原代码结构如下:
<el-form :model="addObject" ref="objectForm" :rules="add_object_rules">
<el-form-item label="目标名称" prop="object_name">
</el-form-item>
<el-form-item label="周期范围" prop="objYear">
</el-form-item>
<el-form-item label="负责单位" prop="group_ids">
</el-form-item>
//一层循环
<div v-for="(group, gindex) in addObject.addProGroup" :key="gindex">
<el-form-item class="add_project_form"
v-for="(pro, index) in group.pros"
:key="index" >
//二层循环
<el-form-item
class="add_project_form"
v-for="(pro, index) in group.pros"
:key="index">
<el-form-item
:prop="'pros.' + index + '.project_content'"
:rules="add_object_rules.project_content"
label="项目内容" >
//具体验证项
<el-input v-model="pro.project_content"> </el-input>
</el-form-item>
</el-form-item>
</el-form-item>
</div>
</el-form>
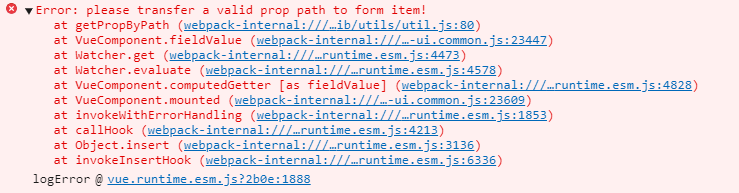
看了官网也查阅了很多资料,都有动态表单验证的说法,于是我编写了以上的结构,结果报了这个错

就是说我prop对不上值,调试了好久发现结构也对,数据也取到了,十分郁闷,然后我终于查到了,原来里面那层还要套一个el-form…好吧,合理。
修改后代码:
<el-form :model="addObject" ref="objectForm" :rules="add_object_rules">
<el-form-item label="目标名称" prop="object_name">
</el-form-item>
<el-form-item label="周期范围" prop="objYear">
</el-form-item>
<el-form-item label="负责单位" prop="group_ids">
</el-form-item>
//一层循环
<div v-for="(group, gindex) in addObject.addProGroup" :key="gindex">
<el-form-item class="add_project_form"
v-for="(pro, index) in group.pros"
:key="index" >
//二层循环
//---------新增--start-----
<el-form :model="group">
//---------新增--end-----
<el-form-item
class="add_project_form"
v-for="(pro, index) in group.pros"
:key="index">
<el-form-item
:prop="'pros.' + index + '.project_content'"
:rules="add_object_rules.project_content"
label="项目内容" >
//具体验证项
<el-input v-model="pro.project_content"> </el-input>
</el-form-item>
</el-form-item>
//---------新增--start-----
</el-form>
//---------新增--end-----
</el-form-item>
</div>
</el-form>