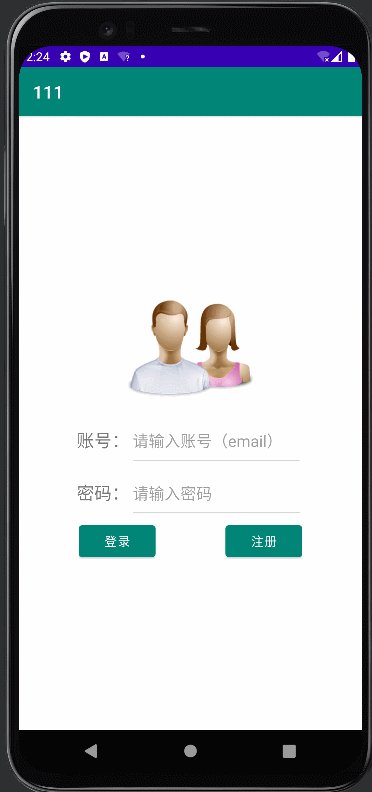
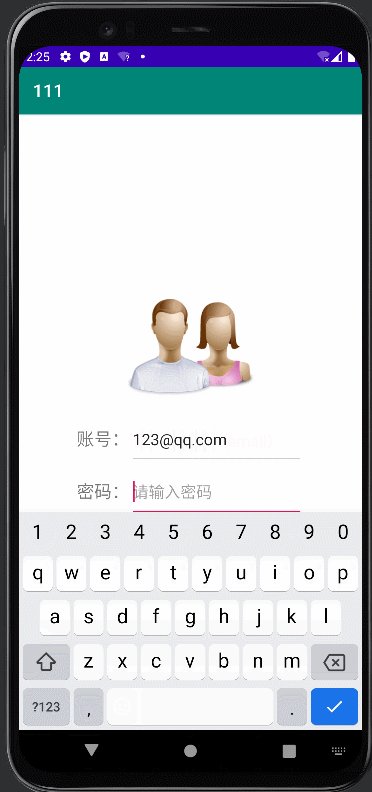
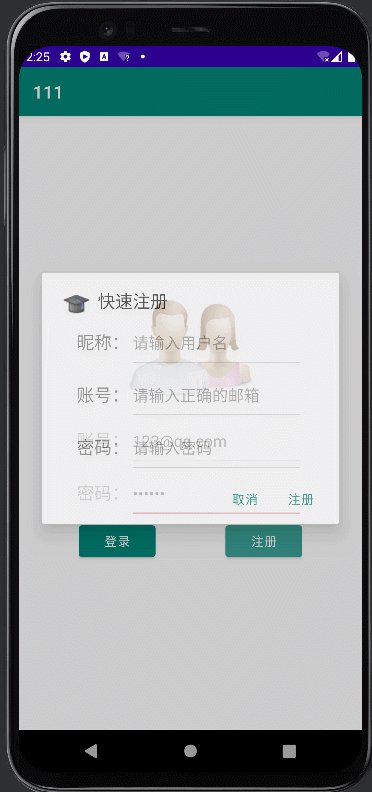
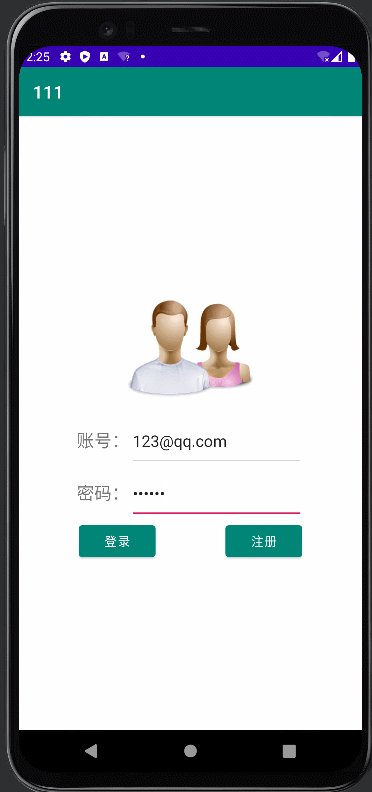
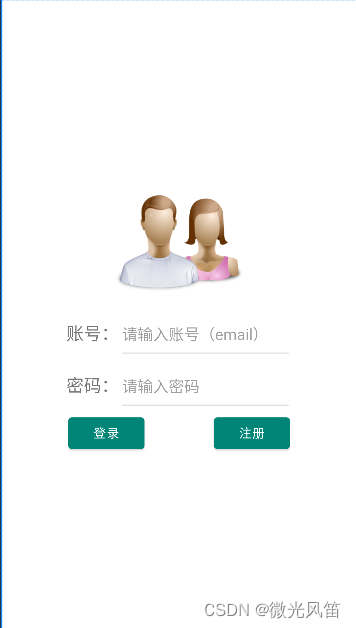
运行结果

