系列文章目录
前言
创建vue项目前我们首先需要安装node开发及运行环境,在这里我们用windows里为例,讲解一下安装过程。
提示:可能大家用的windows版本不一样,但node的安装过程是一样的
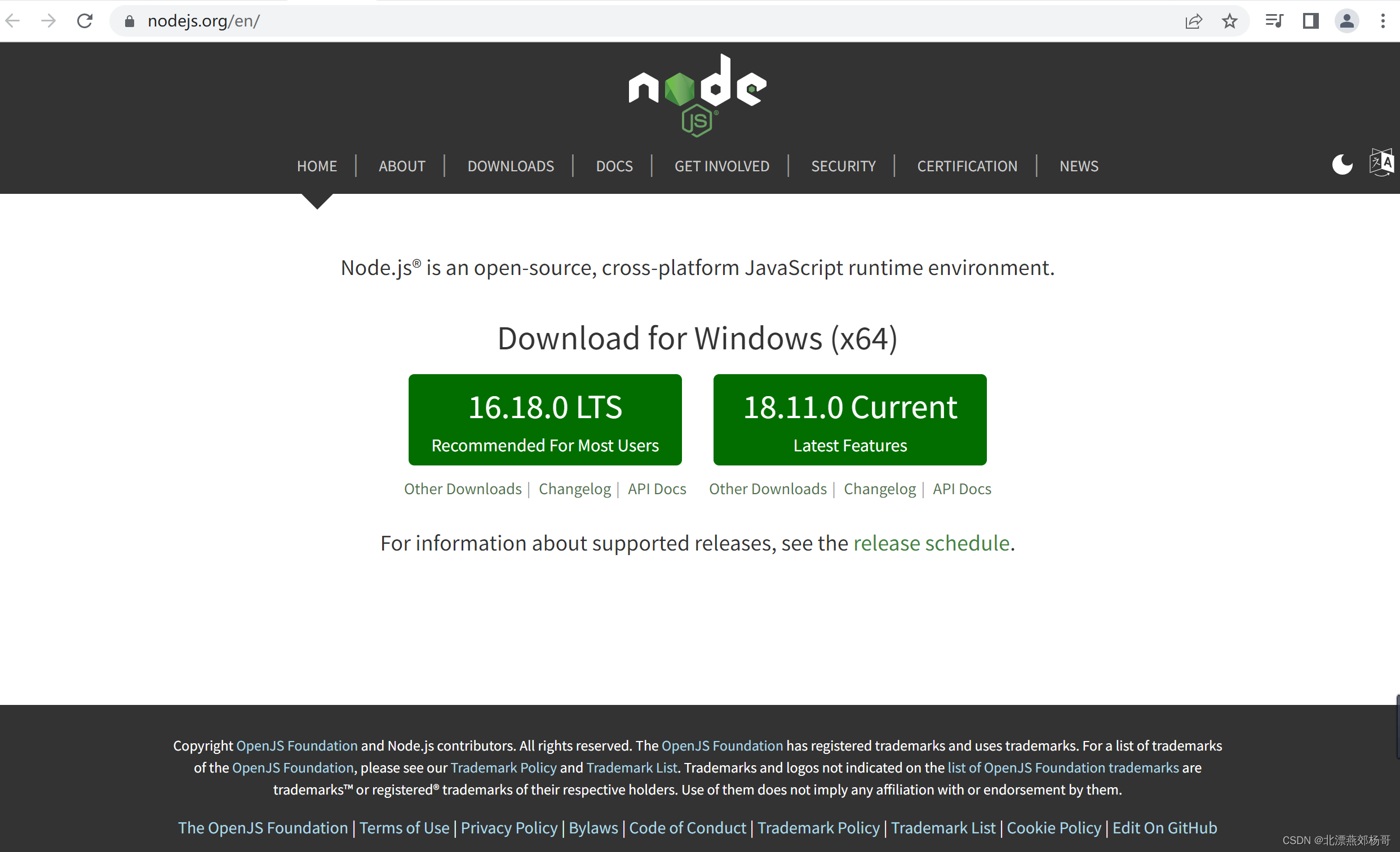
一、打开node.js的官网?
