在src下创建wrappers文件夹
在wrappers文件夹创建一个index.tsx文件夹

在index.tsx中写如下代码
import React from 'react';
import {
Redirect} from "umi"
const AuthRouter = (props:any) => {
// 这个根据自己判断是否登录
const isLogin = window.sessionStorage.getItem('user')?true:false;
return (
//如果这个缓存,就跳到/login的路由
isLogin ? <div>{
props.children}</div>: <Redirect to="/login" />
)
}
export default AuthRouter;
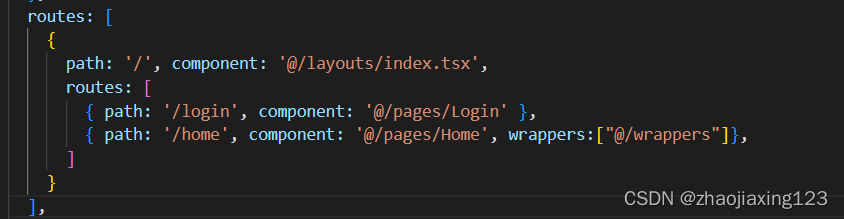
最后在.umirc.ts的文件中用wrappers:[“@/wrappers”]实现鉴权

这样就是给/home的路径设置了一个路由的鉴权,如果浏览器缓存里面没有user,它进入/home就会跳转到/login页面,这就是路由的一个鉴权