el-switch页面初始值问题

先附上效果图,在网页刚开始打开的时候实现的效果,发现在页面打开的时候,el-switch是有初始值的,官方代码如下:
<el-switch
v-model="value"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
<script>
export default {
data() {
return {
value: true
}
}
};
</script>
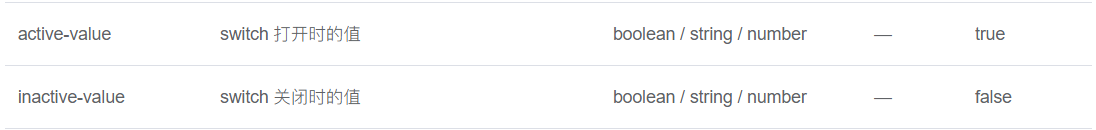
用v-model来绑定值,但是后台动态获取的话,直接绑定后台返回的属性值,我这里是shown,因为他返回的是0和1,所以设置:active-value="1" :inactive-value="0"

这里的active-value和inactive-value的值可以自定义
<el-switch
v-model="scope.row.shown"
active-text="显示"
inactive-text="隐藏"
@change="handleChange(scope.row)"
:active-value="1"
:inactive-value="0"
></el-switch>
当返回的shown值为0,则显示隐藏,1为显示。