1.view基本理论

能看图就尽量减少文字提示,从图书可以看出ABC是纵向排列的。
为什么会纵向排列而不是横向排列,那是因为view是块元素,能占满整一行。
怎么让view块元素横向并排呢?

向上图一样横向排列,接下来教学从0开始
高手看看即可,小白咱们是一条船上的,一起来学。

先打开全局app.json 在 pages里面写入一个全新的路径,保存app.json文件后会在pages路径中自动生产配套文件如下:

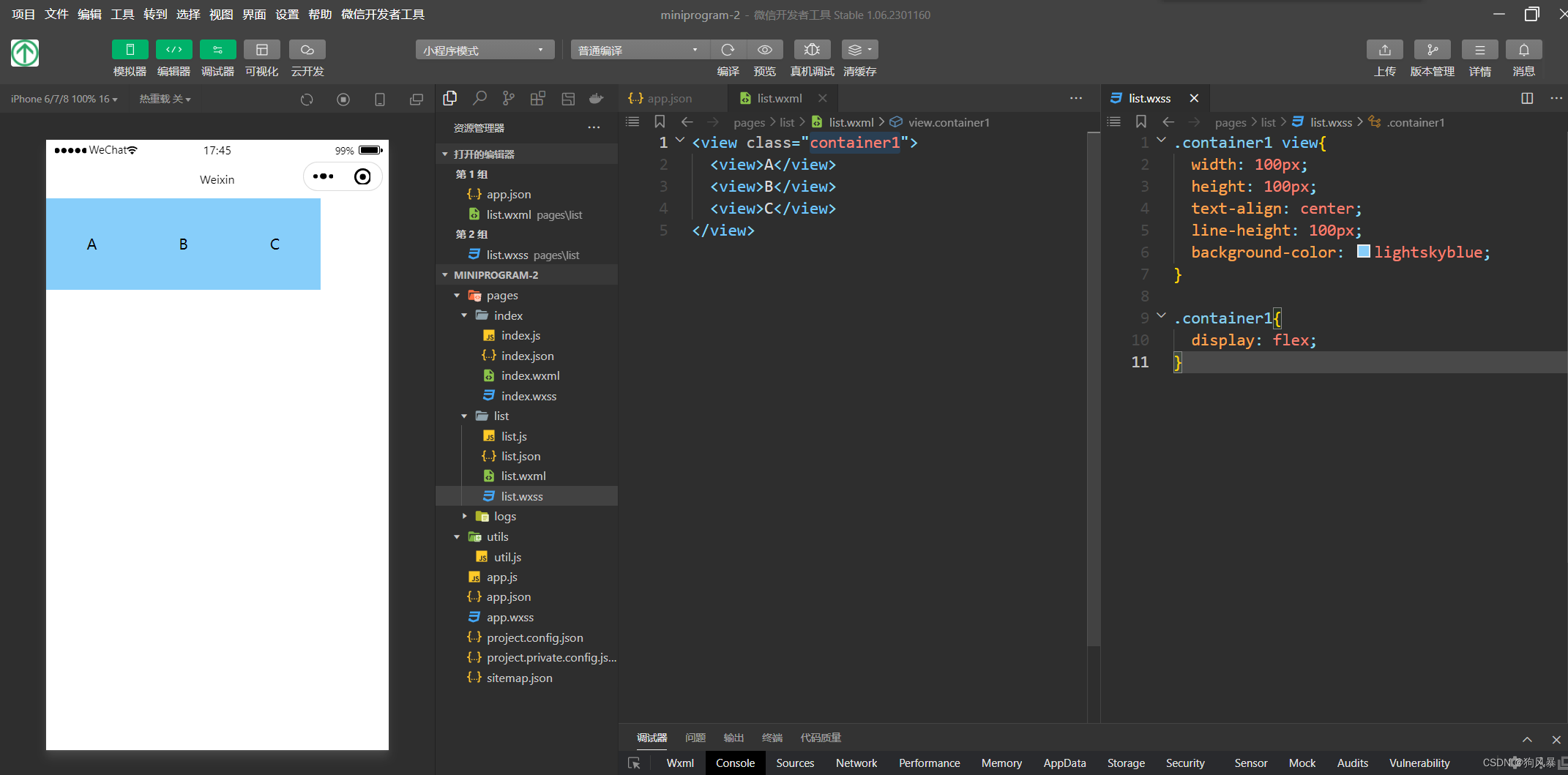
我们先打开list.wxml给他定义一个大盒子view 属性是container1 如图

接着给他三个盒子元素内容为A B C如图
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
我们会看到页面上出现了三个纵向的ABC,为了方便观看,我们给他三个一个大小,宽高100像素
文字居中,文字行高100像素 外加一个背景颜色
这是后需要用到。list.wxss文件了
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: lightskyblue;
}
这时候 就能看到三个快元素,我们给父级元素改变他的布局形式
.container1{
display: flex;
}
通过布局改变发现他从纵向修改到横向布局了,这时候在给他加一个元素即可横向平均布局了
.container1{
display: flex;
justify-content: space-around;
}
到这里view基础使用就教学完毕了,有人会说和效果图不一样,其实学到这里就差不多了,后面在给他加入样式就可以改成效果图一样的了。这里就不在做详细展示,大家慢慢学习会了解更多小程序前端开发的。