实验目的
- 掌握Toast组件的使用方法;
- 掌握AertDialog组件的使用方法;
- 掌握对话框按钮监听器的使用方法;
- 能够熟练应用各种布局管理器和控件进行界面设计。
实验内容及步骤
设计一款APP的登录和注册功能,在登录界面点击“登录”按钮,对输入的用户名、密码进行验证(要求:用户名以邮箱登录,符合邮箱格式;密码必须以字母、数字和符号组合,并以字母开头),对不符合格式要求的通过toast组件进行提示;在登录界面点击“注册”按钮,弹出注册对话框进行注册操作(对话框中确定和取消按钮暂不需事件处理)。
步骤:
- 在Layout文件夹中建立登录布局文件activity_login.xml和注册布局文件activity_register.xml。
- 为“登录”按钮编写单击事件,实现登录验证(下列已给出部分代码,请同学们补充完整)
- 为“注册”按钮编写单击事件,实现注册界面显示(下列已给出部分代码,请同学们补充完整)
参考资料:
(1)以下是drawable文件,需复制到drawable文件夹。 hat.png:注册图标 login_logo.png:登录图标
图片资源链接 提取码:1234
Button register_btn = findViewById(R.id.register_btn);
Button login_btn = findViewById(R.id.login_btn);
register_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RelativeLayout loginForm = (RelativeLayout) getLayoutInflater()
.inflate(R.layout.activity_register, null);
//创建AlertDialog并显示,设置布局文件为activity_register、图标为hat.png、标题为“快速注册”、按钮包括“取消”和“注册”
}
});
login_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView t1=findViewById(R.id.login_password);
Pattern pattern = Pattern.compile("[_0-9a-z]+");
boolean tf = pattern.matcher(t1.getText()).matches();
if(!tf) {
//创建Toast提示“密码格式错误”,设置显示位置“居中显示”、字体颜色“红色”、显示时间3.5秒(Toast.LENGTH_LONG)
}
}
});1、将图片复制到对应的文件夹

