最近总发现很多萌新把小程序插件和小程序组件搞混淆。简单来说,组件和插件的区别在于,插件是可以直接提供服务的,组件是给开发者的轮子提高开发效率的,这是两回事。
小程序插件是对一组 js 接口,自定义组件或页面的封装,相对于普通 js 文件或自定义组件,插件拥有更强的独立性。但插件不可以直接调用,必须要嵌入小程序中才能被用户使用,不能独立运行。第三方小程序在使用插件时,也无法看到插件的代码,因此插件适合用来封装自己的功能或服务,并通过插件的形式提供给第三方小程序进行展示与使用。
因此开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,丰富小程序的服务。
小程序插件的出现大大降低了开发的门槛,实现开发共享,大大提升了开发效率,实属业界福音!
在 FinClip 中如何使用小程序插件?
目前有很多团队都在使用 FinClip 小程序容器去实现企业 APP 内小程序的运行。本期分享,就为大家分享:在 FinClip 中如何使用小程序插件?官网链接指引:https://www.finclip.com
在 FinClip 中使用的插件有 3 种来源:1、官方提供的插件;2、开发者自己上传插件;3、在 FinClip 中开发插件。注意,平台中插件分为官方发布插件与自有插件,所有用户都可以看到平台发布的插件,普通开发者上传的插件则只可在自有团队或企业中可见。
1、官方提供插件
除了自己上传插件之外,官方也会提供一些插件。因为 FinClip 是做金融起家的,官方提供的平台插件都是金融行业的常用插件,种类还是略单一,也希望官方能多丰富官方的插件生态,更丰富的插件类型也能让开发者用起来更方便。
2、开发者自己上传插件
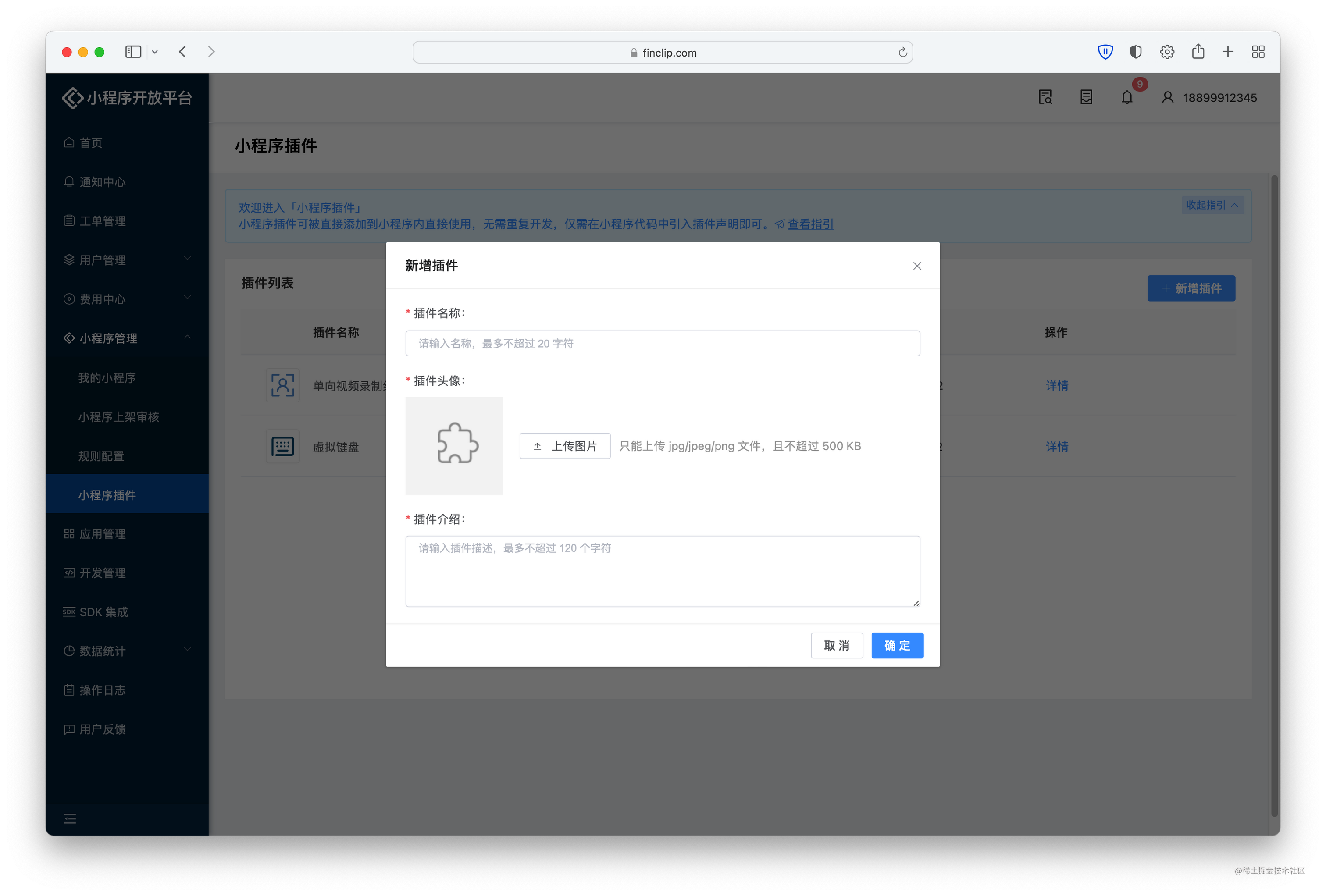
如果你已经有一些插件了,可以把它上传到 FinClip 平台上使用,首先登录后台。进入「小程序管理 - 小程序插件」页面,点击其中的「新增插件」按钮,并在其中分别输入插件名称,头像与介绍信息以完成插件新建。

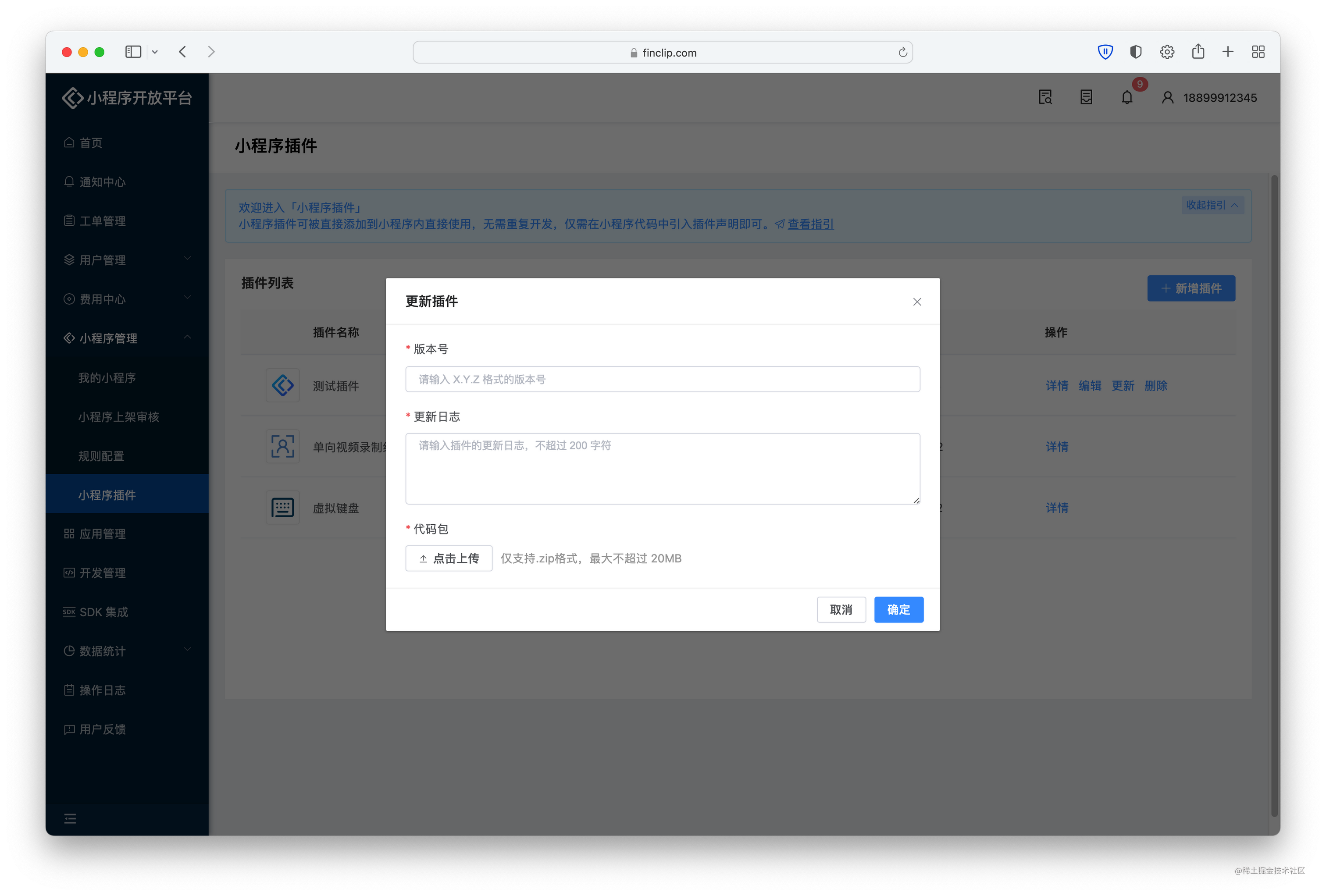
完成插件新建后,点击右侧的「更新插件」,在其中分别录入插件的版本号,更新日志,并上传代码包,就可以完成插件的上传了。过程非常简单。

3、在 FinClip 中开发插件的方式会用另一篇文章再做一期详细的分享,这里不展开了。
使用小程序插件
不管是开发者自己开发或上传的插件,还是官方提供的插件,都会在平台上生成一个插件 ID,在代码里根据插件 ID 进行调用即可,调用方式如下:
1、寻找需要的插件
在使用插件前,开发者可登录「小程序开放平台 - 小程序管理 - 小程序插件」,获取插件ID 信息。在 FinClip 中使用插件不需要申请,可以直接使用。
使用插件时,插件的代码对于使用者来说是不可见的。为了正确使用插件,使用者应查看插件详情页面中的 “开发文档” 一节,阅读由插件开发者提供的插件开发文档,通过文档来明确插件提供的自定义组件、页面名称及提供的 js 接口规范等。
