
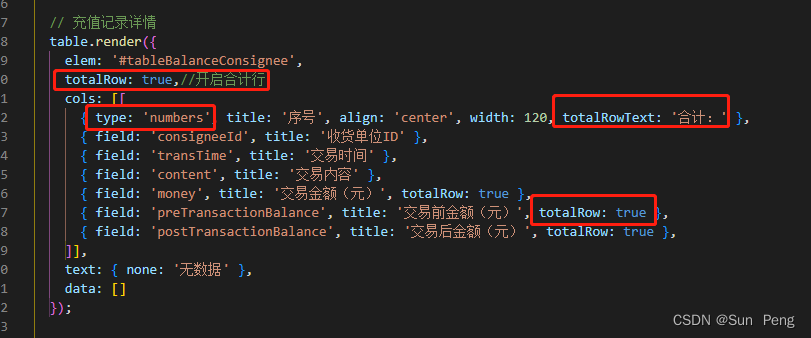
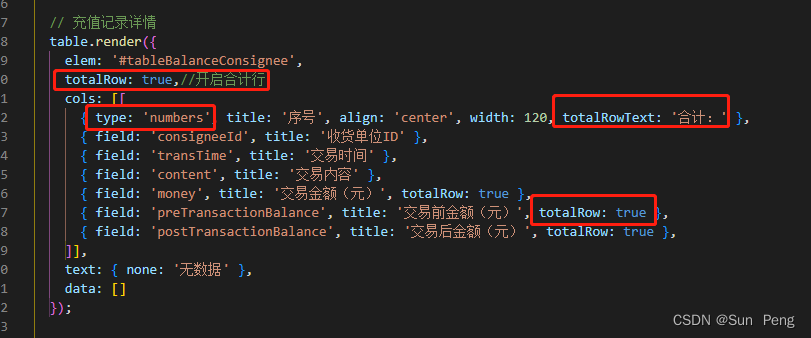
table.render({
elem: '#tableBalanceConsignee',
totalRow: true,//开启合计行
cols: [[
{
type: 'numbers', title: '序号', align: 'center', width: 120, totalRowText: '合计:' },
{
field: 'consigneeId', title: '收货单位ID' },
{
field: 'transTime', title: '交易时间' },
{
field: 'content', title: '交易内容' },
{
field: 'money', title: '交易金额(元)', totalRow: true },
{
field: 'preTransactionBalance', title: '交易前金额(元)', totalRow: true },
{
field: 'postTransactionBalance', title: '交易后金额(元)', totalRow: true },
]],
text: {
none: '无数据' },
data: []
});