首先我们打开node.js的官网,去官网下载最新版的node.js的安装程序。

如果遇到访问不了node.js官网的,可以私信我,绑给大家推荐稳定好用的的梯子

二、下载并安装node
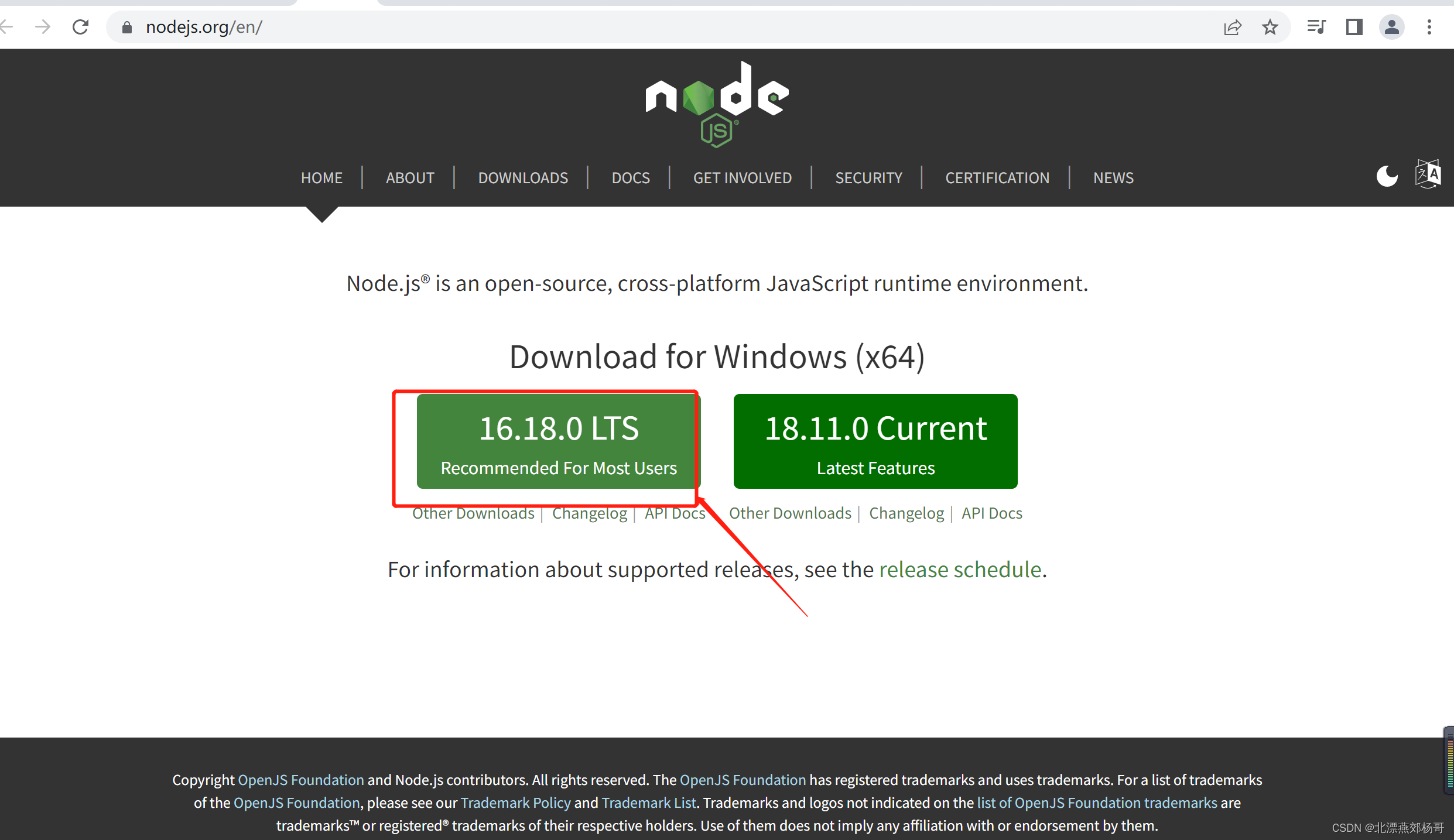
1.下载node最新版本

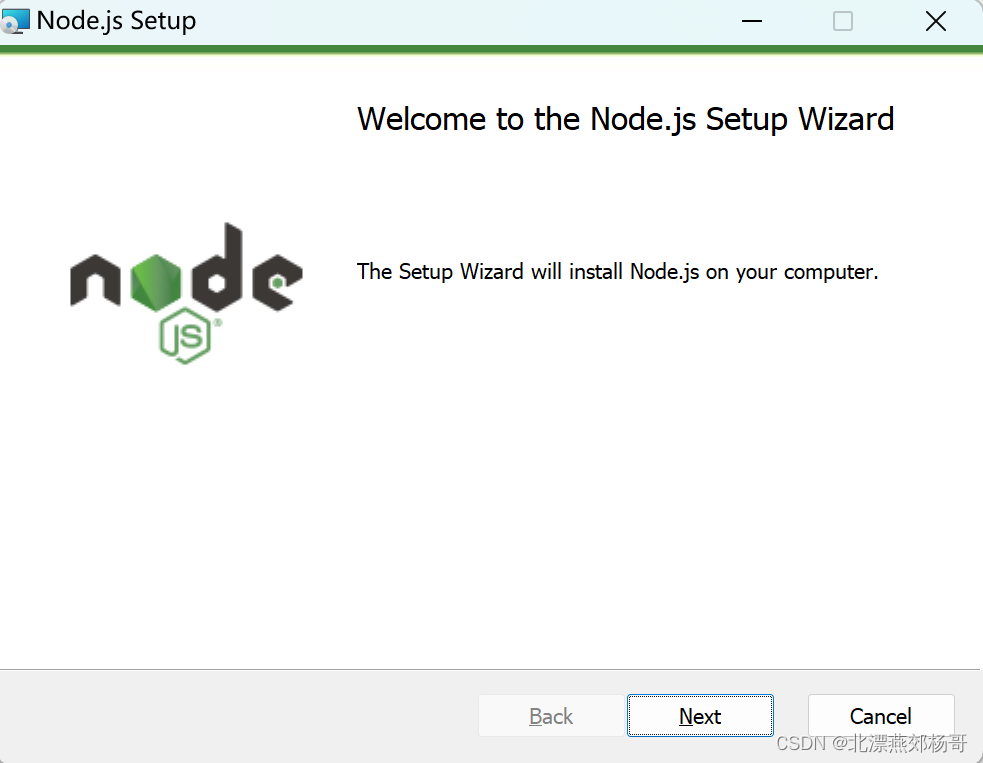
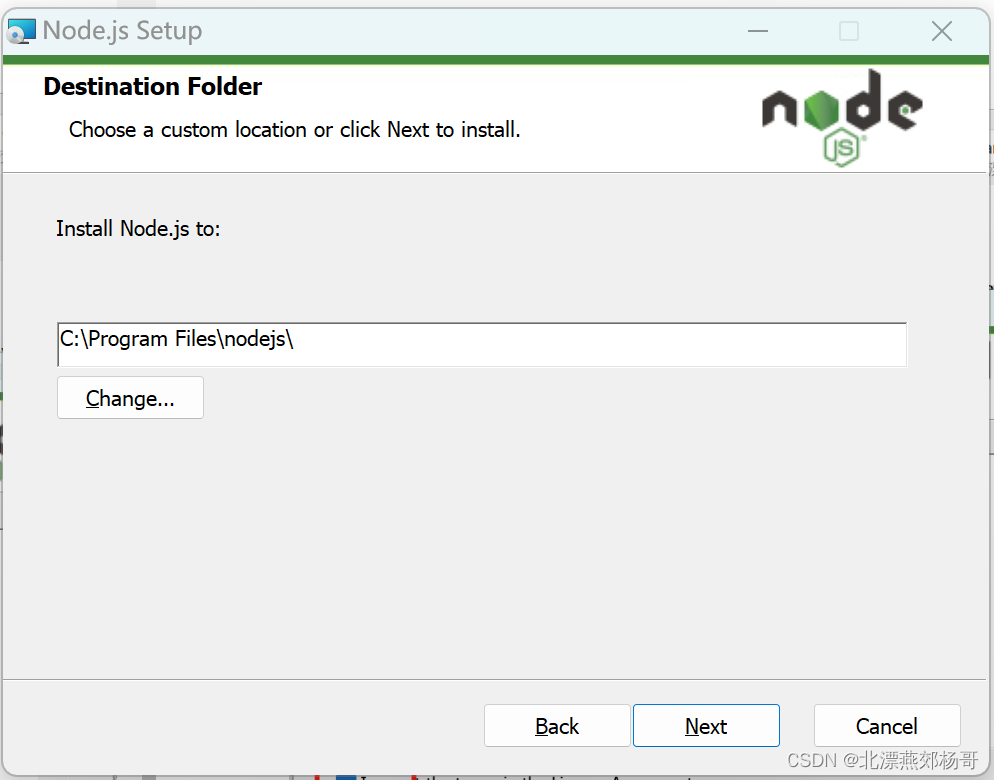
