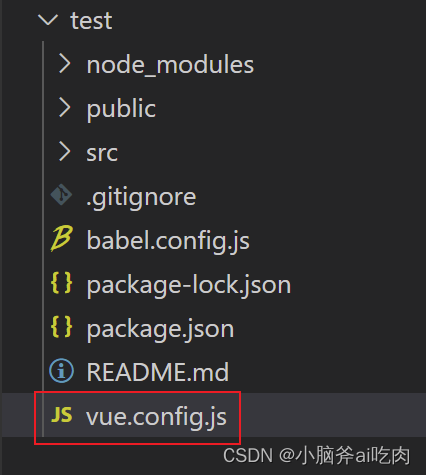
Vue中如何关闭语法检查
猜你喜欢
转载自blog.csdn.net/weixin_44747173/article/details/125258356
今日推荐
周排行