小程序页面转发是小程序分享的一个重要方式,在设计小程序应用时就需要考虑那些页面需要实现转发功能,以及页面的转发参数。本节介绍如何进行小程序页面的分享,并介绍如何获取小程序卡片的分享票据。
9.2.1小程序页面转发
微信小程序提供了页面的转发的功能,用户在在打开小程序的页面时,可把该页面以消息卡片的形式转发给其他用户或微信群。微信小程序转发功能的实现方法有两种:
- 第一种方式
第一种方式是在page.js中实现onShareAppMessage,便可在小程序右上角显示分享菜单:
onShareAppMessage: function () {
return {
title: '分享标题',
desc: '分享页面的内容',
path: '/pages/share_recv?code=123'
}
}
- 第二种方式
如果觉得小程序原生的转发用户体验不够友好,可以在页面自定义转发按钮,通过给 button 组件设置属性 open-type=“share”,可以在用户点击按钮后触发Page.onShareAppMessage事件,实现分享功能。
<view style="padding:5px">
<button open-type='share'>分享</button>
</view>
- 获取分享传递的参数
上面的例子中,path属性指向的是/pages/share_recv页面,并附带code=123的参数。我们只需在share_recv.js的onLoad函数中,通过options获取传递过来的参数:
Page({
onLoad: function (options) {
console.log(options);
}
})
9.2.2小程序分享票据
- 小程序分享票据shareTickets
通常开发者希望转发出去的小程序被二次打开的时候能够获取到一些信息,例如群的标识。在小程序中调用wx.showShareMenu并且设置 withShareTicket为true,当用户将小程序转发到微信群之后,此转发卡片在群聊中被其他用户打开时,可以在App.onLaunch 或App.onShow获取到一个shareTicket。通过调用wx.getShareInfo(shareTicket) 接口可以获取到转发信息。
分享前调用wx.showShareMenu方法,否则不会带有分享票据:
Page({
onLoad: function (options) {
wx.showShareMenu({
withShareTicket: true
})
},
onShareAppMessage: function () {
return {
title: '分享标题',
desc: '分享页面的内容',
path: '/pages/share_recv?code=123'
}
}
})
- 小程序获取票据shareTickets
可以在App的onLaunch和onShow中获取 shareTicket,由于onLaunch全局只触发一次和热启动的原因,因此在onShow中获取 shareTicket比较合理:
App({
onShow: function(opt) {
console.log('app---onShow');
//1044是群聊,1007是私聊
if (opt.scene == 1044) {
wx.getShareInfo({
shareTicket: opt.shareTicket,
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
console.log(res);
}
})
}
}
)}
res.encryptedData就是分享到的群的相关信息了,不过这个信息是加密的,需要像获取手机号一样再去后端解密才可以,具体解密方法请参见:获取用户手机号码。 encryptedData 解密后为以下的json 结构:
{
"openGId": "OPENGID"
}
说明:
- 只有分享到任一群聊,shareTicket才会有值,否则是undefined
- shareTicket也可以用来区分转发消息的场景
- shareTicket主要用来获取转发详情,传入wx.getShareInfo()中获取加密数据,需要后端配合,返回解密数据。
9.2.3 小程序卡片转发的调试
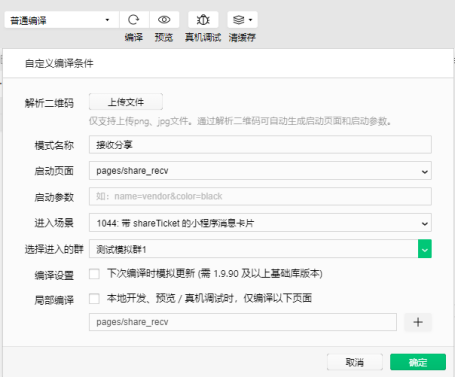
微信小程序开发者工具可以模拟向微信群转发小程序卡片,小程序官方提供的9个测试用的群,您可以在开发者工具中调试小程序卡片的转发功能。但是开发者工具模拟器无法进入测试群,因此也就无法点击转发出去的小程序卡片。要想对这种情况进行调试,需要使用开发者工具的自定义编译功能。接下来我们创建一个编译模式,用于调试打开带shareTicket的小程序卡片消息。具体操作步骤如下:
1)点击开发者工具的:添加编译模式,打开编译模式设置弹框。
2)为您的编译模式命名,并设置小程序的启动页面。
3)选择小程序的进入场景,您需选择:1044:带shareTicket的小程序卡片消息。
4)选择进入的群:小程序官方提供的9个测试用的群,选择其中的一个。