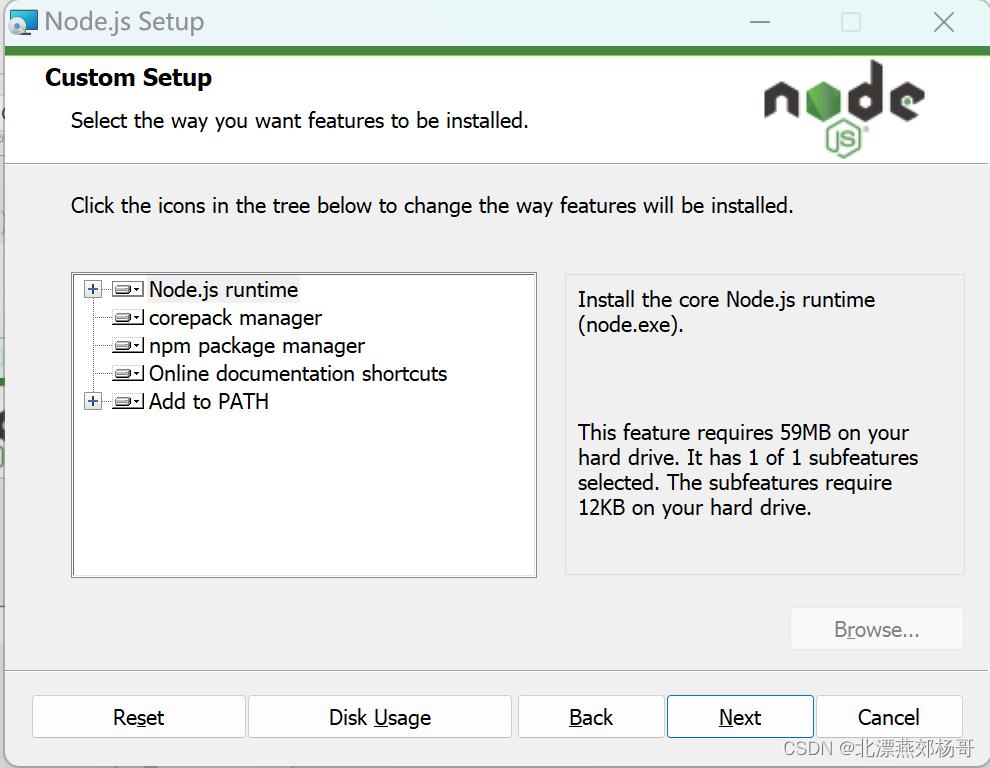
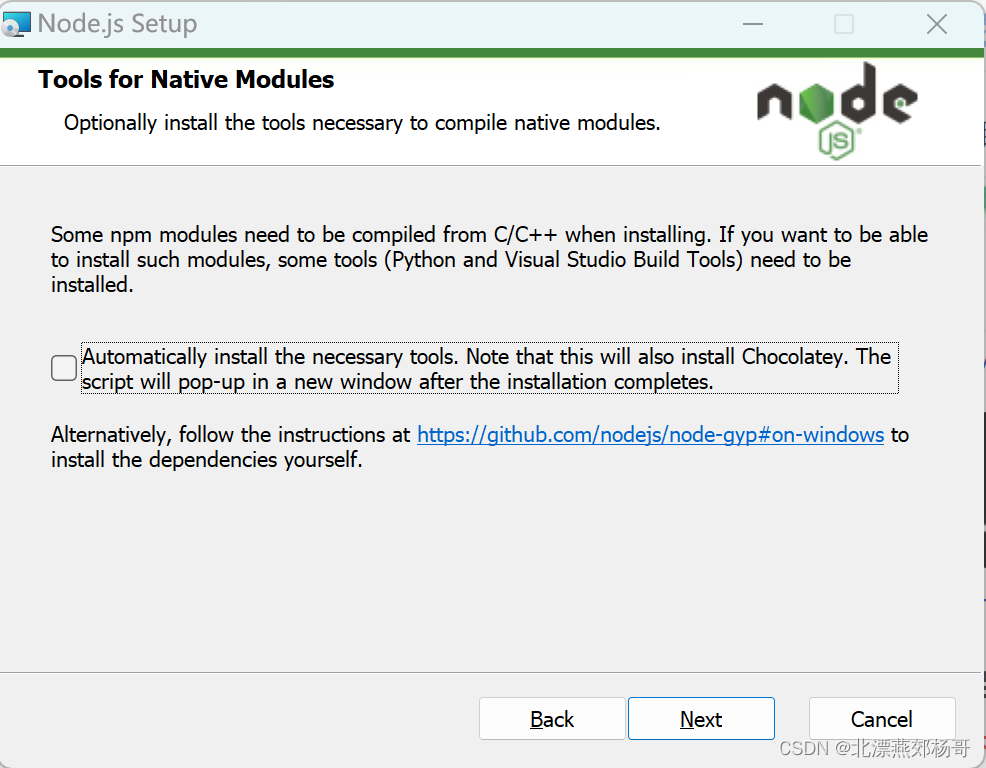
