创建vue2项目
我们创建一个vue2项目,创建vue2项目就不用再多说了吧,使用“vue create 项目名 ”创建即可
注册高德地图
高德地图官网地址:https://lbs.amap.com/
如果是第一次使用,点击注册然后进入我们的控制台

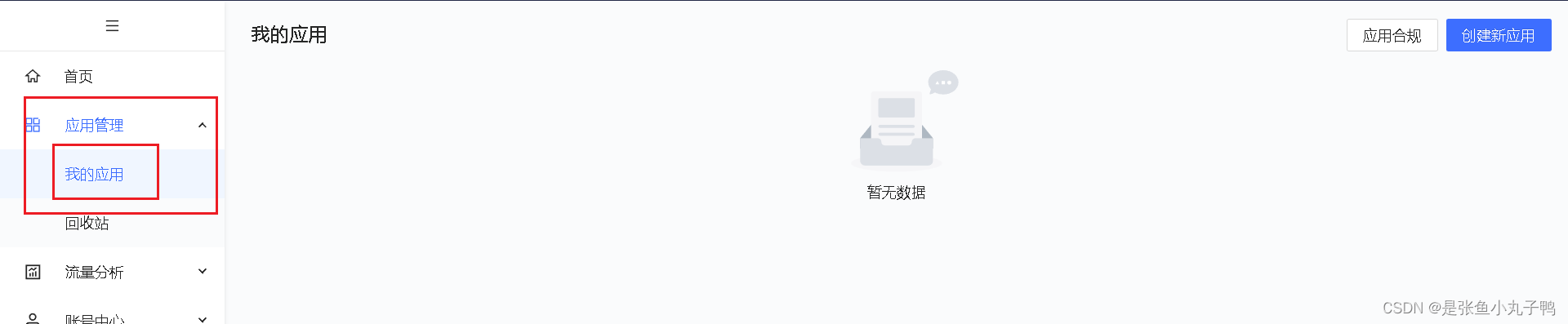
注册完之后进入控制台,找到我的应用

点击创建新的应用


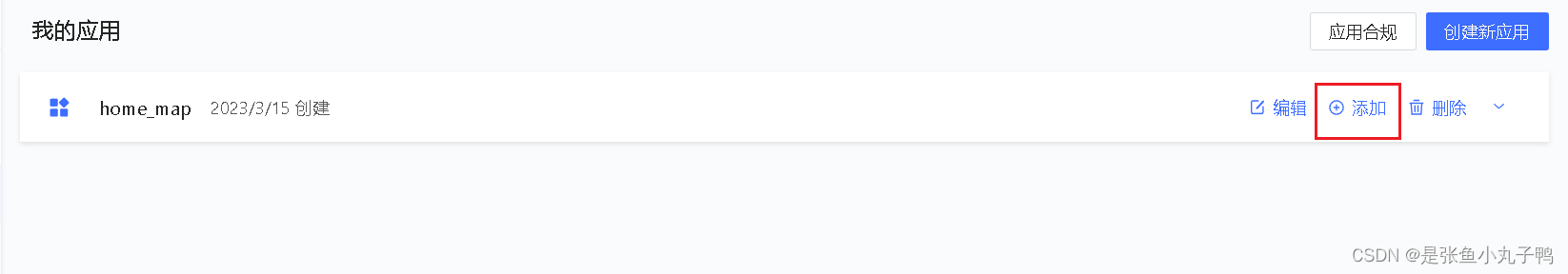
点击添加

选择web端开发,最好写上域名白名单,勾选下面的单选框,最后进行提交

按照步骤全部弄好之后就完成了注册
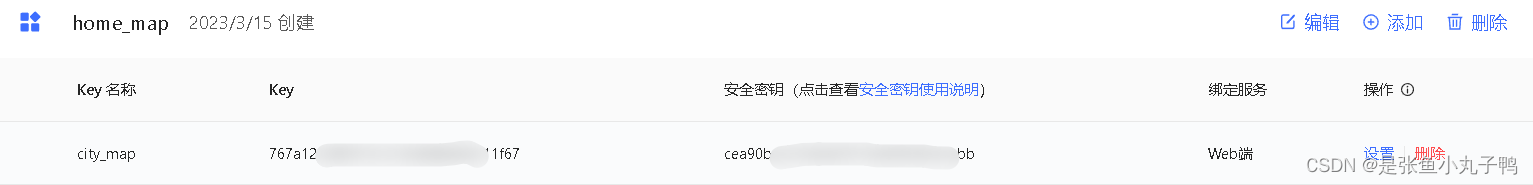
最后你会获得你注册的key和安全密钥,是我们后面使用的关键
官网地址:https://lbs.amap.com/api/jsapi-v2/guide/webcli/map-vue1
使用
打开项目,安装loader
npm i @amap/amap-jsapi-loader --save 在component目录下新建Map组件