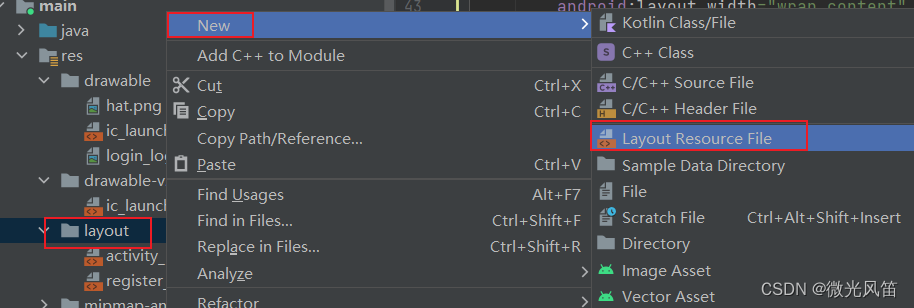
2、新建layout文件

并命名为rigister_layout.xml(命名将来要一致)
3、在activity_main.xml中做登陆注册首页布局

【参考代码】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center">
<!-- logo-->
<ImageView
android:id="@+id/img"
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@drawable/login_logo"
android:scaleType="centerCrop"
android:layout_gravity="center_horizontal"/>
<!-- 账号-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/zh_tv"
android:layout_below="@+id/img"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:textSize="20dp"
android:text="账号:"/>
<EditText
android:id="@+id/zh_et"
android:layout_width="200dp"
android:layout_height="60dp"
android:hint="请输入账号(email)"
android:inputType="textEmailAddress"
android:singleLine="true"/>
</LinearLayout>
<!-- 密码-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/ps_tv"
android:layout_below="@+id/zh_tv"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:textSize="20dp"
android:text="密码:"/>
<EditText
android:id="@+id/ps_et"
android:layout_below="@+id/zh_et"
android:layout_toRightOf="@+id/ps_tv"
android:layout_width="200dp"
android:layout_height="60dp"
android:hint="请输入密码"
android:inputType="textPassword"
android:singleLine="true"/>
</LinearLayout>
<!-- 登录、注册按钮-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/login_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"/>
<Button
android:layout_marginLeft="80dp"
android:id="@+id/register_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"/>
</LinearLayout>
</LinearLayout>4、在register_layout.xml中做对话框内部布局

【参考代码】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_marginTop="20dp">
<!-- 昵称-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/nc_tv"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:text="昵称:"
android:textSize="20dp"/>
<EditText
android:id="@+id/nc_et"
android:layout_width="200dp"
android:layout_height="60dp"
android:hint="请输入用户名" />
</LinearLayout>
<!-- 账号-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/zh_tv"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:text="账号:"
android:textSize="20dp"/>
<EditText
android:id="@+id/zh_et"
android:layout_width="200dp"
android:layout_height="60dp"
android:hint="请输入正确的邮箱"
android:inputType="textEmailAddress"/>
</LinearLayout>
<!-- 密码-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/ps_tv"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:text="密码:"
android:textSize="20dp"
/>
<EditText
android:id="@+id/ps_et"
android:layout_width="200dp"
android:layout_height="60dp"
android:hint="请输入密码"
android:inputType="textPassword"/>
</LinearLayout>
</LinearLayout>不用做标题,因为待会java代码会设置对话框的标题栏字样。
5、编写JAVA代码
【参考代码】
package com.example.a111;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button register_btn = findViewById(R.id.register_btn);
Button login_btn = findViewById(R.id.login_btn);
register_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LinearLayout loginForm = (LinearLayout) getLayoutInflater()
.inflate(R.layout.register_layout, null);
//创建AlertDialog并显示,设置布局文件为activity_register、图标为hat.png、标题为“快速注册”、按钮包括“取消”和“注册”
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.hat)
.setTitle("快速注册")
.setView(loginForm)
.setNegativeButton("取消",null)
.setPositiveButton("注册",null)
.create()
.show();
}
});
login_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView t1=findViewById(R.id.ps_et);
Pattern pattern = Pattern.compile("[_0-9a-z]+");
boolean tf = pattern.matcher(t1.getText()).matches();
if(!tf) {
//创建Toast提示“密码格式错误”,设置显示位置“居中显示”、字体颜色“红色”、显示时间3.5秒(Toast.LENGTH_LONG)
Toast toast=new Toast(MainActivity.this);
toast.setGravity(Gravity.CENTER,0,0);
TextView textView=new TextView(MainActivity.this);
textView.setTextSize(14f);
textView.setTextColor(Color.RED);
textView.setText("密码格式错误");
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(textView);
toast.show();
}
}
});
}
}【代码详解】
1、创建AlertDialog并显示,设置布局文件为activity_register、图标为hat.png、标题为“快速注册”、按钮包括“取消”和“注册”
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.hat)
.setTitle("快速注册")
.setView(loginForm)
.setNegativeButton("取消",null)
.setPositiveButton("注册",null)
.create()
.show();