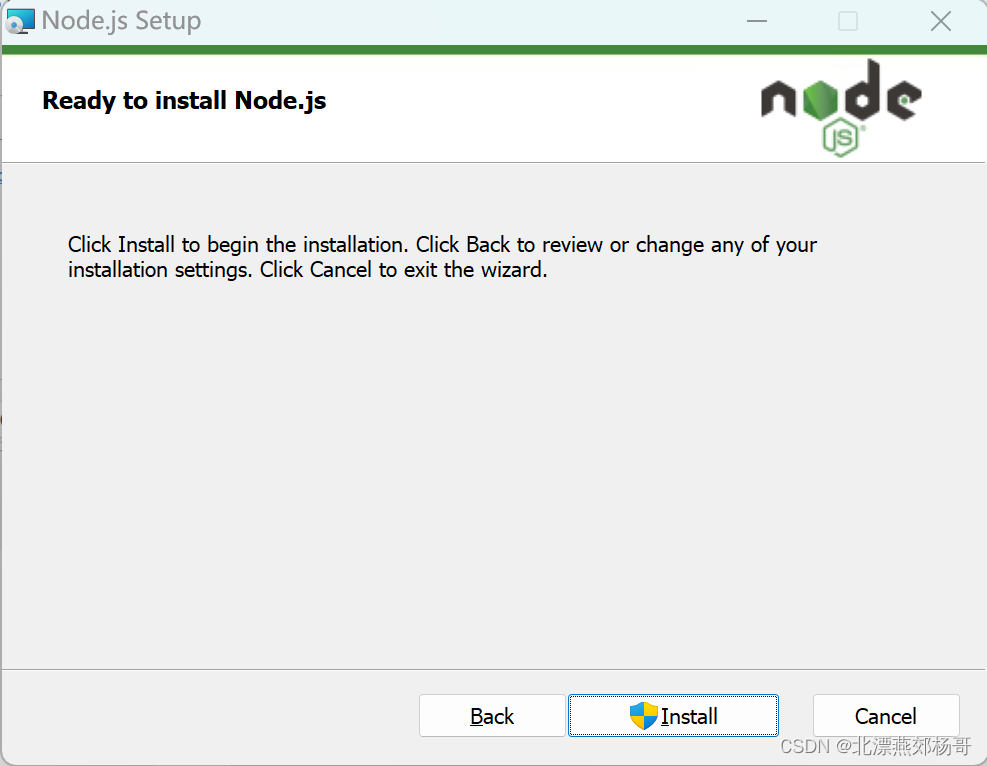
2. 安装node








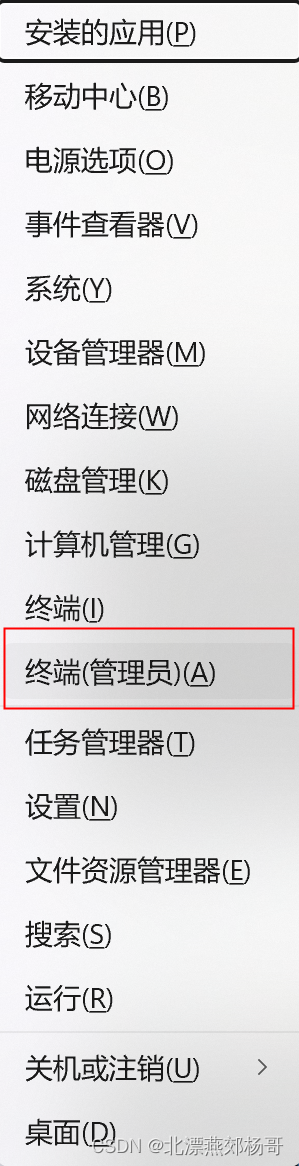
