快开学了吧?作为课代表或者班长的你肯定需要一个随机点名系统。所以我做了一个可以通过导入Excel录入学生信息的随机点名系统。真的方便好用!!!


一、如何使用
点名系统的使用 和 把大象放进冰箱的步骤类似,也分为三步:
1.下载模板

注意要严格按照Excel所示录入学生的数据。

如果你比较叛逆,把学生的姓名弄到了其它列,出了问题那可不管我的事~

2.导入数据

看到显示了多少名学生后,就表示导入成功了!

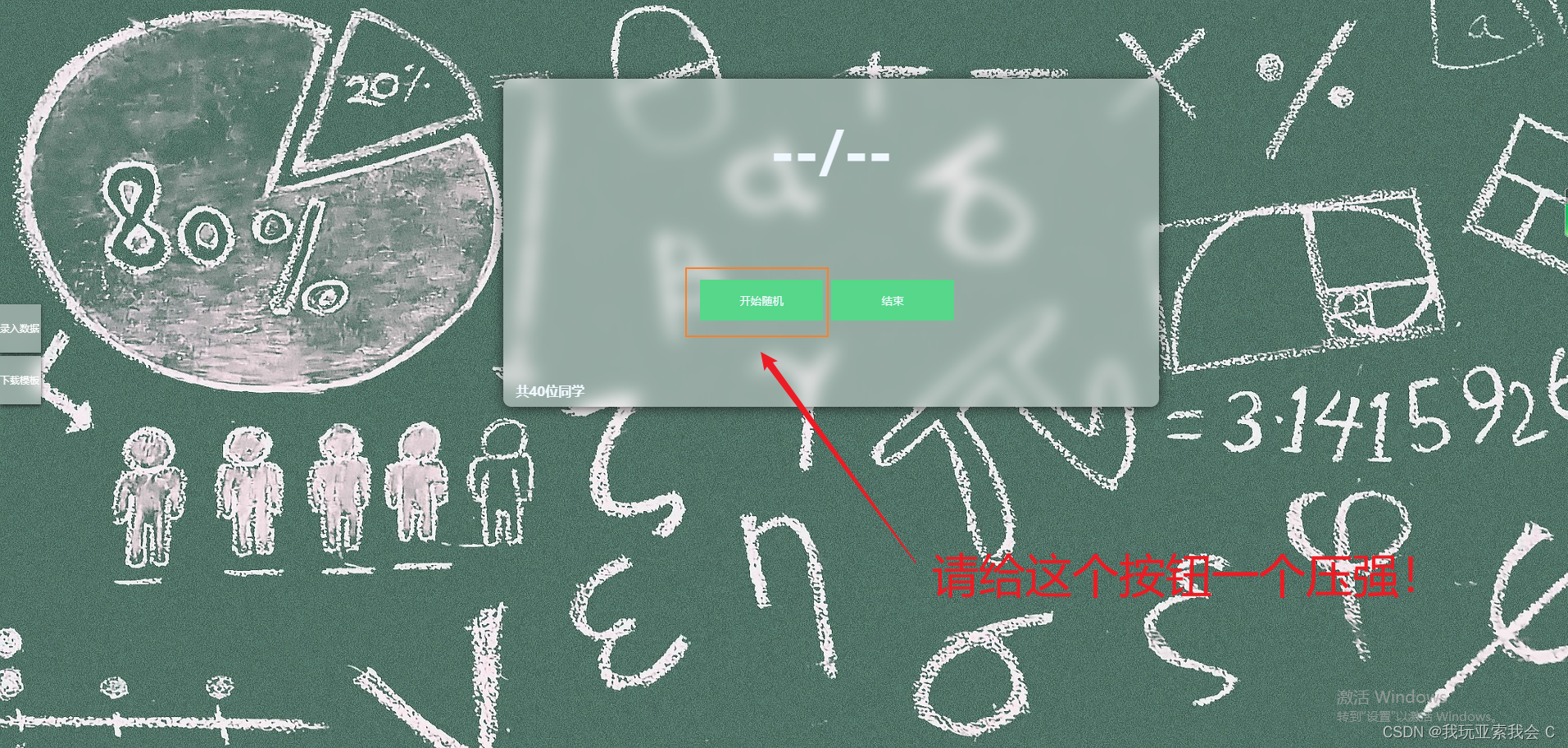
3.开始点名
开始点名呀,还愣着干嘛?