2、引入插件代码包
使用插件前,使用者要在 app.json 中声明需要使用的插件,例如:
{
“plugins”``: {
“myPlugin”``: {
“version”: "1.0.0",
“provider”``: “插件 id”
}
}
}
如上例所示,plugins 定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 ID 和需要使用的版本号。
其中,引用名(如上例中的 myPlugin)由使用者自定义,无需和插件开发者保持一致或与开发者协调。在后续的插件使用中,该引用名将被用于表示该插件。
3、在分包内引入插件代码包
如果插件只在一个分包内用到,可以将插件仅放在这个分包内,例如:
{
“subpackages”``: [
{
“root”: "packageA",
“pages”``: [
“pages/cat”``,
“pages/dog”
],
“plugins”``: {
“myPlugin”``: {
“version”: "1.0.0",
“provider”``: “插件 id”
}
}
}
]
}
在分包内使用插件有如下限制:
仅能在这个分包内使用该插件;
同一个插件不能被多个分包同时引用;
4 使用自定义组件
使用插件提供的自定义组件,和 使用普通自定义组件 的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议指明插件的引用名和自定义组件名,例如:
{
“usingComponents”``: {
“hello-component”``: “plugin://myPlugin/hello-component”
}
}
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
默认情况下,页面中的 this.selectComponent 接口无法获得插件的自定义组件实例对象;
ft.createSelectorQuery 等接口的 >>> 选择器无法选入插件内部。
5 使用页面
需要跳转到插件页面时,url 使用 plugin:// 前缀,形如 plugin://PLUGIN_NAME/PLUGIN_PAGE, 如:
<navigator url="plugin://myPlugin/hello-page">
Go to pages/hello-page!
6 使用接口
使用插件的 js 接口时,可以使用 requirePlugin 方法。例如,插件提供一个名为 hello 的方法和一个名为 world 的变量,则可以像下面这样调用:
var myPluginInterface = requirePlugin('myPlugin');
myPluginInterface.hello();
