vant ui picker选择组件展示值text设置遇到的坑
做移动端项目时,用了vant UI组件,使用picker选择组件时遇到了些问题,简单记录下。
在官方文档的例子中,picker组件默认展示的字段是columns数据中的text字段

在实际项目中,接口返回的数据往往是没有text字段的,因此需要设置指定的展示字段。
在官方文档中,说明需要使用columns-field-names属性设置,属性值为object数据,如:{ text: ‘text’, values: ‘values’, children: ‘children’ }

咱设置了columns-field-names属性之后。发现并没有生效,此时求助度娘,有大神的博客说写成colunmsFieldNames,然并卵,还是一样。
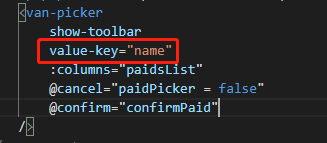
再次求助度娘,有大神说通过value-key属性设置,一试功成,果然ok。

一度怀疑是自己理解错文档columns-field-names不是用来设置展示字段的,然而官方文档的示例就是这么用的,极度郁闷的!
官方例子:


难不成是我版本的问题?非常不解,求路过的大神解惑!!!
如果对你有帮助,记得点个赞噢(~~)