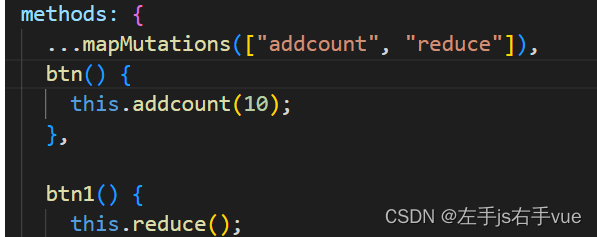
方法二:
使用辅助函数进行操作,具体方法同上

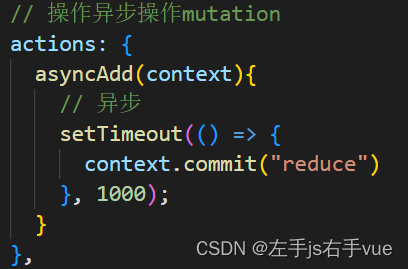
Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")
方法二:
使用辅助函数
Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。