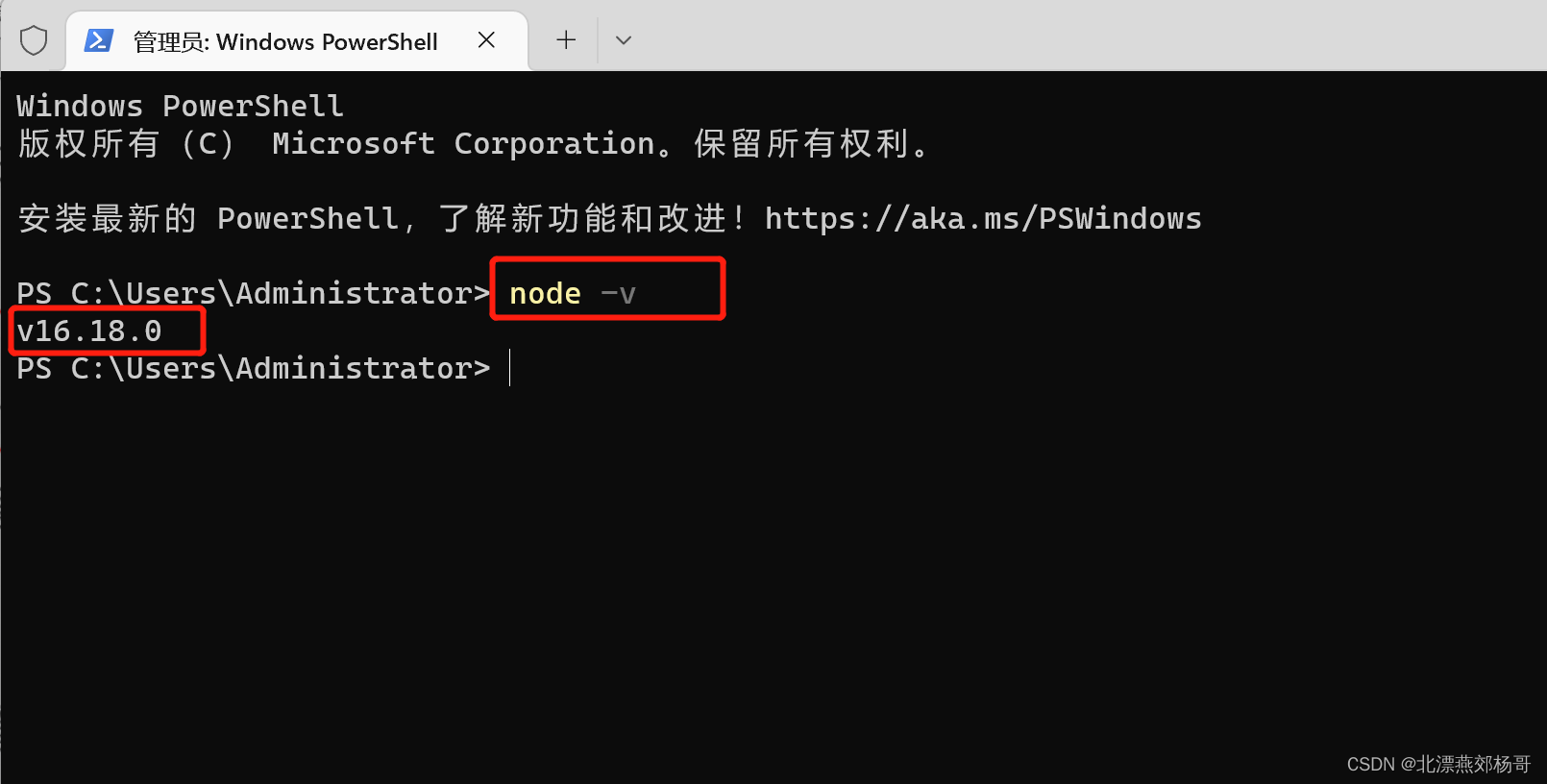
3.验证安装是否成功

输入
node -v
查看安装的node版本

也可以验证一下node自带的npm的版本号
npm -v