var myWorld = myPluginInterface.world;
接口也可以通过插件的 id 来获取接口,如:
var myPluginInterface = requirePlugin('插件 id');
7、导出到插件
使用插件的小程序可以导出一些内容,供插件获取。具体来说,在声明使用插件时,可以通过 export 字段来指定一个文件,如:
{
“myPlugin”``: {
“version”: "1.0.0",
“provider”: "插件 id",
“export”``: “index.js”
}
}
则该文件(上面的例子里是 index.js)导出的内容可以被这个插件用全局函数获得。在上面的文件中,使用插件的小程序做了如下导出:
// index.js
module.exports = { whoami: ‘MiniProgram’ }
那么插件就可以获得上面导出的内容:
// plugin
requireMiniProgram().whoami // ‘MiniProgram’
具体导出什么内容,可以阅读插件开发文档,和插件的开发者做好约定。
当插件在分包中时,这个特性也可以使用,但指定的文件的路径是相对于分包的。例如在 root: packageA 的分包中指定了 export: exports/plugin.js,那么被指定的文件在文件系统上应该是 /packageA/exports/plugin.js。
注意:使用的多个插件的导出互不影响,两个插件可以导出同一个文件,也可以是不同的文件。但导出同一个文件时,如果一个插件对导出内容做了修改,那么另一个插件也会被影响。
8 为插件提供自定义组件
有时,插件可能会在页面或者自定义组件中,将一部分区域交给使用的小程序来渲染,因此需要使用的小程序提供一个自定义组件。但由于插件中不能直接指定小程序的自定义组件路径,因此需要通过为插件指定抽象节点(generics)的方式来提供。
如果是插件的自定义组件需要指定抽象节点实现,可以在引用时指定:
<plugin-view generic:mp-view=``“comp-from-miniprogram” />
可以通过配置项为插件页面指定抽象组件实现。例如,要给插件名为 plugin-index 的页面中的抽象节点 mp-view 指定小程序的自定义组件 components/comp-from-miniprogram 作为实现的话:
{
“myPlugin”``: {
“provider”: "插件 id",
“version”: "1.0.0",
“genericsImplementation”``: {
“plugin-index”``: {
“mp-view”``: “components/comp-from-miniprogram”
}
}
}
}
在 FinClip 平台的插件引用这期就先介绍到这里,下一期在详细分享一下如何在 FinClip 平台进行插件开发!