在< script >中引入AMapLoader
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
}
</script>完整代码
<template>
<div id="container">
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
data() {
return {
map: null
}
},
methods: {
initMap() {
AMapLoader.load({
key: "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
this.map = new AMap.Map("container", { //设置地图容器id
viewMode: "3D", //是否为3D地图模式
zoom: 5, //初始化地图级别
center: [105.602725, 37.076636], //初始化地图中心点位置
});
}).catch(e => {
console.log(e);
})
},
},
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
}
</script>
<style scoped>
#container {
padding: 0px;
margin: 0px;
width: 100vw;
height: 100vh;
}
</style>
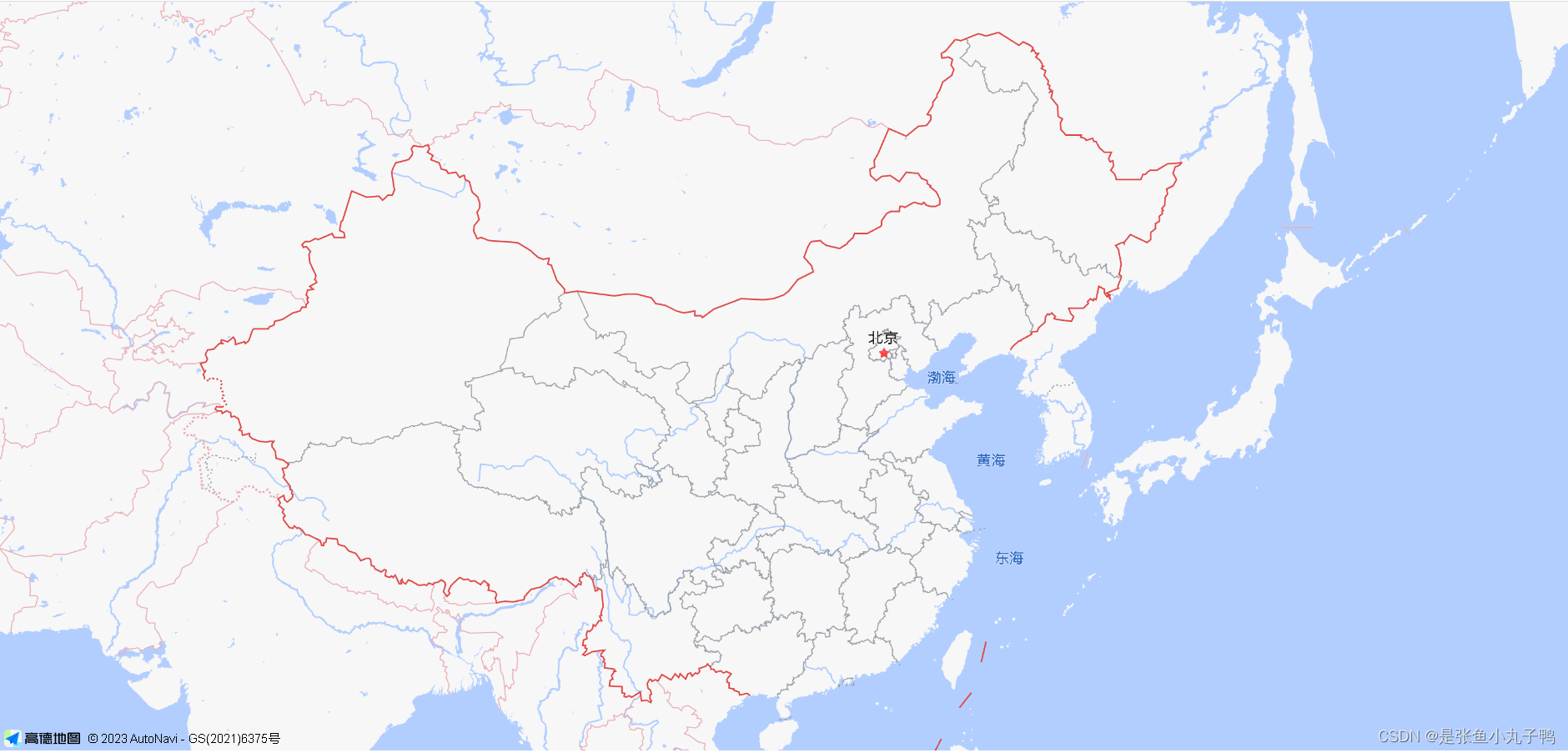
效果图