二、一些小心机
说实话,我上学那会儿,最怕老师点名。
每次老师点名让回答问题,我心律必超过180/min,我记得上次我心跳这么快,还是在老师点名的时候。
那时候就想如果我会魔法,我第一件事情做的事就是把我的名字从花名册上扣去~。
喏~现在可以实现了…
你可以通过两种方式获取作弊方法:
(1)看代码
下文有完整的代码。
(2)猜谜语
.
6IGq5piO55qE5a2p5a2Q77yM5L2g5bqU6K+l5Li+5omL5Y+R6KiA77yM5aSa5aSa6KGo546w55qE77yBCgrkvZzlvIrmlrnms5XlpoLkuIvvvIznlKjkuI3nlKjlnKjkvaDlkYDvvIEKCuWcqOS9oOWQjeWtl+WQjumdouWKoOS4iuS4gOS4quiLseaWh+eahCAhIOWwseS4jeS8mueCueWIsOS9oOS6huOAggrmr5TlpoLvvJoh6IOh5YWr5LiA
三、实现思路
1.技术
哎呀,老三板斧了:
HTML + JS + CSS
2.实现思路
(1)将Excel中的内容解析出来,并转为JSON数组。
(2)使用Math.random()产生 0 到 学生总数量 之间的随机整数。
(3)操作document,将产生的随机整数对应的JSON数组中的学生姓名,赋值给对应的元素,显示在页面上。
(4)在点击开始随机按钮后,创建一个定时器,每50毫秒产生一次 0 到 学生总数量 之间的随机整数。
(5)在点击停止按钮后,销毁对应的定时器。
3.完整代码
(1)HTML代码和JS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上课~点下名!</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/xlsx/0.11.5/xlsx.core.min.js"></script>
<link rel="stylesheet" type="text/css" href="../roster/css/index.css">
</head>
<body>
<div class="index_containt">
<div id="data_input">
<input type="button" id="enteringData" name="fileButton" value="录入数据"
onclick="$('#excel-file').click();" />
<input style="display: none;" type="file" id="excel-file">
<input type="button" id="downTemplate" onclick="downloadTemplate()" value="下载模板" />
</div>
<div id="show_info">
<div id="student_name" style="color: aqua;">
<h1 id="student_name_value">--/--</h1>
</div>
<div id="btn_container">
<button id="start" disabled="true">开始随机</button>
<button id="end">停止</button>
</div>
<h4 id="student_number">共 <span id='student_number_value'>0</span> 位同学</h4>
</div>
</div>
</body>
</html>
<script>
var time;
var studentData = [];
//给input标签绑定change事件,一上传选中的.xls文件就会触发该函数
$('#excel-file').change(function(e) {
var files = e.target.files;
// console.log(files);
//判断文件格式
var fileName = files[0].name;
// console.log(fileName);
var suffix = fileName.split(".")[1];
// console.log(suffix);
if (suffix != 'xlsx' && suffix != 'xls' && suffix != 'xltx') {
alert("抱歉~请放入正确的文件!");
return;
}
var fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
var data = ev.target.result
var workbook = XLSX.read(data, {
type: 'binary'
})
var persons = [];
} catch (e) {
console.log('文件类型不正确');
return;
}
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = '';
var studentNumbers = 0;
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'];
console.log(fromTo);
persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
studentNumbers = persons.length;
//检测数量
if (studentNumbers <= 0) {
alert("学生数量必须大于等于0!");
return;
}
document.getElementById("student_number_value").innerText = studentNumbers;
//检测列数
console.log(persons.length);
$('#start').attr("disabled", false);
break; // 如果只取第一张表,就取消注释这行
}
}
studentData = persons;
$("#area").val(JSON.stringify(persons));
};
fileReader.readAsBinaryString(files[0]);
});
$('#start').click(function() {
var studentNumber = document.getElementById("student_number_value").innerText;
time = window.setInterval(function() {
var index = getRandom(1, studentNumber);
var name = studentData[index].姓名;
if (name.indexOf("!") === -1) {
document.getElementById("student_name_value").innerHTML = name;
}
}, 50)
});
//结束
$("#end").click(function() {
window.clearInterval(time);
})
//随机数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
//下载模板
function downloadTemplate() {
var a = document.createElement("a");
a.href = "/roster/static/花名册模板.xlsx";
a.download = "花名册模板.xlsx";
a.style.display = "none";
document.body.appendChild(a);
a.click();
a.remove();
}
</script>
(2)css代码
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
background: url(../img/bg4.jpg) no-repeat;
background-size: 100% 100%;
background-attachment: fixed;
z-index: 1;
}
.index_containt {
width: 100%;
height: 100%;
margin: 0 auto;
}
#data_input {
width: 50px;
height: 120px;
position: fixed;
left: 0px;
top: 40%;
}
#enteringData {
width: 50px;
height: 59px;
border: none;
color: white;
font-size: 10px;
background-color: rgba(255, 255, 255, 0.4);
box-shadow: 0 2px 5px rgba(20, 20, 20, 0.8);
display: flex;
align-items: center;
top: 100px;
backdrop-filter: blur(10px);
transition-duration: 0.1s;
}
#downTemplate {
width: 50px;
height: 59px;
border: none;
color: white;
margin-top: 4px;
font-size: 10px;
background-color: rgba(255, 255, 255, 0.4);
box-shadow: 0 2px 5px rgba(20, 20, 20, 0.8);
display: flex;
align-items: center;
top: 100px;
backdrop-filter: blur(10px);
transition-duration: 0.5s;
}
#data_input:active {
background-color: gray;
}
#downTemplate:active {
background-color: gray;
}
#enteringData:hover {
font-weight: bold;
transform: scale(1.1);
}
#downTemplate:hover {
font-weight: bold;
transform: scale(1.1);
}
#show_info {
position: relative;
left: 50%;
width: 800px;
height: 400px;
left: 32%;
top: 35%;
background-color: rgba(255, 255, 255, 0.4);
box-shadow: 0 2px 15px rgba(20, 20, 20, 0.8);
border-radius: 10px;
top: 100px;
backdrop-filter: blur(10px);
}
#excel-file {
width: 50px;
color: red;
}
#student_name {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 45%;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
font-size: 40px;
}
#btn_container{
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 45%;
}
#student_name_value{
color: aliceblue;
}
#student_number{
display: flex;
align-items: center;
padding-left: 15px;
width: 100%;
height: 10%;
color: aliceblue;;
}
#start,#end{
width: 150px;
height: 50px;
background-color: #56D789;
border: none;
margin-right: 10px;
color: aliceblue;
transition-duration: 0.3s;
}
#start:hover{
transform: scale(1.1);
font-weight: bold;
}
#end:hover{
transform: scale(1.1);
font-weight: bold;
}
#start:active{
transform: scale(1.1);
background-color: #368254;
}
#end:active{
transform: scale(1.1);
background-color: #368254;
}
(3)Excel模板和背景图请导Gitee中去取