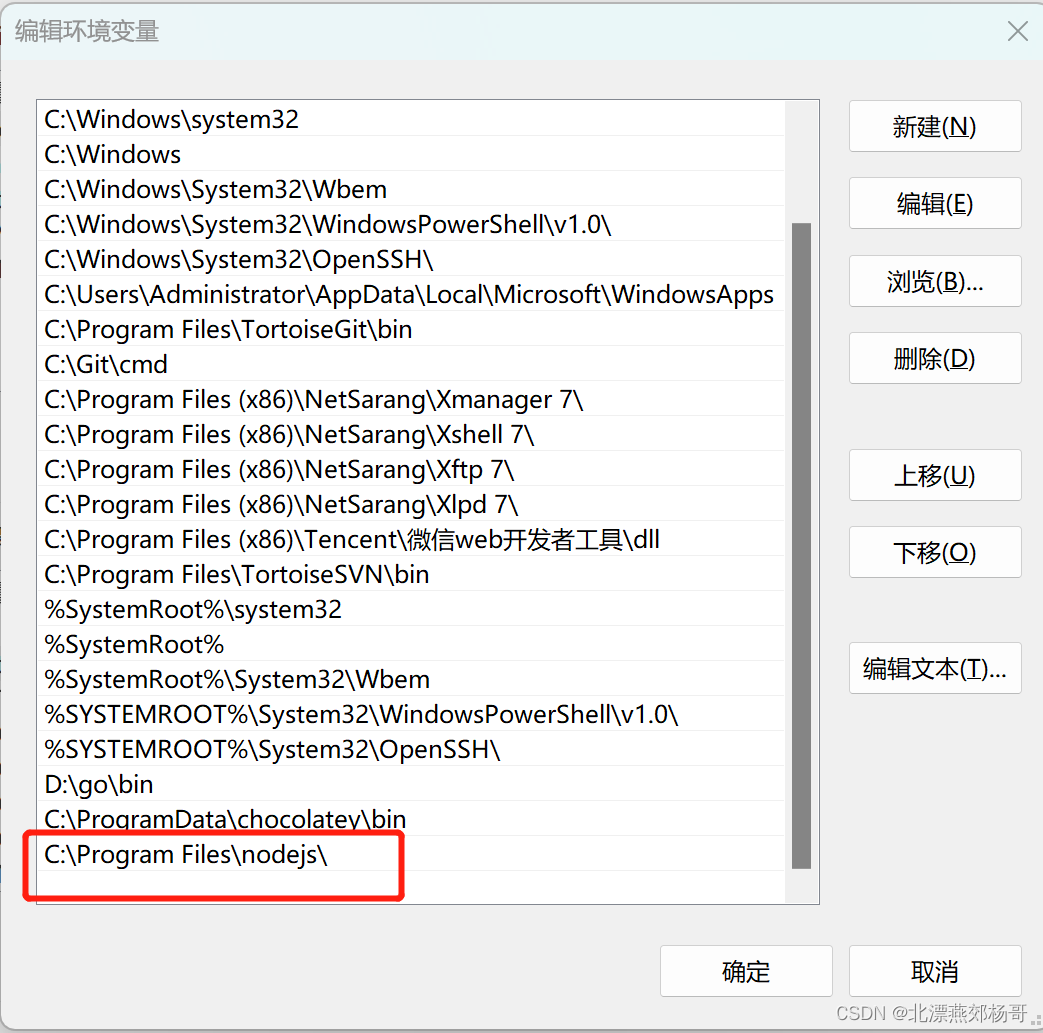
同时我们可以看到成功安装后系统的环境变量的path里自动加上了node路径,不需要我们手工加了

总结
windows安装和配置node非常快,差不多一分钟不到就安装好了